David UI
Flexible Angular components with Tailwind

- Install via npm
- Copy & Paste
- Tailwind CSS v3
What Is the David UI Angular?
David UI Angular is a Tailwind CSS–based component library for Angular that gives you a huge collection of ready-to-use UI elements. It helps you spin up polished, responsive interfaces without writing custom CSS from scratch.
Features ✨
300+ prebuilt, fully responsive components
Deep Tailwind CSS integration for easy theming
Compatibility with Angular 16+ and TypeScript
Lightweight bundle footprints and tree-shaking
Detailed documentation and live examples
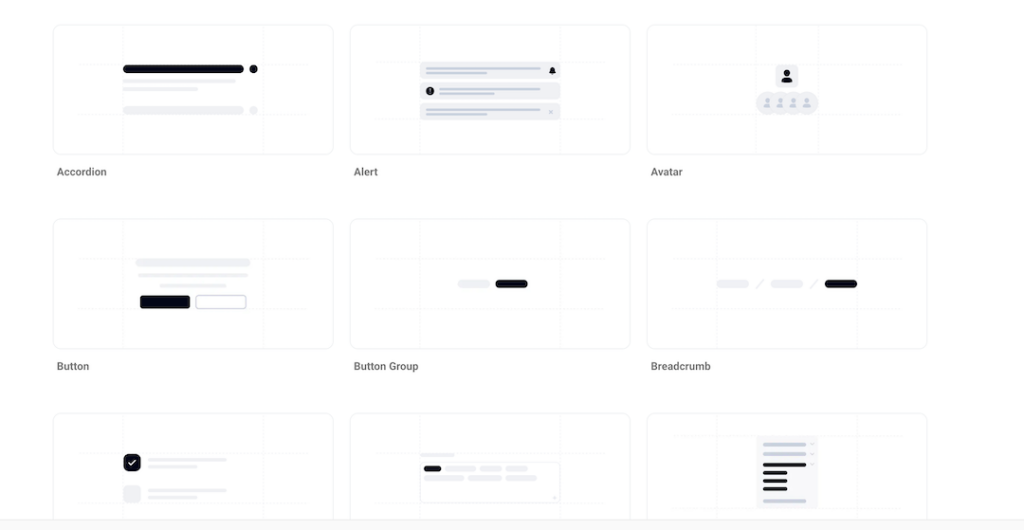
Included Components 📒
Buttons, Toggles, and Inputs
Cards, Modals, and Dialogs
Accordions, Tabs, and Tooltips
Tables, Grids, and Lists
Form controls (checkboxes, radios, selects)
Pros and Cons
Pros ✅
Quick setup via npm install
Seamless Tailwind theming
Well-structured Angular modules
Extensive component variety
Cons ⚠️
Smaller community vs. larger libraries
Occasional breaking changes on major updates
Requires Tailwind CSS knowledge
Integration
Install:
npm install david-ui-angularImport styles in your
styles.scsswith@import "david-ui-angular/styles/_styles.scss";Add Tailwind’s paths in
tailwind.config.jsfor purgeImport
DUIButtonModule, etc., in yourAppModuleUse components like
<dui-button>Click me</dui-button>