Interactive Tailwind
Tailwind CSS learning path with exercises

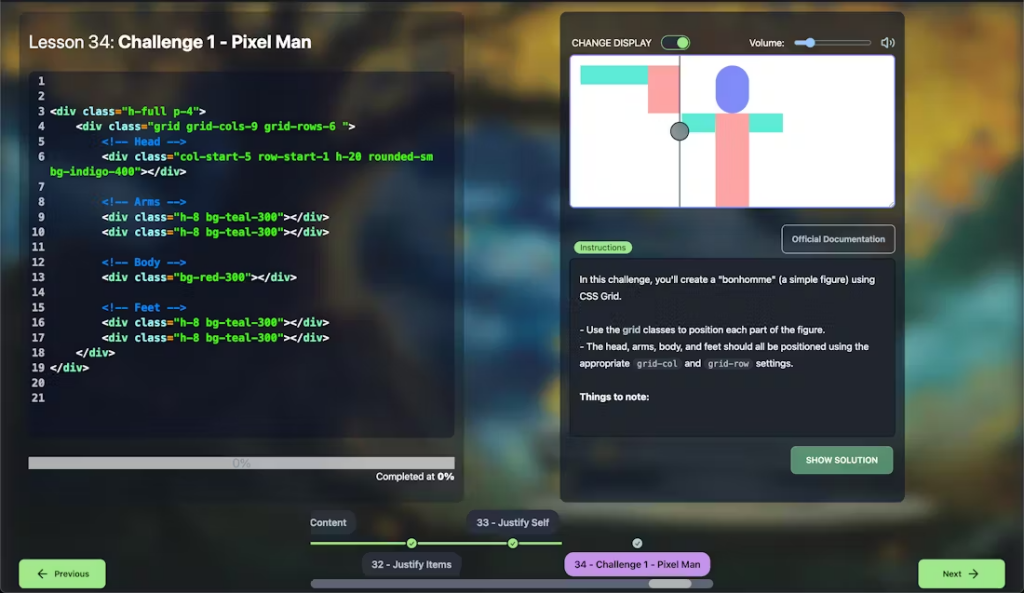
- Inspect Element
What is it?
Interactive Tailwind is a training platform that offers interactive exercises to help users learn and master Tailwind CSS by building layouts and practicing key concepts through hands-on activities.
Overview
Interactive Tailwind is designed to help developers improve their Tailwind CSS skills by engaging them in a series of exercises. It's perfect for both beginners and intermediates who want practical learning. The platform offers lifetime access and regularly updates with new exercises.
Features
Enhance your Tailwind CSS skills with interactive learning.
8 chapters on Typography & Fonts
4 chapters on Sizing & Spacing
6 chapters on Flexbox
5 chapters on Grid
4 chapters on Borders & Colors
3 special challenges
Lifetime access with one-time payment
Pros and Cons
Pros
Lifetime access for a one-time payment
Tailored learning path with practical exercises
Covers a wide range of Tailwind CSS topics
Cons
Focuses primarily on layout-building techniques
Included Components/Templates
Typography exercises
Spacing and sizing practice
Flexbox and grid layouts
Bonus challenges
Pricing or Plans
The full training path is available for a one-time fee of $12.99 during the early bird offer (regular price is $29.99). It includes lifetime access to all current and future exercises.
Integrations
Tailwind CSS (latest versions)
Interactive challenges
FAQ
What is the required skill level?
You don't need to be an expert on Tailwind CSS. Basic level of HTML is a plus.