Headless UI
16 React & Vue UI components

- Install via npm
- Copy & Paste
- Tailwind CSS v4

What Is Headless UI?
Headless UI is a library of completely unstyled, fully accessible UI components designed to give you the interaction logic without imposing any styles. You bring your own HTML and CSS (often Tailwind), and Headless UI handles focus management, keyboard interactions, and ARIA attributes.
Features ✨
Zero Styling Out of the Box: Components ship without CSS, so you control every pixel.
Built-in Accessibility: Implements WAI-ARIA roles and keyboard navigation by default.
React & Vue Support: Official packages for both frameworks keep APIs consistent.
Seamless Tailwind CSS Integration: Designed to pair perfectly with Tailwind utility classes.
Lightweight & Modular: Import only the components you need to minimize bundle size.
Components 📒
Headless UI provides a suite of core primitives, including:
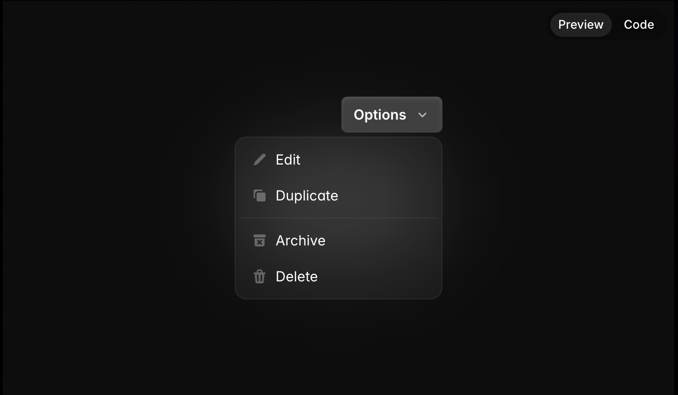
Menu (Dropdown)
Listbox (Select)
Combobox (Autocomplete)
Dialog (Modal)
Popover
Switch (Toggle)
Disclosure (Accordion)
Radio Group
Tabs
Transition (Animation helper)
Pros and Cons
Pros ✅
Full control over styling and markup.
Accessibility concerns handled for you.
Consistent API across React and Vue.
Small, focused packages minimize overhead.
Cons ⚠️
No built-in theme or design—beginners must write all CSS.
Learning curve for accessibility-focused props.
Limited to the components provided—less comprehensive than full UI kits.
Integration
Install:
npm install @headlessui/reactor@headlessui/vue.Import: Bring in only the primitives you need (e.g.,
import { Menu } from '@headlessui/react').HTML Structure: Build your own markup and apply Tailwind classes.
Accessibility Props: Use provided hooks/props (e.g.,
Menu.Button,Menu.Items) for ARIA roles.Customization: Extend behaviors with custom transitions or utility-first classes
FAQ
What makes Headless UI different from other libraries?
It separates logic from styling, giving you full control over the markup and CSS while handling accessibility under the hood.
Which frameworks are supported?
Official packages exist for React (@headlessui/react) and Vue (@headlessui/vue)
How do I style Headless UI components?
You write your own CSS or Tailwind utility classes around the unstyled primitives provided.
Is Headless UI production-ready?
Yes—it's battle-tested by Tailwind Labs with thousands of users and regular updates.