 HOT
HOTTailkits UI
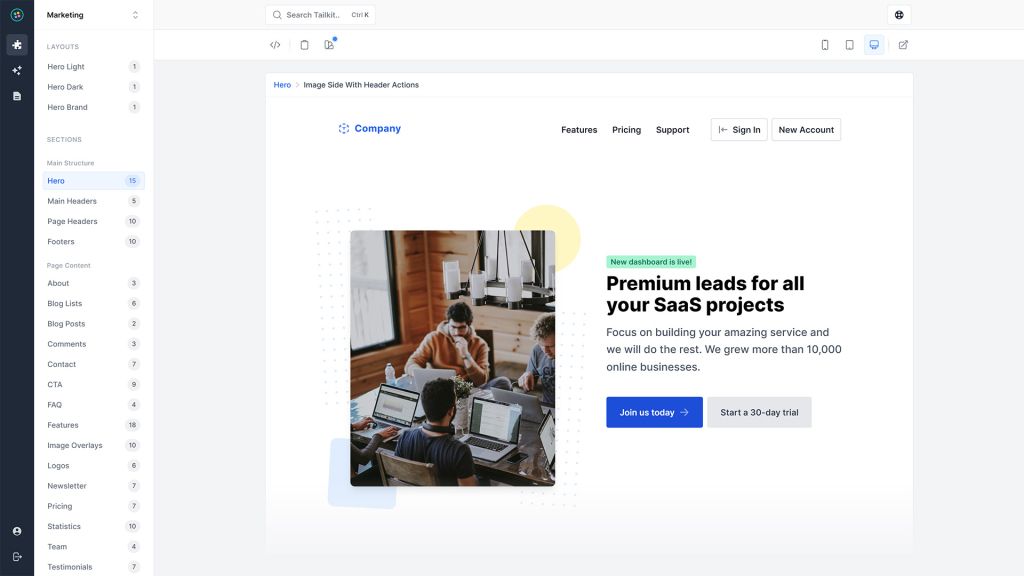
MCPBuild landing pages with AI
Discover Tailwind's admin and dashboard components. These components help you build responsive interfaces for backend management and analytics.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

5 000+ Tailwind React components

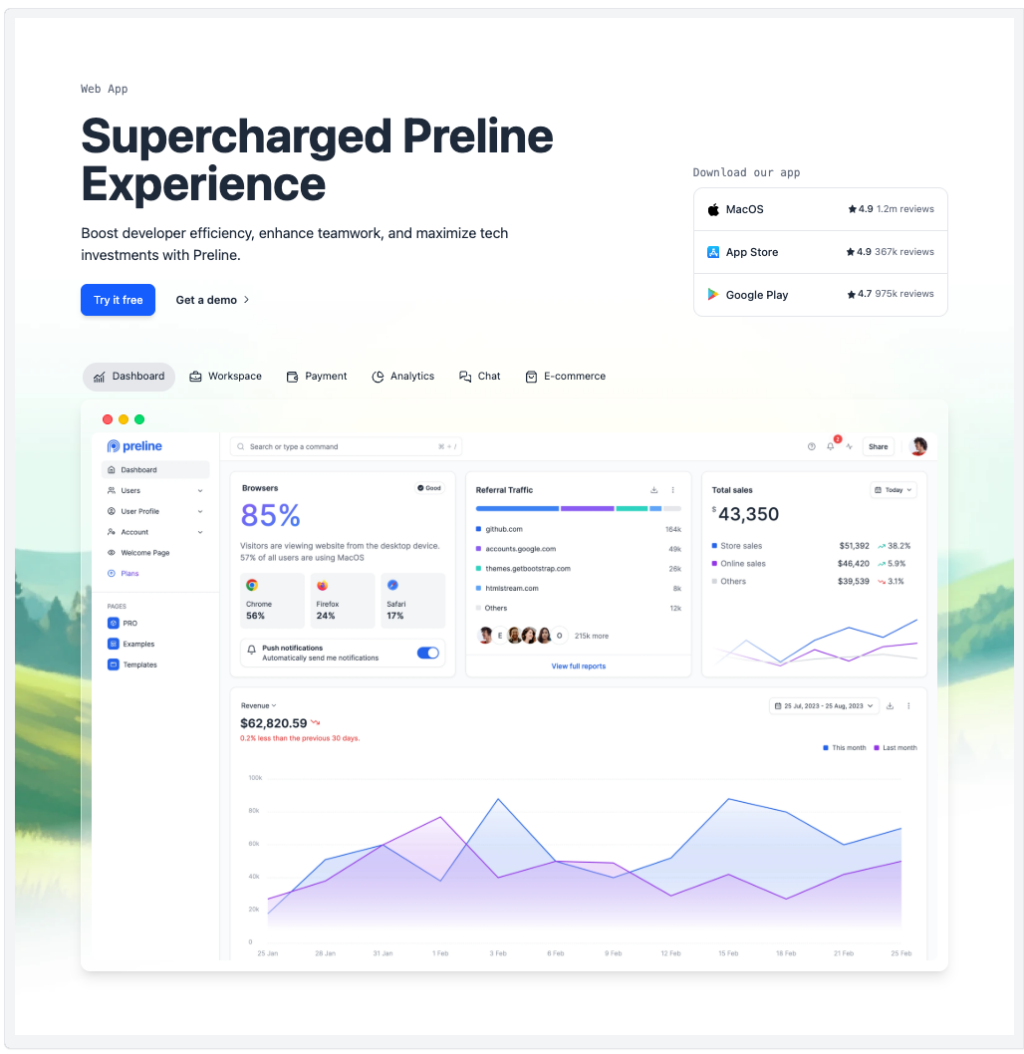
Preline: 740+ Tailwind pages & components

500+ Tailwind Plus UI components

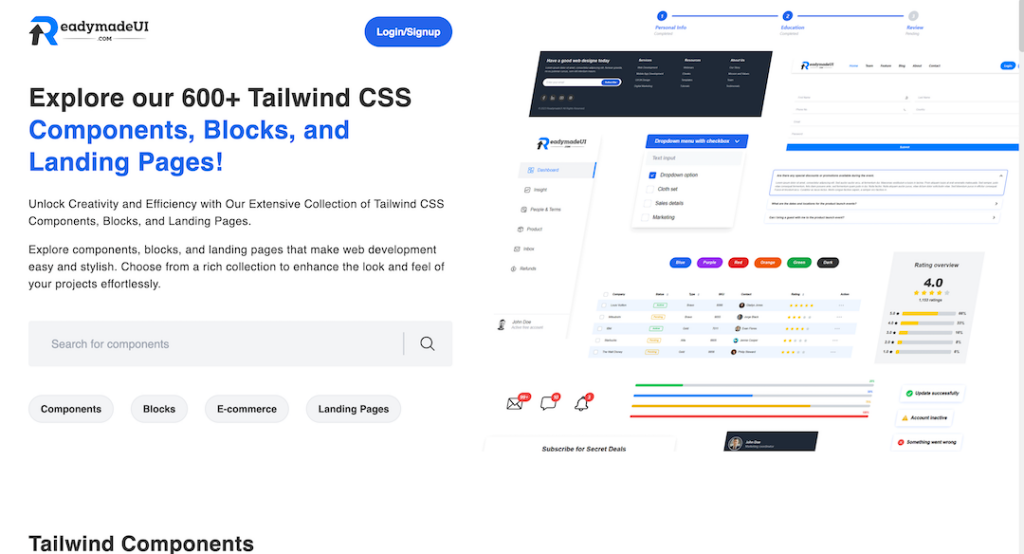
600+ ready-made Tailwind CSS components

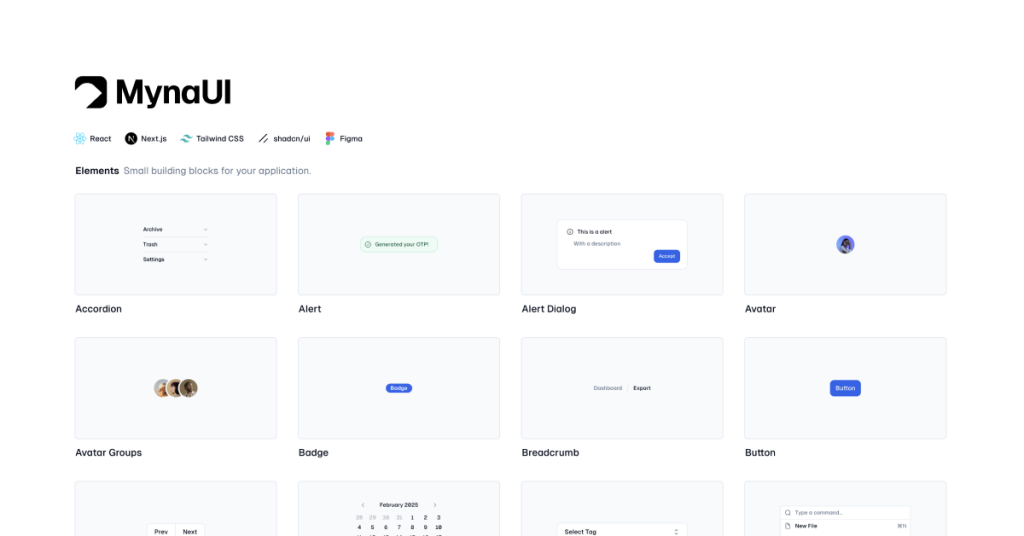
TailwindCSS and shadcn/ui UI kit

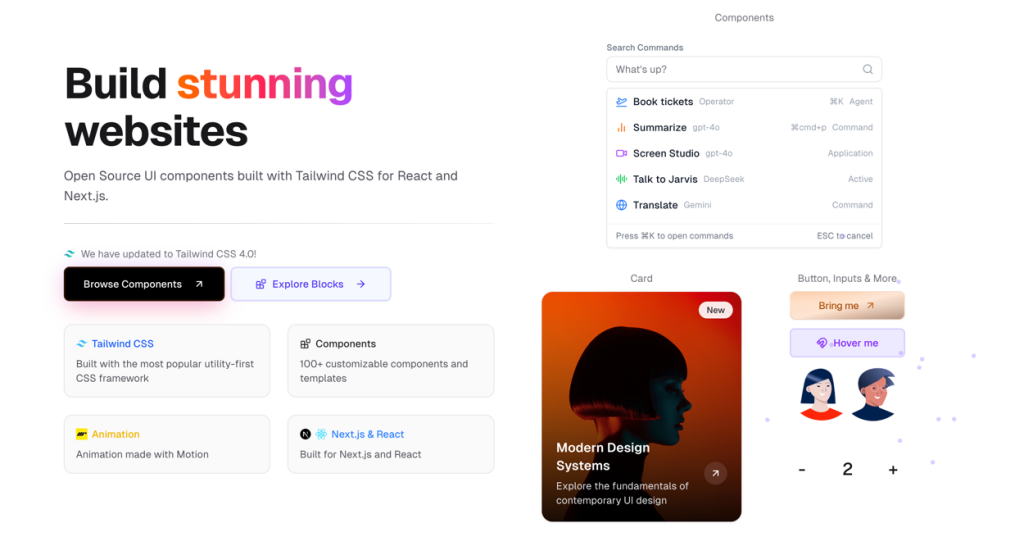
UI components built with Tailwind CSS for React and Next.js

500+ Tailwind components with Figma file

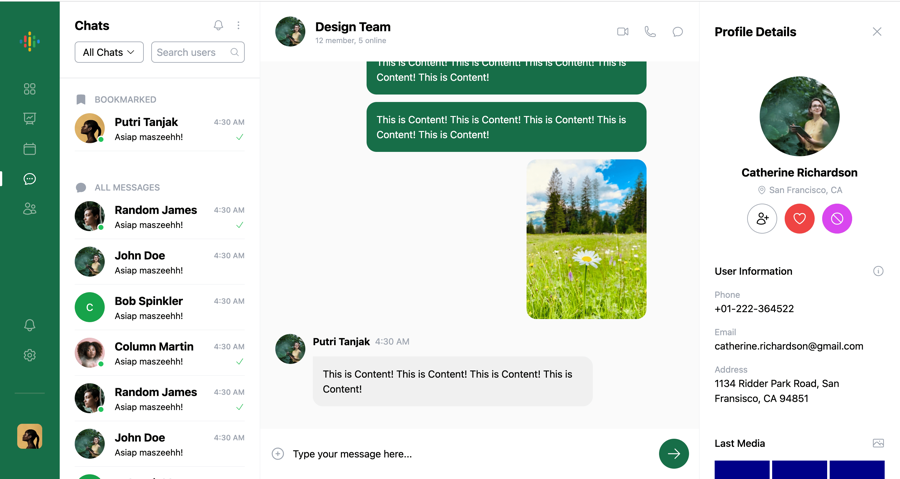
Chat UI component built with Tailwind and Next.js.

47+ React UI Components for Tailwind CSS

Tailwind filter components

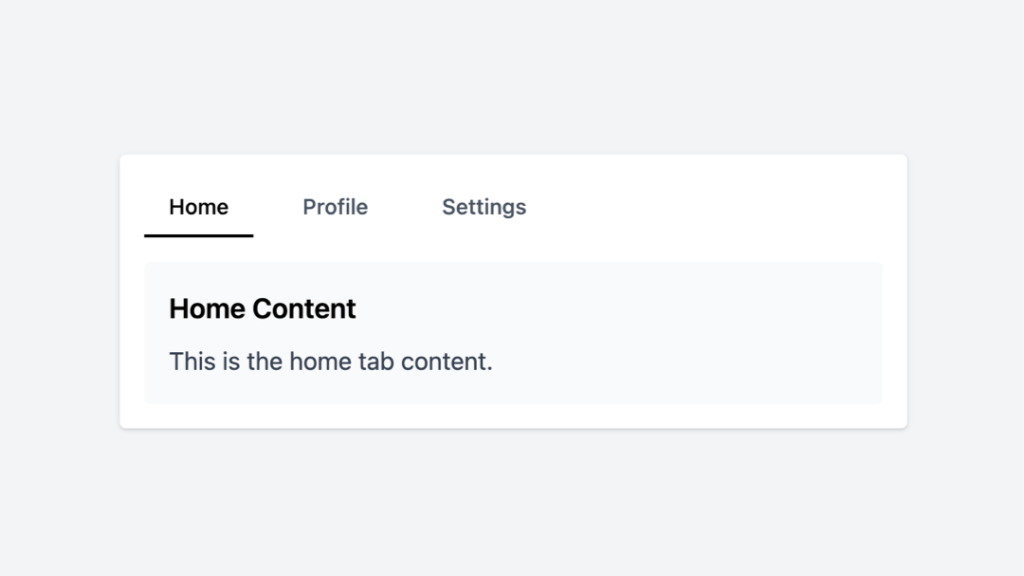
Tailwind tabs component with Alpine.js

Alpine.js and Tailwind toggle component by Pines UI Library.

Flexible Angular components with Tailwind

600+ Tailwind CSS Components and blocks

Tailwind-powered UI kit for React, Vue & Solid

500+ customizable Tailwind components for React

250+ Free Application and Marketing Tailwind CSS UI Components

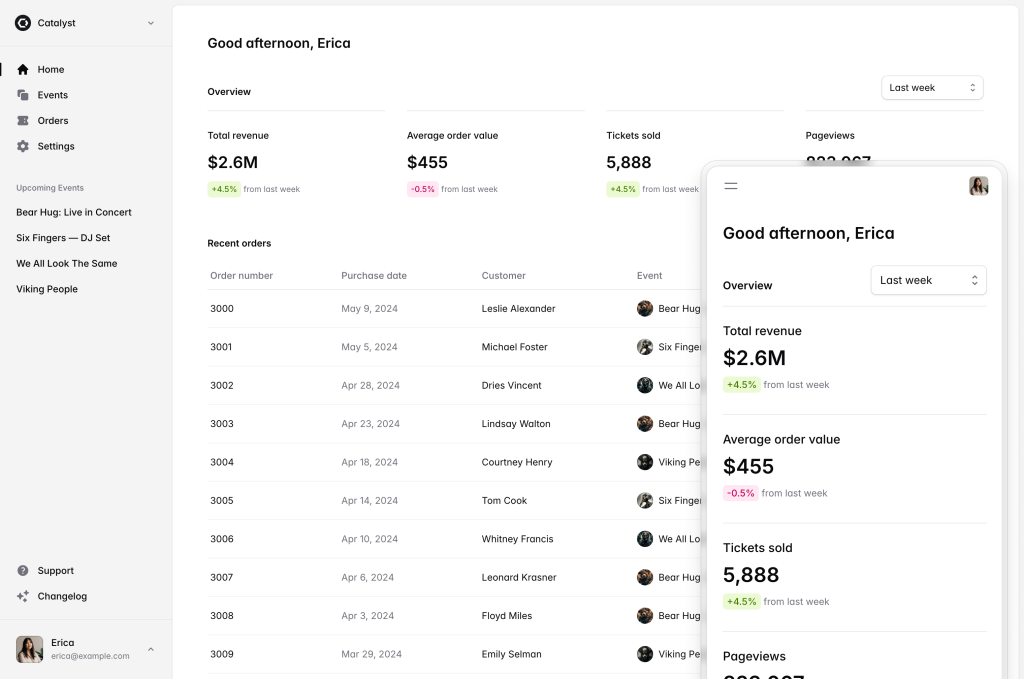
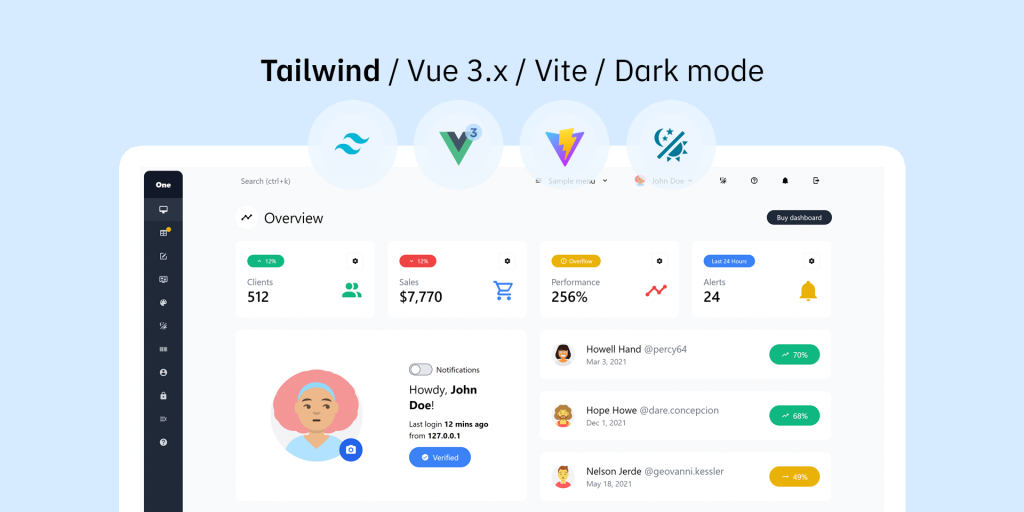
Tailwind CSS Vue 3 dashboard template with dark mode

226 Free & Open Source Tailwind CSS Components

600+ TailGrids UI blocks for instant Tailwind designs
Production-ready Tailwind components for React, Next.js, Vue & HTML. Responsive, accessible UI blocks optimized for Tailwind v4 with MCP integration.
 HOT
HOT959 shadcn/ui blocks for Tailwind

Free and premium Shadcn blocks

5 000+ Tailwind React components
Creating intuitive and visually appealing admin panels and dashboards is essential in web development. Tailwind CSS, with its utility-first approach, has become a favorite for efficiently crafting these interfaces.
Tailwind CSS offers a unique utility-first methodology, allowing developers to build custom designs without leaving their HTML. This approach is particularly beneficial for admin dashboards, which often require a high degree of customization to display complex data and interactive elements effectively.
These components provide essential UI elements for data management and data visualization
Flexibility and Customization: Tailwind's extensive utility classes make it easy to tweak designs without writing custom CSS, ensuring that your dashboard aligns perfectly with your brand or project's requirements.
Responsive Design: With Tailwind's responsive utilities, creating dashboards that look great on all devices—from desktops to tablets and mobiles—is straightforward.
Rapid Development: The utility-first approach accelerates the development process, allowing for quicker iterations and faster delivery times.
Consistency: Tailwind promotes a consistent design language across your dashboard, reducing the likelihood of design discrepancies.
Creating a comprehensive admin dashboard involves integrating various components that cater to different functionalities. Below are some of the essential Tailwind components commonly used in dashboard designs:
A well-designed navigation bar is the backbone of any admin dashboard. Tailwind simplifies the creation of both horizontal and vertical navigation bars with its utility classes.
Features:
Responsive layouts that adapt to different screen sizes.
Dropdown menus for organized navigation.
Integration with icons for better visual cues.
Sidebars provide quick access to different sections of the dashboard. Tailwind's flexibility allows for collapsible sidebars, ensuring that users can maximize their workspace when needed.
Features:
Toggle functionality for expanding or collapsing the sidebar.
Nested menus for multi-level navigation.
Theme compatibility for seamless integration with the dashboard's color scheme.
Data tables are essential for displaying large datasets in an organized manner. Tailwind offers components that enhance the readability and interactivity of tables.
Features:
Sortable columns for easy data manipulation.
Pagination controls for managing large datasets.
Responsive designs that adjust to different screen sizes.
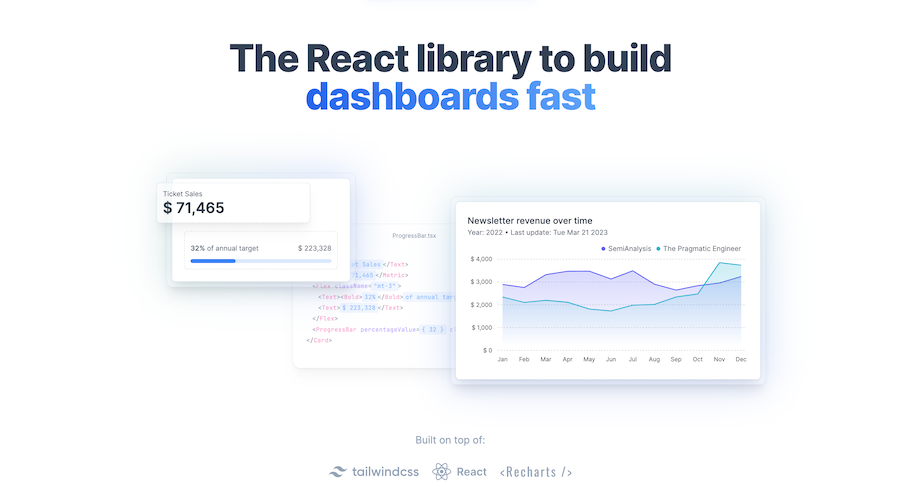
Visual representations of data, such as charts and graphs, are critical for analytics dashboards. Tailwind can be integrated with JavaScript charting libraries to create dynamic and interactive data visualizations.
Features:
Integration with libraries like Chart.js or D3.js.
Customizable colors and styles to match the dashboard's theme.
Interactive elements like tooltips and hover effects for enhanced user engagement.
Admin dashboards often require forms for data entry and management. Tailwind makes designing forms intuitive, ensuring a seamless user experience.
Features:
Styled input fields, checkboxes, and radio buttons.
Validation states to provide real-time feedback to users.
Responsive layouts for optimal accessibility on all devices.
Cards and widgets help in organizing content and presenting information succinctly. Tailwind's utility classes make it easy to design these components with varying layouts and styles.
Features:
Shadow and border utilities for depth and separation.
Flexbox and grid utilities for adaptive layouts.
Integration with icons and images for richer content presentation.
To maximize the potential of Tailwind in creating admin dashboards, consider the following best practices:
Use Tailwind's configuration file to define consistent spacing, colors, and typography across your dashboard. This ensures a uniform look and feel, enhancing user experience.
While Tailwind provides the building blocks, leveraging pre-built component libraries like Tailwind UI or community-driven resources can expedite development and ensure high-quality designs.
Keep your CSS bundle size in check by purging unused styles using tools like PurgeCSS. This ensures that your dashboard loads quickly, providing a smooth user experience.
Ensure that your dashboard is accessible and functional across all devices by fully utilizing Tailwind's responsive utilities. Test your dashboard on various screen sizes to identify and fix layout issues.
Design with accessibility in mind by using semantic HTML elements, ensuring sufficient color contrast, and providing keyboard navigation support. Tailwind's utility classes can assist in achieving these accessibility standards.
Tailwind CSS has transformed UI design for admin dashboards with its utility-first approach, offering flexibility and customization for building robust, scalable admin panels.
You can find answers for commonly asked questions about components.
Absolutely! Tailwind CSS works seamlessly with popular JavaScript frameworks like React, Vue, and Angular. By combining Tailwind with these frameworks, you can create highly dynamic and interactive admin dashboards that respond to user actions in real-time.