Web3 Templates
A bundle of 9+ modern templates

- Custom Color Palette
- Custom .config
- Figma File
- JavaScript Plugin
- Documentation
- Dark Mode
- Open Source
- Tailwind v3
- Responsive Design
Introduction
Web3Templates offers premium and free HTML5, React, Next.js, Astro, and TailwindCSS templates for fast and SEO-optimized website development.
Features ✨
Web3Templates delivers a range of ready-made templates and the following features:
Templates available in multiple JAMStack technologies
Free templates also available
Built-in Sanity CMS support
Built with modern web frameworks (HTML5, React, Next.js, Astro)
Regular updates
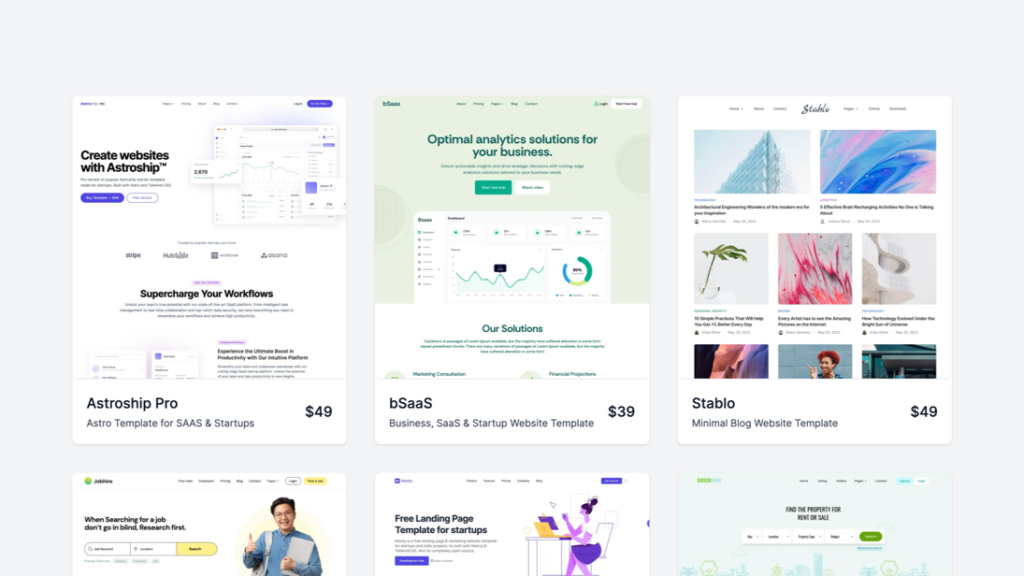
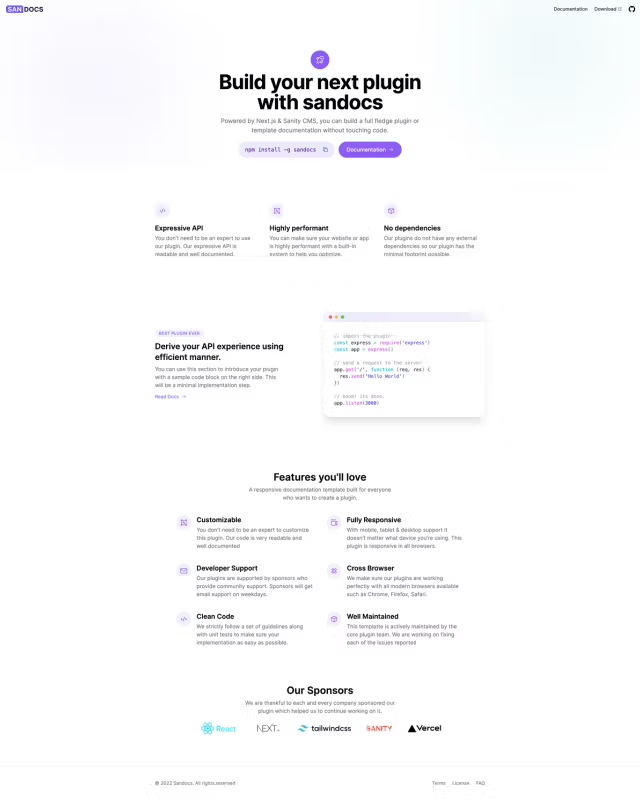
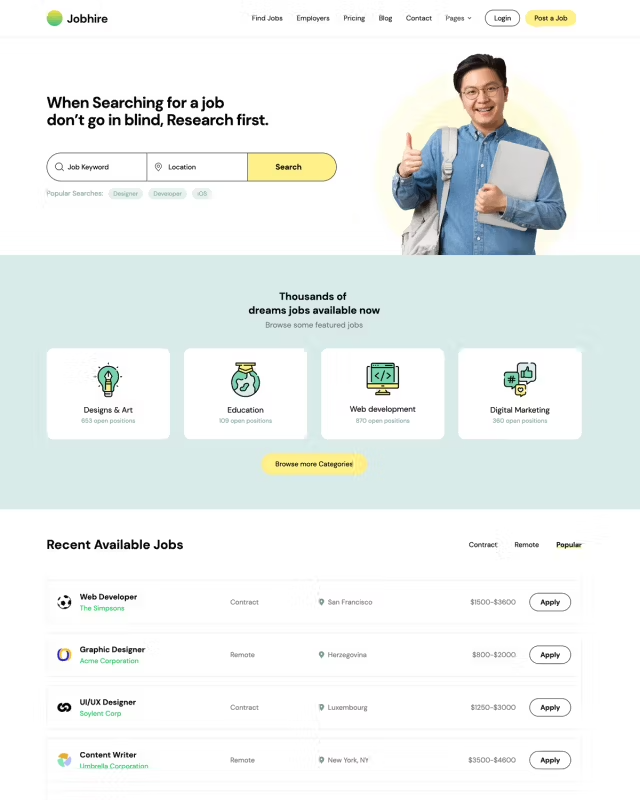
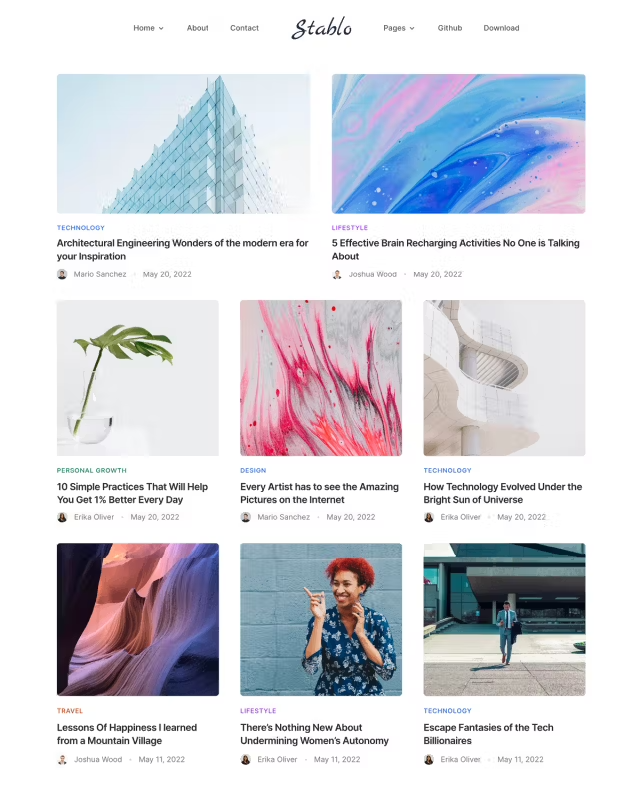
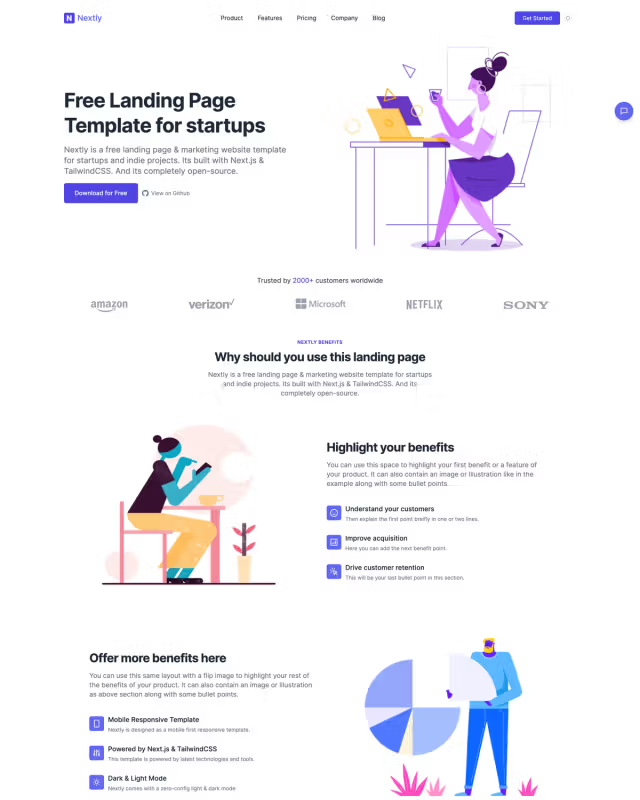
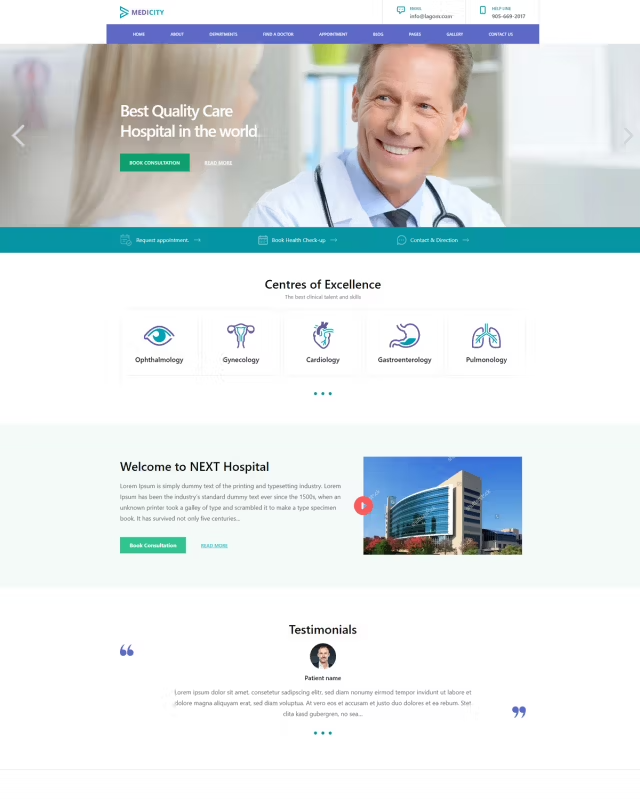
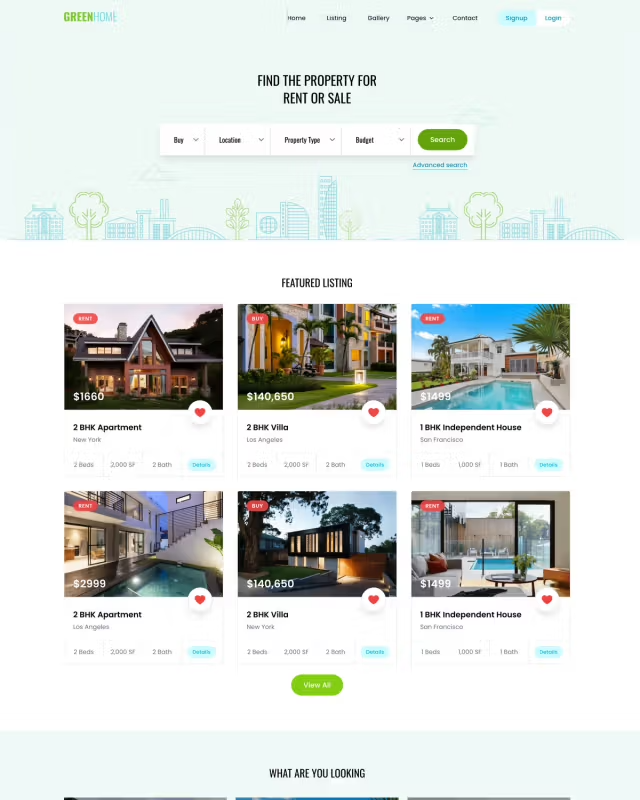
Included Templates
Choose from 9+ website templates and landing pages from the Web3Templates library.









Pros and Cons
Pros ✅
One-time purchase, lifetime access
Well-documented
Early bird pricing
18+ Free HTML & React components
Cons ⚠️
Not all templates come with a .figma design file
Integrations
Tailwind CSS
React
Next.js
Astro
Sanity CMS
Vercel
Folder Structure
For those curious about how the templates are organized, here’s a quick peek at the folder structure of a typical Next.js template included in the bundle:
Components Folder: Contains reusable elements like the layout, navbar, and footer.
Lib Folder: Houses utility functions that help keep your code DRY (Don’t Repeat Yourself).
App Folder: Includes the main pages (like About and Contact), global styles, and the primary layout.
Public Folder: Stores static assets such as images and icons.
Sanity Folder: If you’re integrating a headless CMS, you’ll find schema definitions and configuration files here.
Configuration Files: Files like
tsconfig.json,next.config.js, andtailwind.config.jsensure that your project is set up correctly for development and production.
This organized structure not only makes it easier to understand the flow of the application but also aids in future maintenance and scalability.
Preview of folder structure of a Next.js template
└── templatename-next/
├── components/
│ ├── layout.js
│ ├── navbar.js
│ ├── footer.js
│ └── etc...
├── lib/
│ ├── utils.js
├── app/
│ ├── about
│ │ └── page.js
│ ├── contact
│ │ └── page.js
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.js
│ └── page.js
├── public/
│ ├── img/
│ │ └── logo.svg
│ └── favicon.ico
├── sanity/
│ ├── schema.js
│ ├── client.js
│ └── config.js
│ └── ...
├── .env.local.example
├── README.md
├── tsconfig.json
├── next.config.js
├── package.json
├── postcss.config.js
├── tailwind.config.js
└── vercel.jsonFor those who are just starting out in the world of web development, the bundle offers an accessible entry point into the world of Tailwind CSS and modern web frameworks. And for seasoned developers, it provides a reliable and efficient way to kickstart new projects without reinventing the wheel.
FAQ
What technologies are used in Web3Templates?
Web3Templates are built with HTML5, React, Next.js, Astro, and TailwindCSS.
Are there free templates available on Web3Templates?
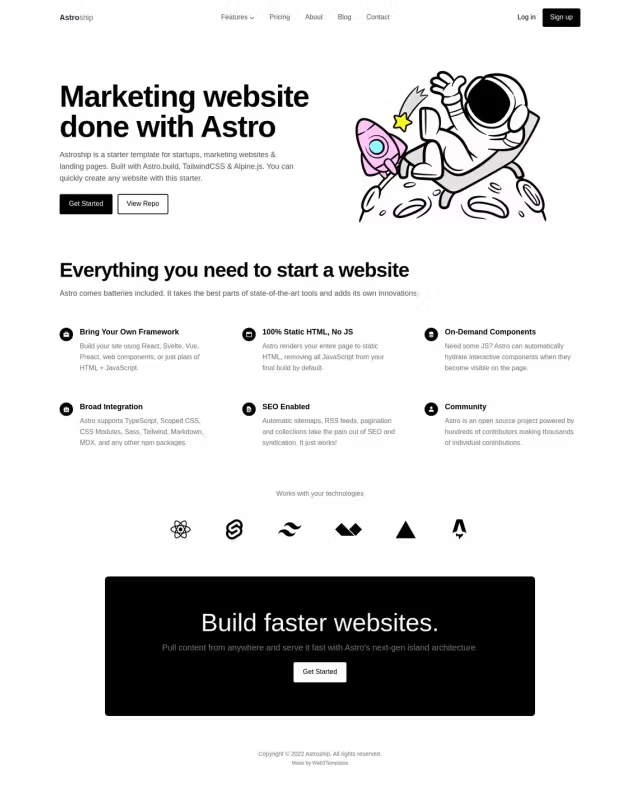
Yes, Web3Templates offers a selection of free templates (Nextly, Sandocs, Astroship) alongside their premium offerings.
Do Web3Templates support SEO optimization?
Yes, all templates are designed to be SEO-friendly, ensuring fast load times and better search engine rankings.