Spectr
image to color palette converter

What Is Spectr?
Spectr is an online tool designed to extract colors from any image and translate them into a TailwindCSS color palette. It’s perfect for developers, designers, and anyone looking to create consistent and visually appealing designs. Whether you’re working on a personal project or a professional website, Spectr simplifies the process of aligning your design’s aesthetics with its functional codebase.
How It Works
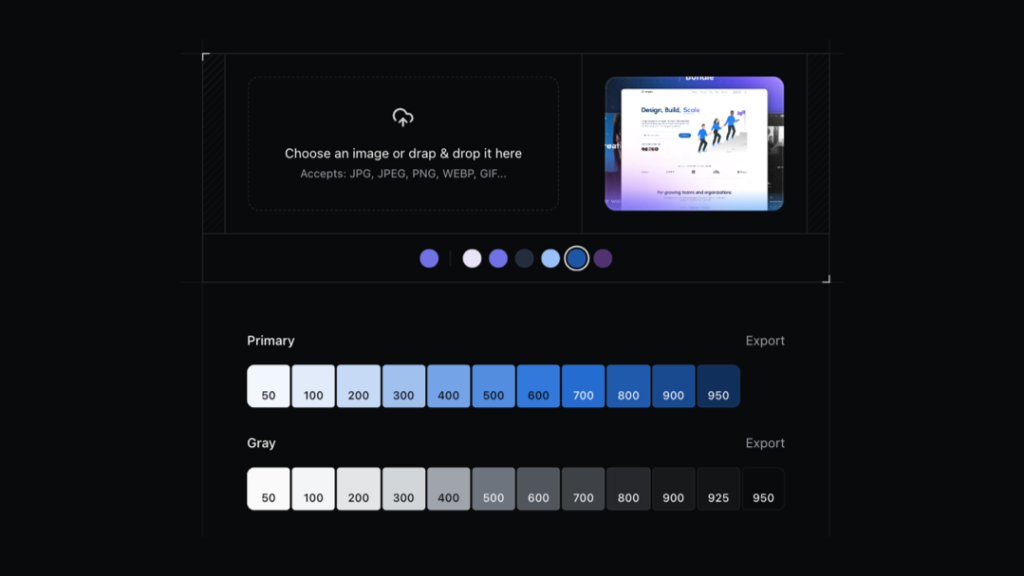
Using Spectr is as straightforward as it gets:
Upload an Image: Drag and drop your image onto the platform, or choose a file from your device.
Analyze Colors: Spectr scans your image and identifies key colors that form its palette.
Generate a Palette: The tool then creates a TailwindCSS-compatible palette, complete with color codes and classes.
Download or Copy: Grab your palette and integrate it directly into your TailwindCSS project.
It’s a seamless process that saves you hours of manual work and ensures your designs look harmonious.
Why Use Spectr?
There are plenty of reasons why Spectr stands out, but here are the top ones:
1. Saves Time
Instead of manually picking colors from an image using software, Spectr automates the process. In just a few clicks, you get a full palette that’s ready to use.
2. Ensures Consistency
One of the biggest challenges in design is maintaining a consistent look and feel. Spectr helps by providing palettes derived directly from your image, ensuring every color fits together perfectly.
3. Tailored for TailwindCSS
Unlike generic palette generators, Spectr is specifically designed for TailwindCSS users. The output is already formatted, so you can drop it into your project without extra adjustments.
Practical Use Cases
Branding Projects
Imagine you’re designing a website for a brand. Upload their logo or promotional images into Spectr, and instantly generate a palette that aligns with their branding.
Portfolio Websites
Creating a portfolio? Use Spectr to ensure that your site’s colors harmonize with your work samples. It’s a subtle touch that enhances the overall presentation.
Themed Blogs
For bloggers, Spectr can help set the tone for your site. Upload a header image or featured photo, and Spectr will help you match your blog’s palette to its content.
Tips for Best Results
Choose High-Quality Images: The better the image quality, the more accurate your palette will be. Clear and vibrant images work best.
Focus on Key Colors: If you’re aiming for a specific vibe, pick images that emphasize those tones.
Experiment: Don’t hesitate to try multiple images. Sometimes, unexpected combinations lead to the best results.