Avatar Card
Overlapping circular avatars in a neat stack

Details About Avatar Card
Key points:
- Open Source
- Copy & Paste
- Tailwind CSS v4
Contents
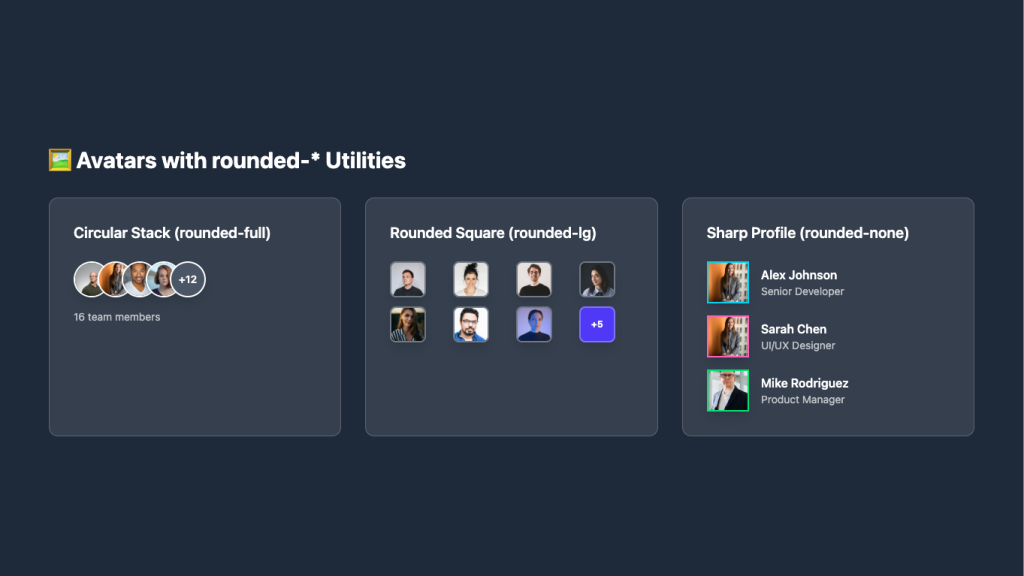
Circular Avatar Stack
Uses rounded-full for traditional profile pictures
<!-- Circular Avatar Stack - rounded-full -->
<div class="rounded-xl border border-white/20 bg-white/10 p-8 backdrop-blur-lg">
<h3 class="mb-6 text-xl font-semibold text-white">Circular Stack (rounded-full)</h3>
<div class="flex -space-x-4">
<img class="h-12 w-12 rounded-full border-2 border-white shadow-lg" src="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?w=150&h=150&fit=crop&crop=face" alt="Avatar 1" />
<img class="h-12 w-12 rounded-full border-2 border-white shadow-lg" src="https://images.unsplash.com/photo-1573496359142-b8d87734a5a2?w=150&h=150&fit=crop&crop=face" alt="Avatar 2" />
<img class="h-12 w-12 rounded-full border-2 border-white shadow-lg" src="https://images.unsplash.com/photo-1507003211169-0a1dd7228f2d?w=150&h=150&fit=crop&crop=face" alt="Avatar 3" />
<img class="h-12 w-12 rounded-full border-2 border-white shadow-lg" src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?w=150&h=150&fit=crop&crop=face" alt="Avatar 4" />
<div class="flex h-12 w-12 items-center justify-center rounded-full border-2 border-white bg-gray-600 text-sm font-semibold text-white shadow-lg">+12</div>
</div>
<p class="mt-4 text-sm text-white/70">16 team members</p>
</div>Rounded Square Avatars
Uses rounded-lg for modern, Instagram-style profiles
<!-- Rounded Square Avatars - rounded-lg -->
<div class="rounded-xl border border-white/20 bg-white/10 p-8 backdrop-blur-lg">
<h3 class="mb-6 text-xl font-semibold text-white">Rounded Square (rounded-lg)</h3>
<div class="grid grid-cols-4 gap-3">
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1535713875002-d1d0cf377fde?w=150&h=150&fit=crop&crop=face" alt="Avatar 1" />
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1580489944761-15a19d654956?w=150&h=150&fit=crop&crop=face" alt="Avatar 2" />
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1633332755192-727a05c4013d?w=150&h=150&fit=crop&crop=face" alt="Avatar 3" />
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1607746882042-944635dfe10e?w=150&h=150&fit=crop&crop=face" alt="Avatar 4" />
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1544005313-94ddf0286df2?w=150&h=150&fit=crop&crop=face" alt="Avatar 5" />
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1547425260-76bcadfb4f2c?w=150&h=150&fit=crop&crop=face" alt="Avatar 6" />
<img class="h-12 w-12 rounded-lg border-2 border-white/30 shadow-lg" src="https://images.unsplash.com/photo-1534528741775-53994a69daeb?w=150&h=150&fit=crop&crop=face" alt="Avatar 7" />
<div class="flex h-12 w-12 items-center justify-center rounded-lg border-2 border-white/30 bg-indigo-600 text-xs font-bold text-white shadow-lg">+5</div>
</div>
</div>Sharp Profile Cards
Uses rounded-none for professional, corporate look
<!-- Hexagonal Avatars - rounded-none with custom shape -->
<div class="rounded-xl border border-white/20 bg-white/10 p-8 backdrop-blur-lg">
<h3 class="mb-6 text-xl font-semibold text-white">Sharp Profile (rounded-none)</h3>
<div class="space-y-4">
<div class="flex items-center space-x-4">
<img class="h-14 w-14 rounded-none border-2 border-cyan-400 shadow-lg" src="https://images.unsplash.com/photo-1573496359142-b8d87734a5a2?w=150&h=150&fit=crop&crop=face" alt="Profile 1" />
<div>
<h4 class="font-semibold text-white">Alex Johnson</h4>
<p class="text-sm text-white/70">Senior Developer</p>
</div>
</div>
<div class="flex items-center space-x-4">
<img class="h-14 w-14 rounded-none border-2 border-pink-400 shadow-lg" src="https://images.unsplash.com/photo-1573496359142-b8d87734a5a2?w=150&h=150&fit=crop&crop=face" alt="Profile 2" />
<div>
<h4 class="font-semibold text-white">Sarah Chen</h4>
<p class="text-sm text-white/70">UI/UX Designer</p>
</div>
</div>
<div class="flex items-center space-x-4">
<img class="h-14 w-14 rounded-none border-2 border-green-400 shadow-lg" src="https://images.unsplash.com/photo-1560250097-0b93528c311a?w=150&h=150&fit=crop&crop=face" alt="Profile 3" />
<div>
<h4 class="font-semibold text-white">Mike Rodriguez</h4>
<p class="text-sm text-white/70">Product Manager</p>
</div>
</div>
</div>
</div>