 HOT
HOTTailkits UI
MCPBuild landing pages with AI
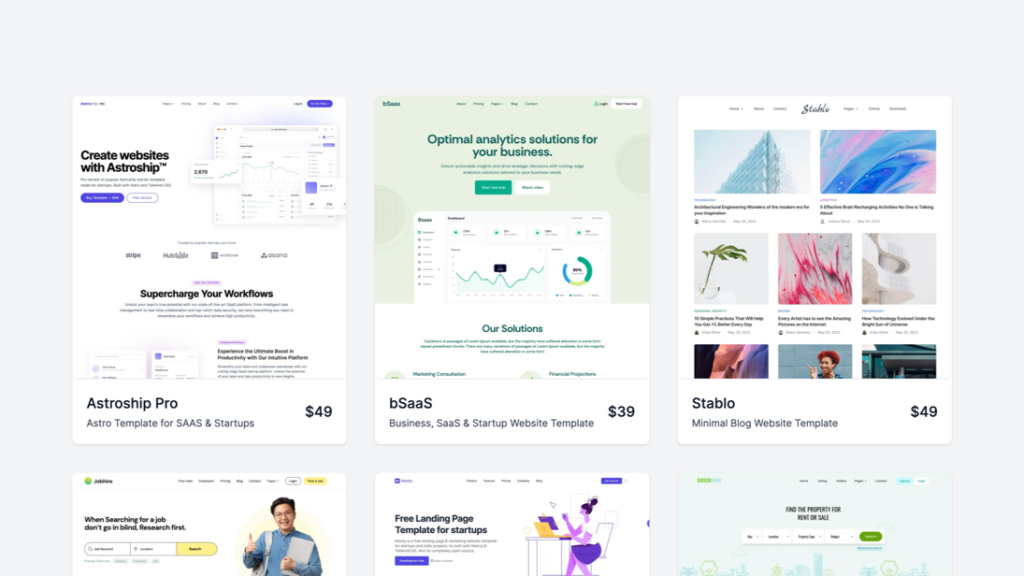
Discover our collection of Next.js templates to build fast, server-side rendered React applications effortlessly. Choose from premium and free options designed for developers.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Multi-theme SaaS marketing kit for Tailwind CSS

Free & Pro Tailwind CSS Templates & Themes

Developer SaaS template for Next.js 15 & Astro 5

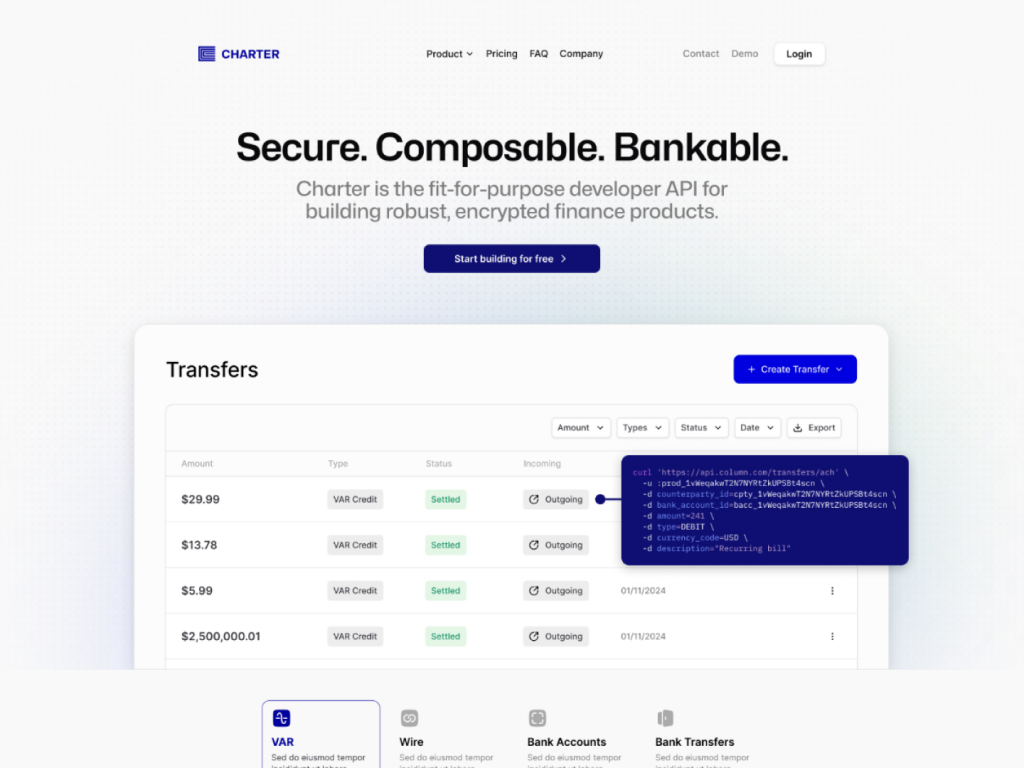
Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template

Clean AI agent template with motion

Clarity Astro offers 14 pages, MDX support & Tailwind

15+ page minimal Astro template

10 page modern landing page tempalte

Modern SaaS template built with shadcn/ui & Tailwind

One pass. All WrapPixel templates.

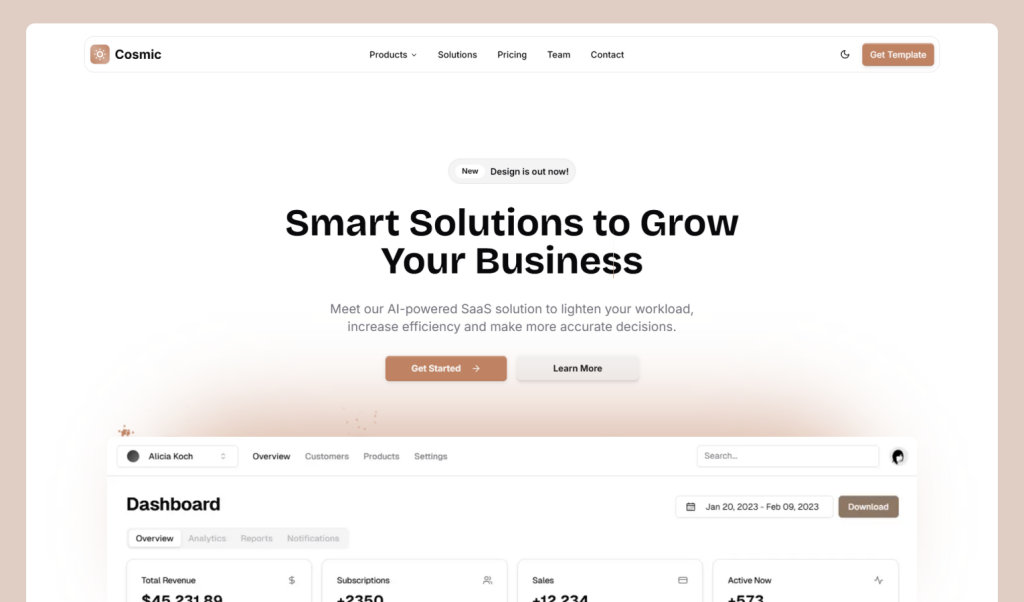
Modern template for SaaS apps

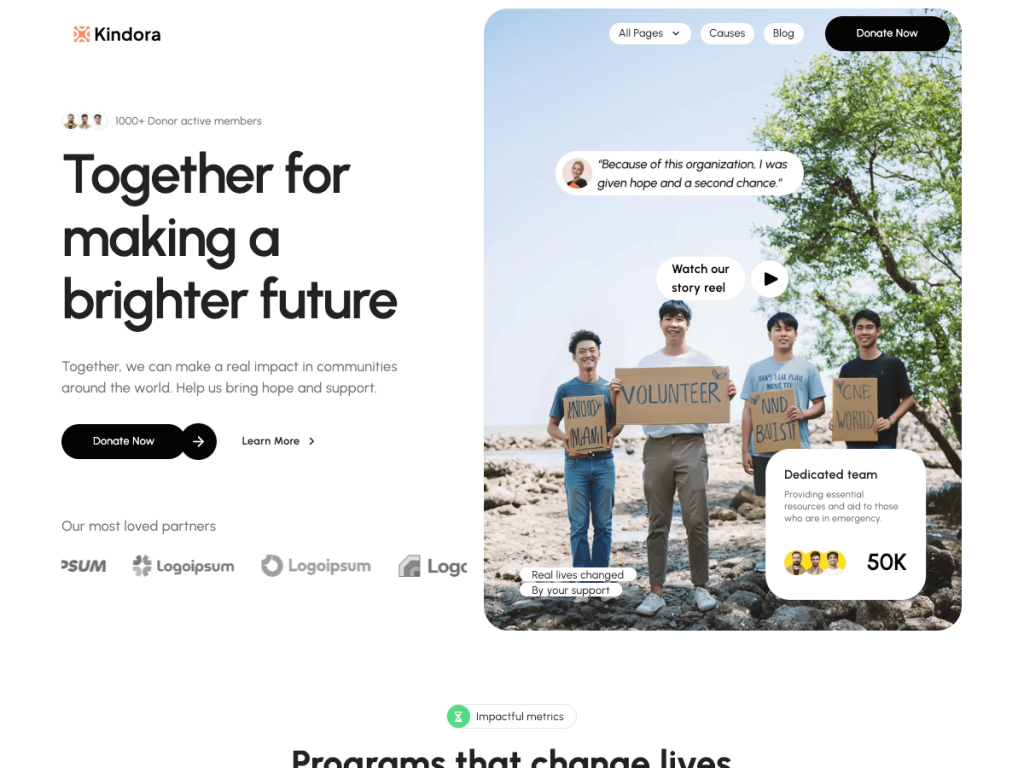
Astro theme for charities, nonprofits & fundraising

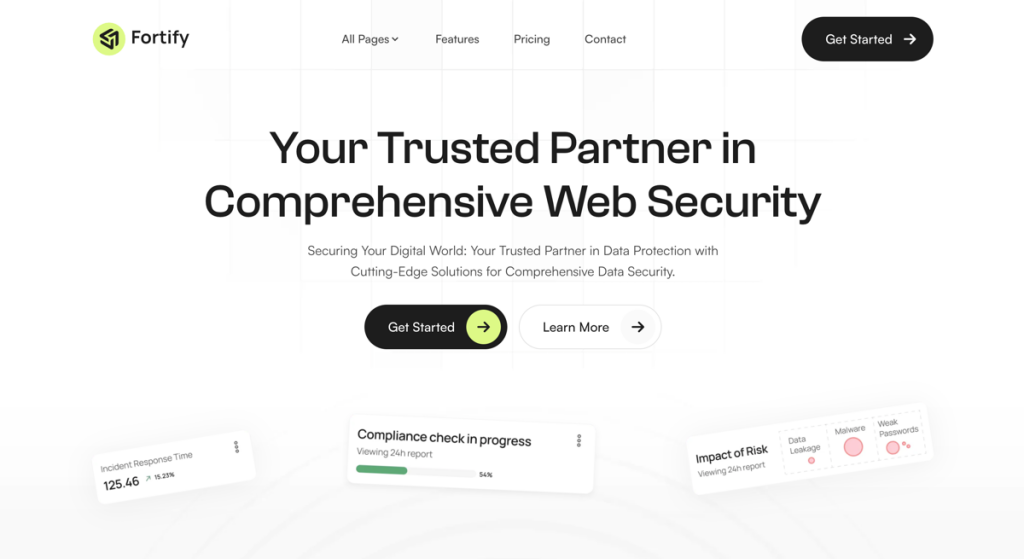
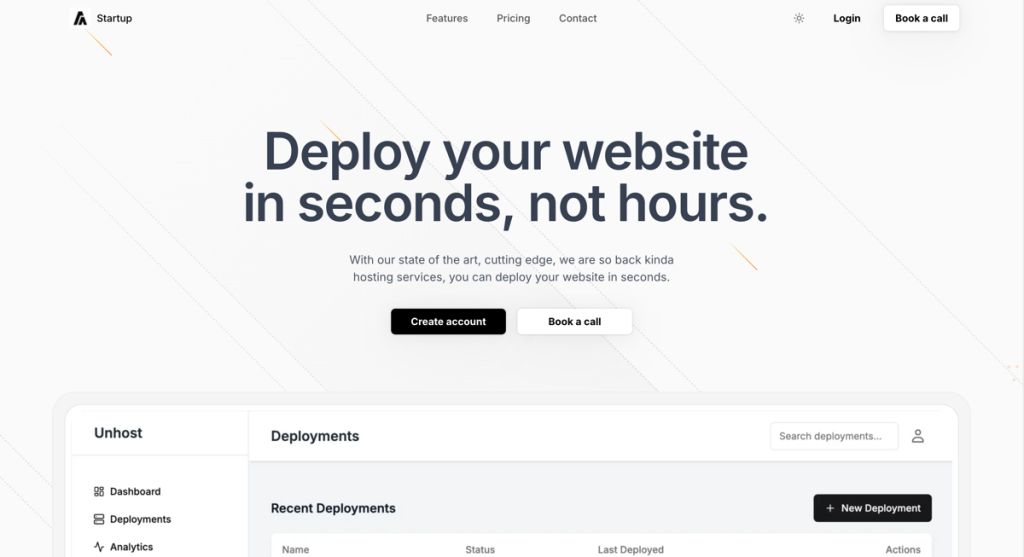
Sleek, fast Astro SaaS theme for startups

13 page fast SaaS theme for startups

10 page Next.js & Astro template

Clean Next.js template for scheduling apps
 HOT
HOT43 Tailwind templates and 7,500+ UI components

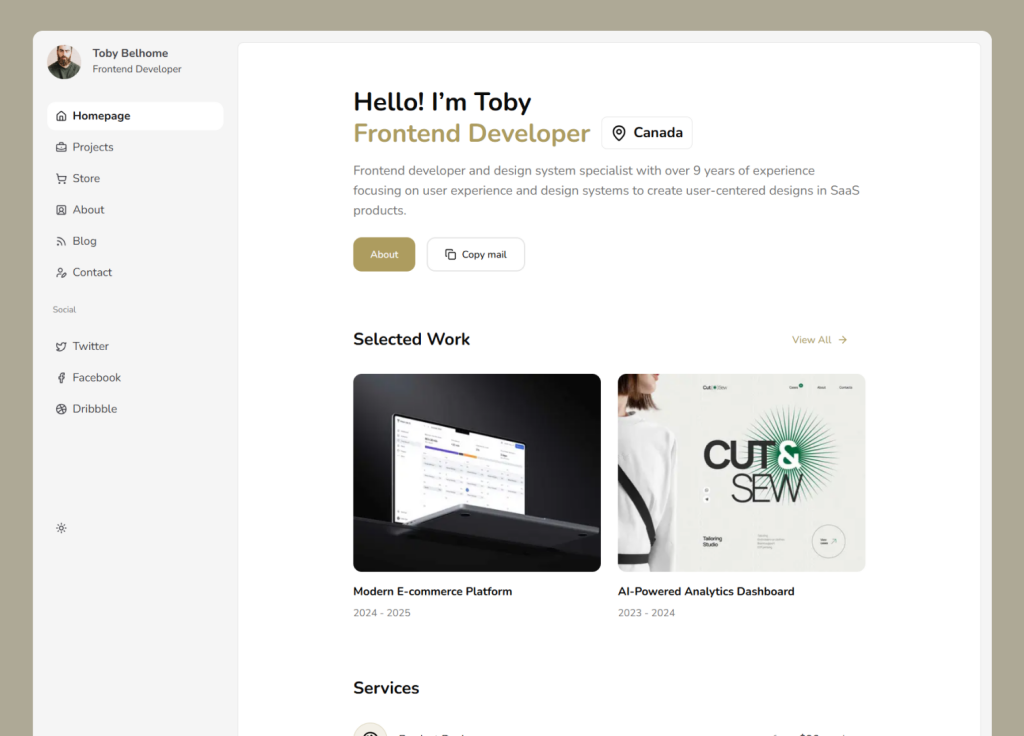
Developer portfolio with sidebar, blog, and projects

Single-product Tailwind landing template

Premium blocks & templates for high conversion and SEO

Fast Astro template for service businesses

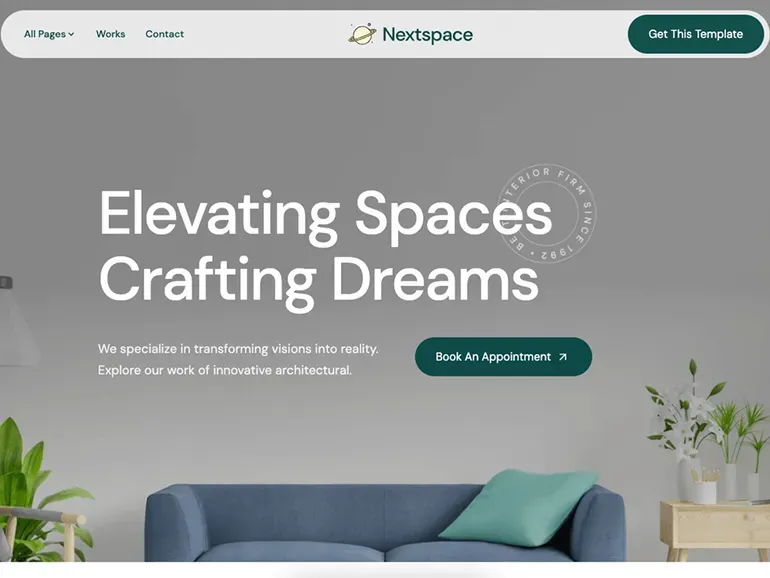
Astro theme for architecture & interior portfolios.

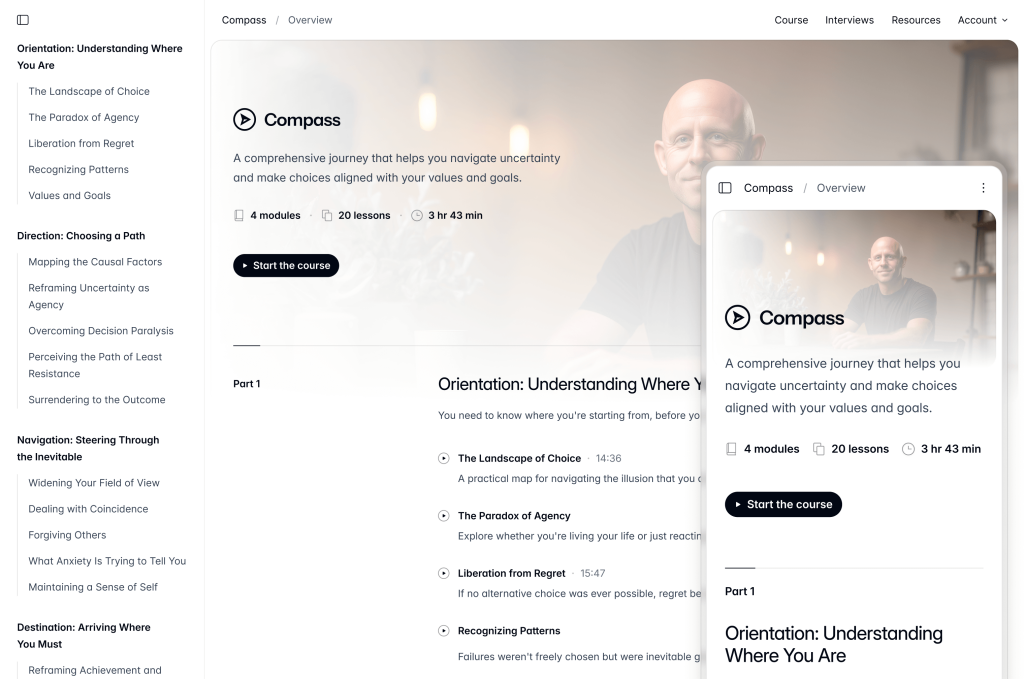
Tailwind CSS & Next.js course template.

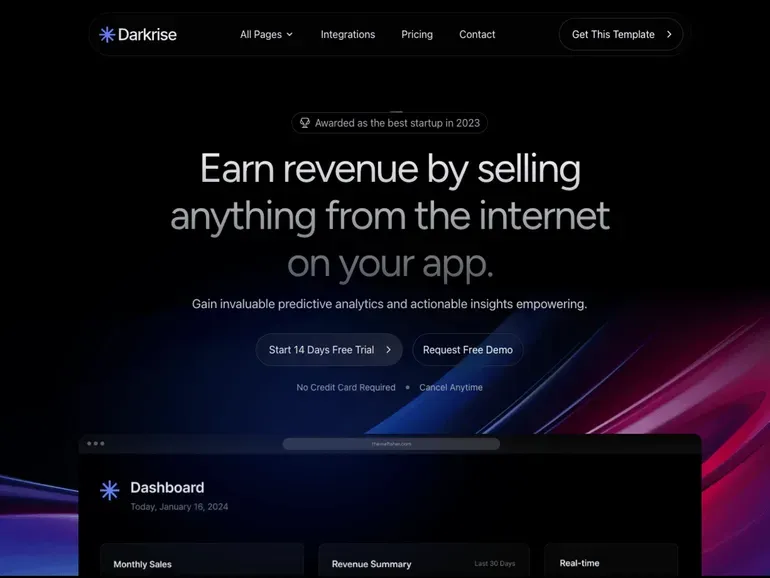
Modern dark Astro theme

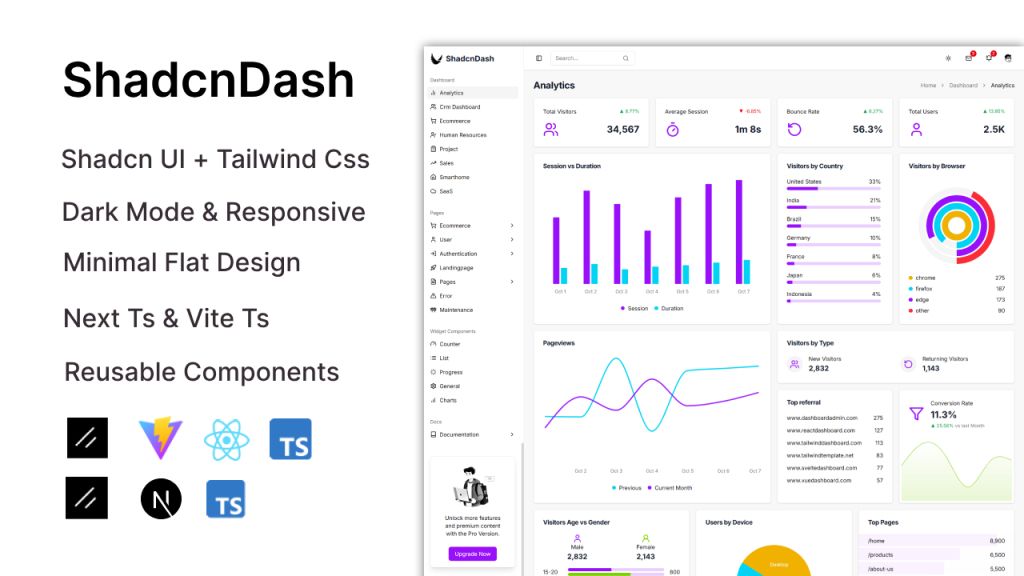
Minimal admin panel with reusable layouts

10+ page fintech template designed for modern startups.

minimal startup landing page template

Dashboard-style shadcn/ui portfolio template

shadcn/ui SaaS landing page template

A collection of Tailwind CSS templates, dashboards, and UI components

A bundle of 9+ modern templates

Admin template with 90+ pages 12+ apps
 HOT
HOTshadcn/ui Blocks: setup, sources, tips

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

Tailwind SaaS marketing template from Tailwind Labs

High-performance e-commerce starter

Feature rich Next.js admin template

Official Tailwind CSS React & Next.js templates

Next.js blog template with ISR

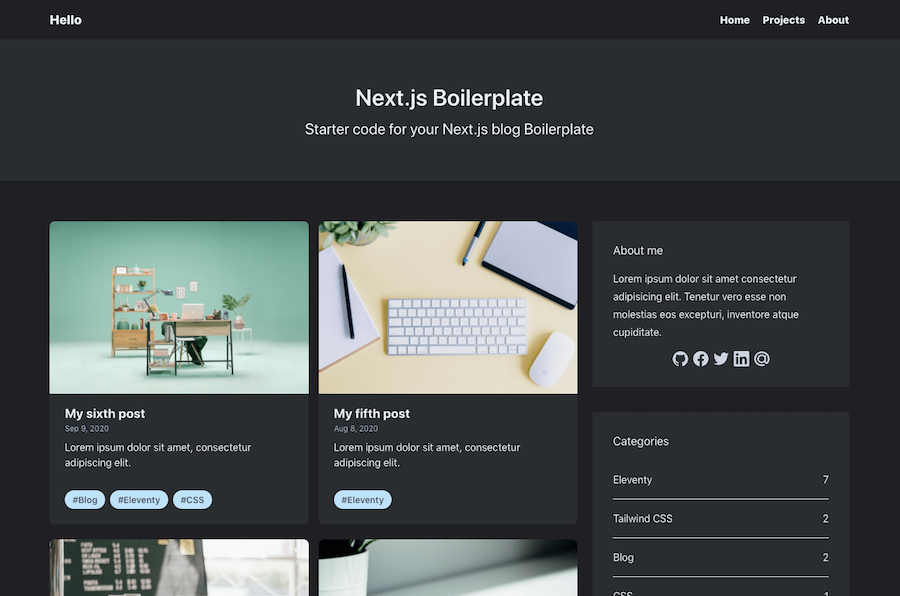
Static Next.js blog template

Full-featured admin dashboard template

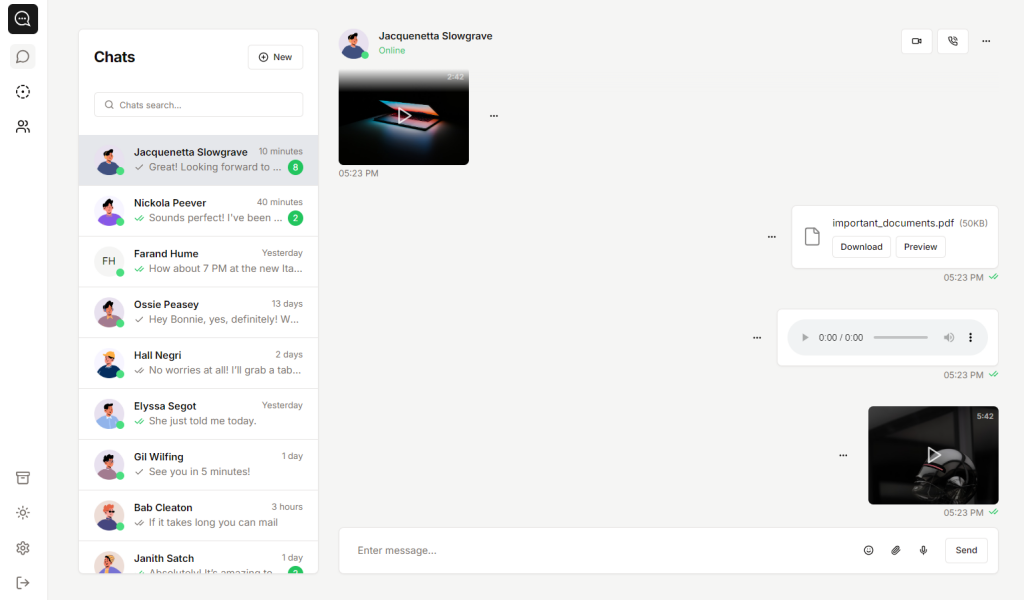
Clean shadcn/ui chat app template

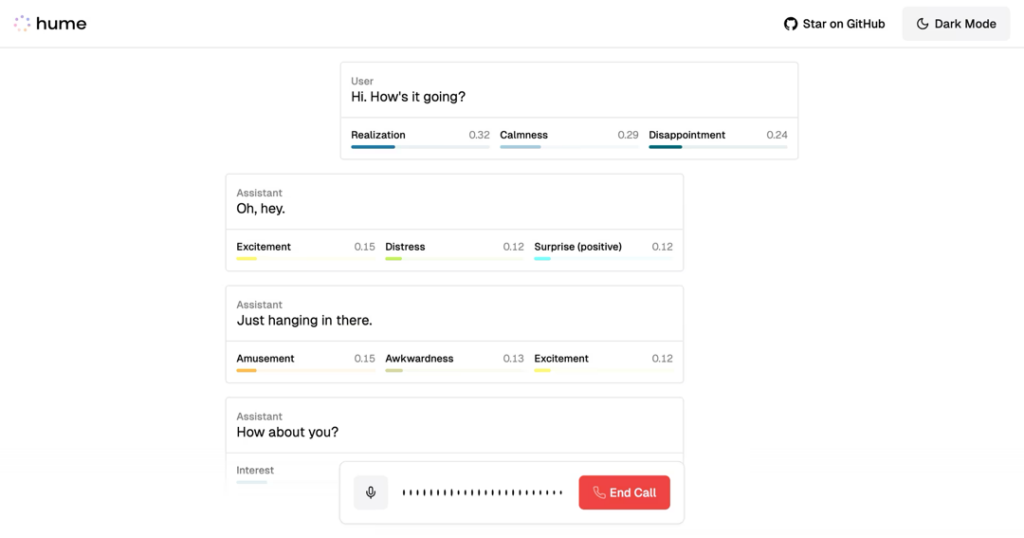
Next.js voice interface template

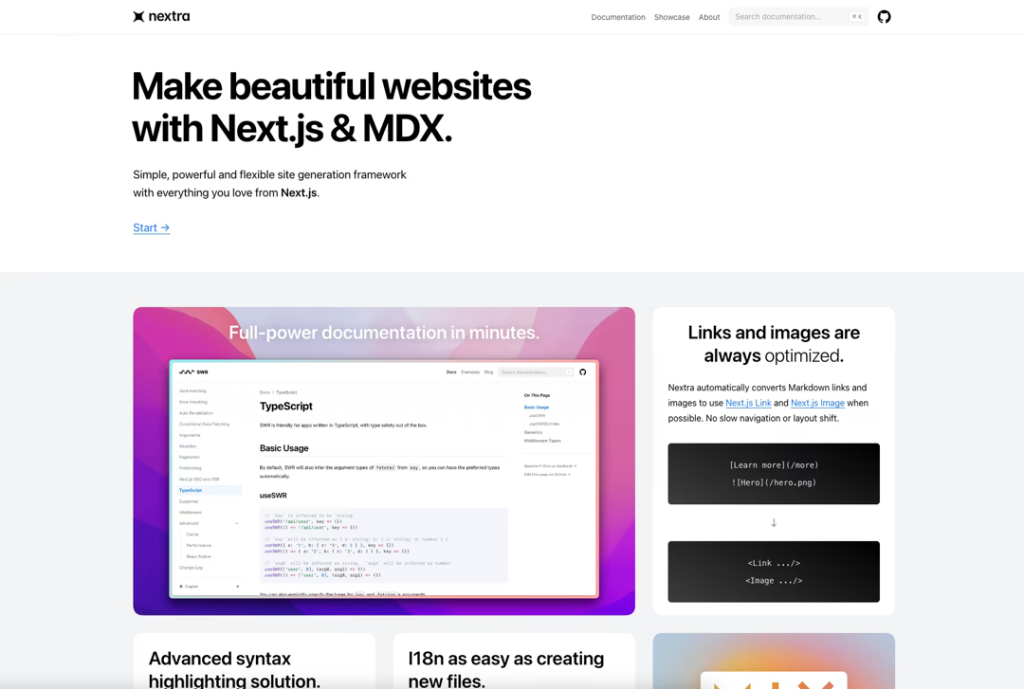
Markdown-powered Next.js docs template

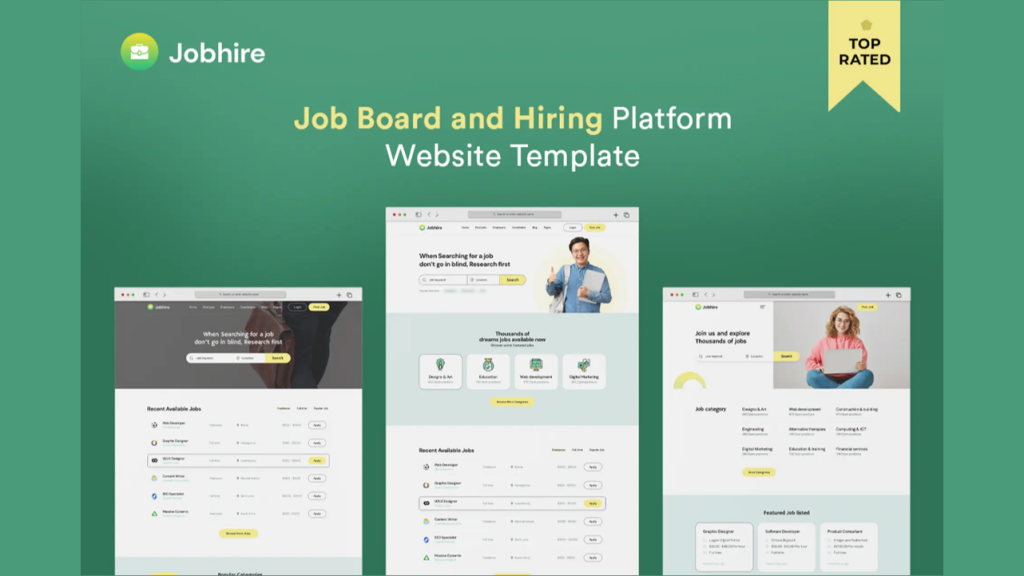
Job board, hiring platform template

Sanity CMS-powered blog template

Free Tailwind & Next.js landing page template

70+ animated React components & templates with Framer Motion

Sanity CMS-powered documentation template

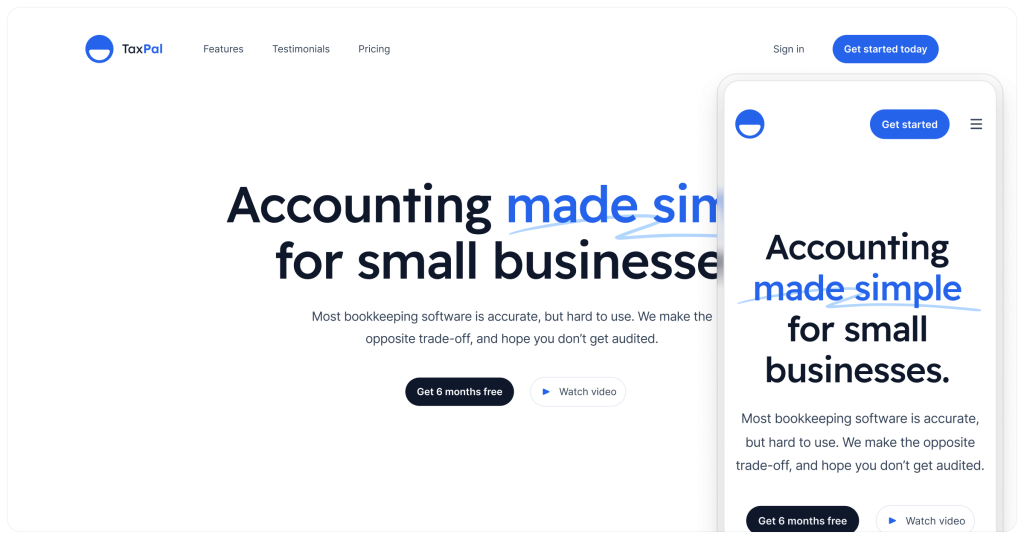
Modern Tailwind CSS landing page template

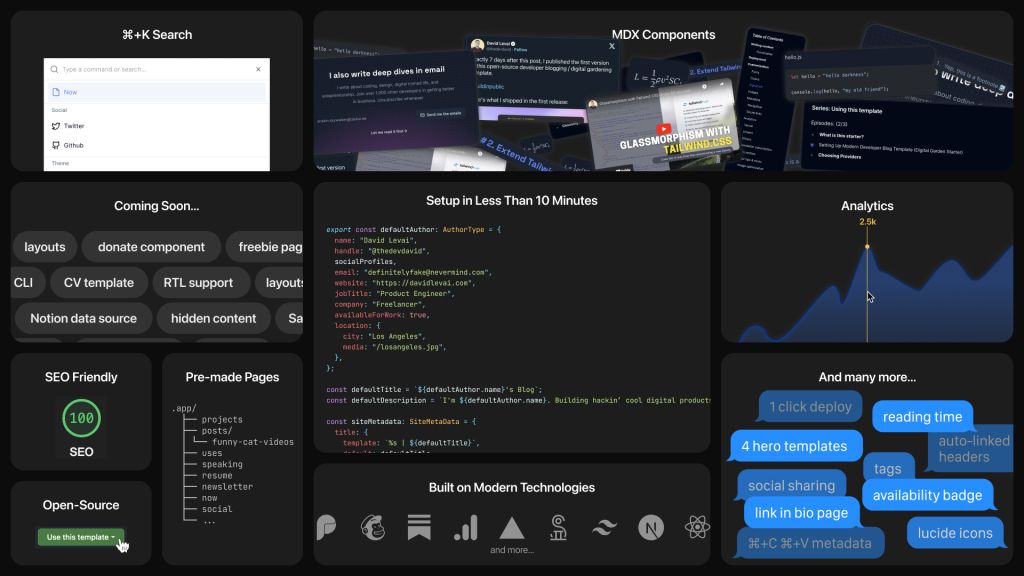
Customizable digital garden for developers

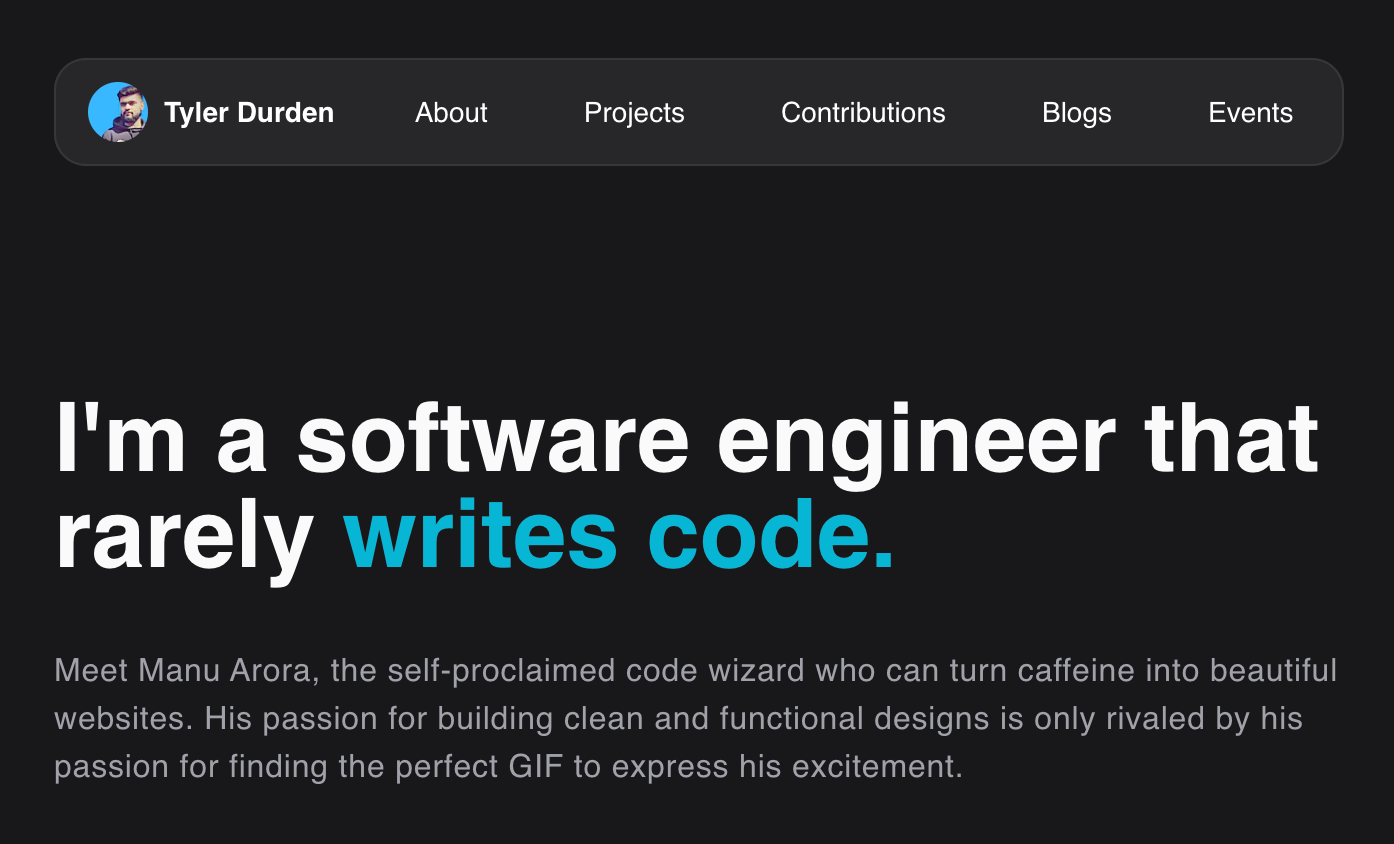
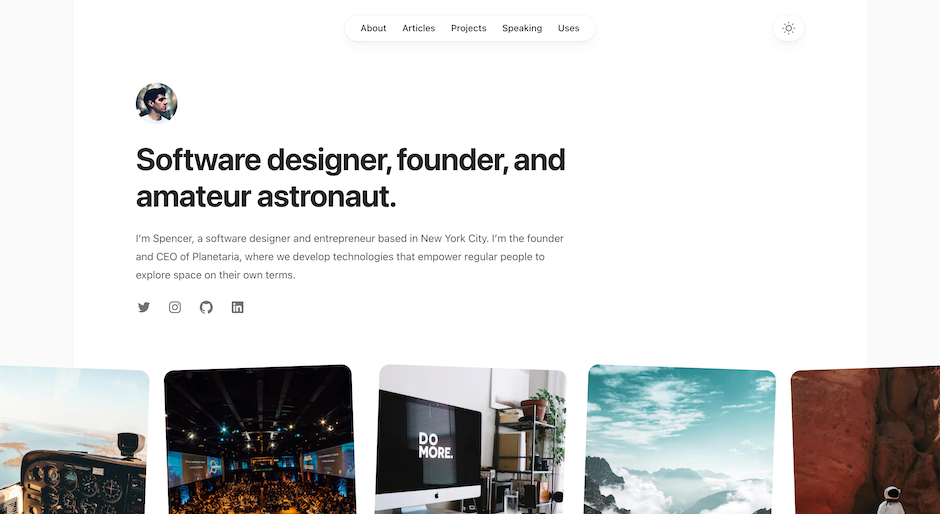
A clean portfolio website template for developers

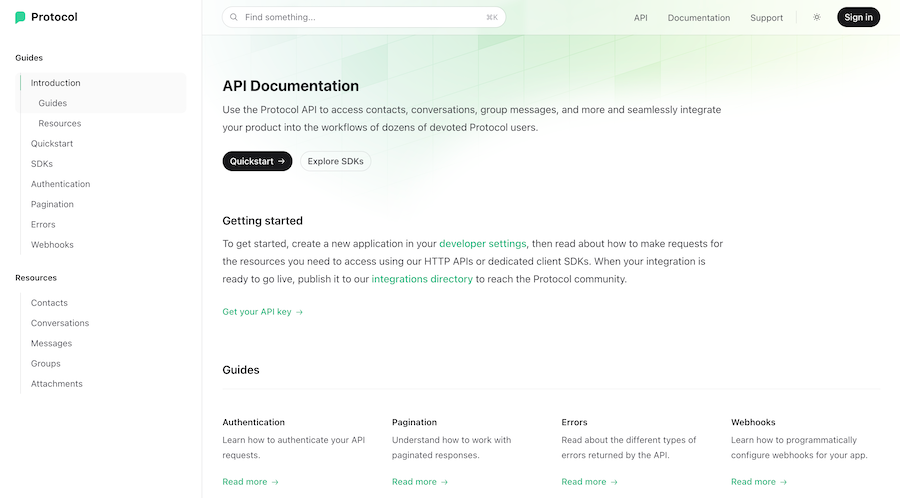
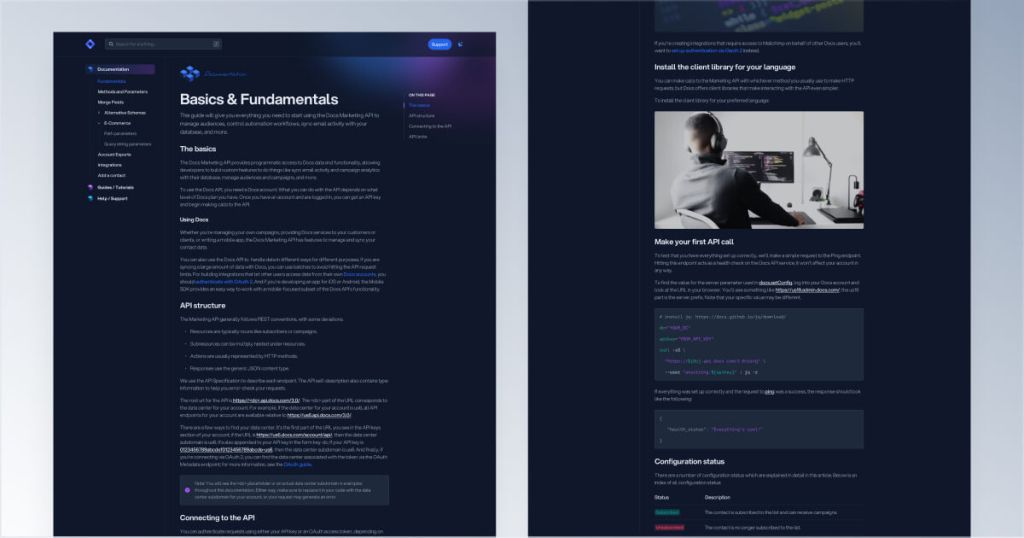
Next.js API documentation template pre-built with Tailwind CSS

Coming soon email capture template

Eye-catching dark UI template for Tailwind & Next.js

7-page minimalist agency Tailwind template

free Next.js landing page template

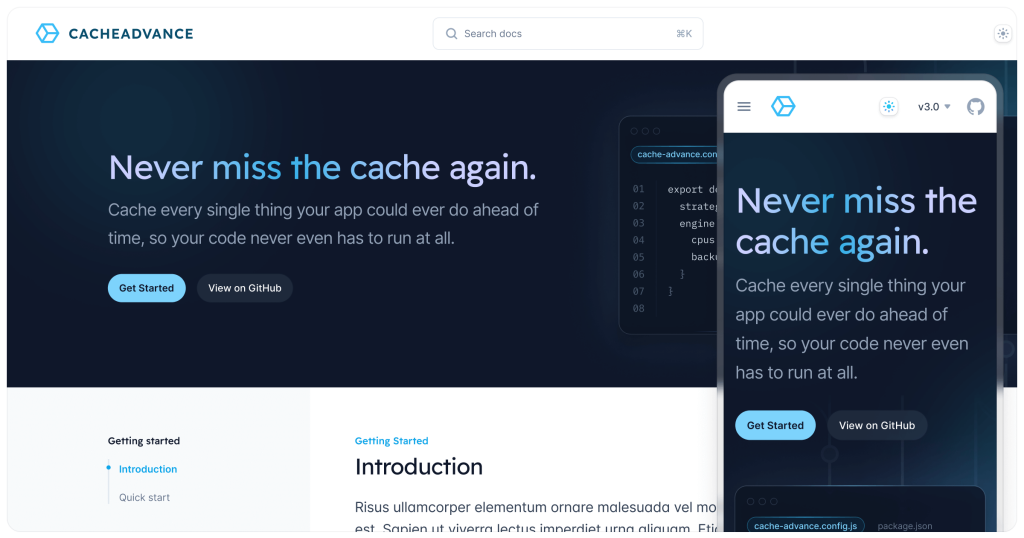
Customizable Tailwind CSS documentation kit

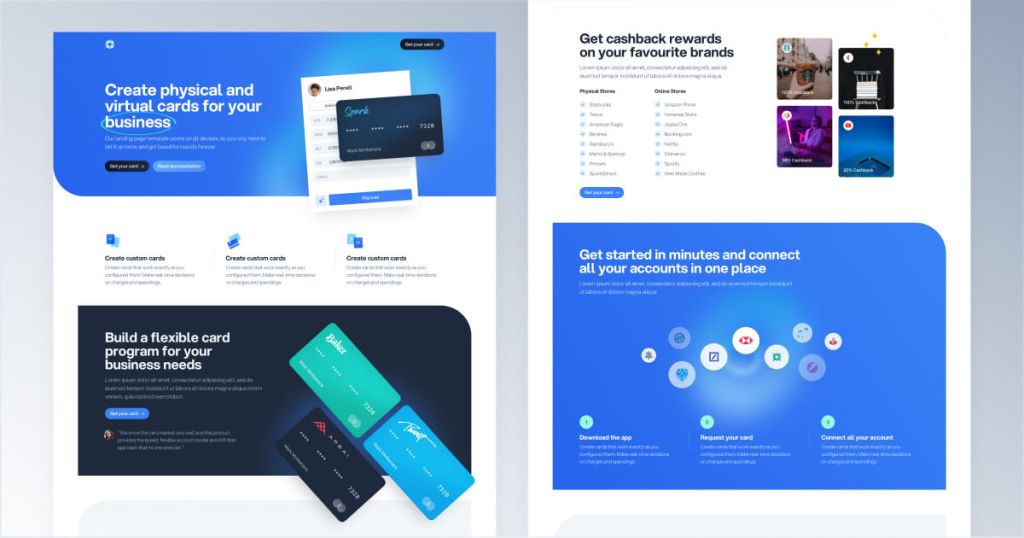
Next.js & Tailwind CSS landing page for finance apps.

Dark-themed Next.js blog template

Tailwind CSS documentation Template

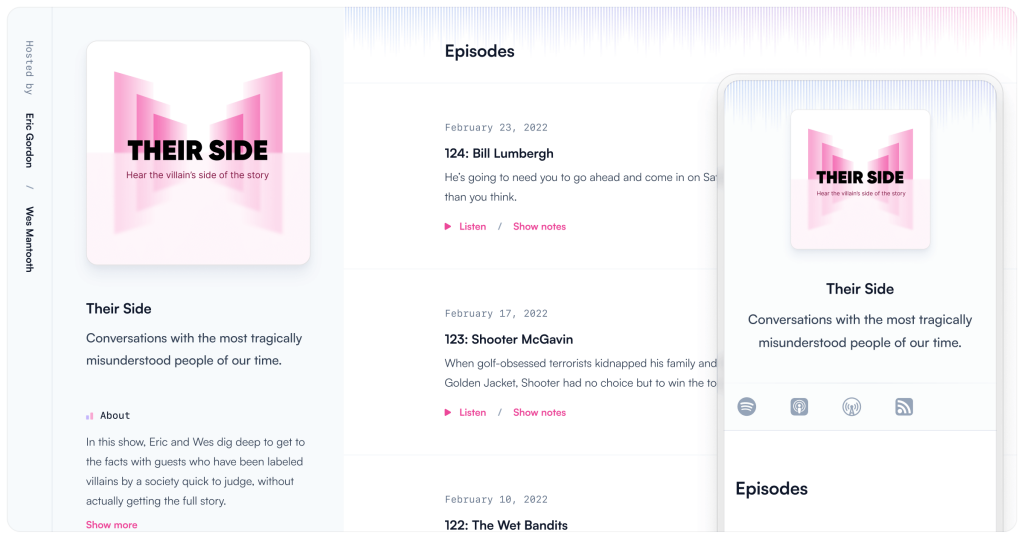
Tailwind CSS podcast website template

Build your personal site with Spotlight

SaaS landing page template from Tailwind Labs
The best Tailwind templates & UI kits for landing pages & dashboards.
Next.js is a modern React framework that simplifies the process of building fast, server-side rendered web applications.
Next.js takes care of common tasks like routing, splitting your code, and boosting performance so you can focus on creating great user experiences.
Next.js templates are pre-designed starter projects that help you kickstart your development process. They come with pre-configured settings, styles, and components, making it easier for you to focus on building the unique aspects of your application. These templates are especially valuable for developers who want to save time and avoid the hassle of setting up a project from scratch.
Jumping into a new project can be overwhelming if you’re building everything from the ground up. Next.js templates simplify the setup process by pre-configuring critical features like server-side rendering, routing, and state management.
This means you can bypass the repetitive parts of project initialization and dive straight into customizing the elements that make your project unique.
A major benefit of using Next.js is its ability to optimize performance out of the box.
Many templates are built with performance best practices in mind, including lazy loading, image optimization, and efficient routing.
This can result in faster load times and a smoother browsing experience, which is essential for retaining visitors and improving search engine rankings.
One of the standout features of Next.js is its server-side rendering capability. By rendering pages on the server before sending them to the browser, Next.js ensures that your content is easily accessible by search engine crawlers.
This boosts the SEO of your website and can lead to better visibility in search engine results. Templates built on Next.js often come with SEO-friendly structures, including meta tags and structured data, to further enhance this benefit.
Whether your project is a small personal website, a portfolio, a business landing page, or a full-scale web application, there’s a Next.js template designed to meet your needs.
Templates are available in a range of designs and configurations, allowing you to pick one that aligns perfectly with your project's goals.
When choosing a Next.js template, the decision often comes down to free versus premium options. Both types have their merits, and understanding the differences can help guide you toward the best choice for your project.
Free templates are an excellent starting point, especially for smaller projects, personal blogs, or learning purposes. They’re budget-friendly and typically backed by active communities that provide support through forums and GitHub repositories. With free options, you can experiment with Next.js without financial commitment and still get a solid foundation for your project.
Pros:
Zero cost—ideal for those on a tight budget or new to Next.js.
Community support is often available to help troubleshoot and improve the template.
Great for learning the basics of Next.js structure and best practices.
Cons:
Might lack some of the advanced features or design elements found in premium options.
Updates and maintenance can be less frequent, which may affect compatibility with the latest Next.js features.
Premium templates come with a price tag, but they also offer a richer set of features and professional design aesthetics. They’re designed for more complex projects where performance, customizability, and dedicated support are paramount. Investing in a premium template can save a significant amount of time and provide a robust, reliable foundation for commercial or large-scale applications.
Pros:
Feature-rich designs that include advanced functionalities and integrations.
Regular updates and dedicated support ensure that the template remains compatible with new Next.js releases.
Tailored for more complex projects, providing a comprehensive toolkit that can handle sophisticated requirements.
Cons:
The cost may be prohibitive for personal projects or smaller budgets.
May include features that are unnecessary for simpler applications, which can complicate the setup.
Even the best templates need a personal touch. Customization is where the magic happens, as you tailor the design and functionality to match your brand and project goals. Here are some tips to make the most of your Next.js template:
Before making any changes, take some time to explore the template’s file structure. Understanding how the code is organized—where the layouts, components, and styles reside—will save you time and prevent frustration later on.
Next.js offers a host of built-in features such as dynamic routing, API routes, and image optimization. Utilize these features to enhance the performance and user experience of your application. Many templates are designed to work seamlessly with these features, so there’s no need to reinvent the wheel.
Even though Next.js inherently improves SEO with server-side rendering, it’s important to optimize your content further. Use clear meta descriptions, structured data, and keyword-rich content to ensure that your site ranks well on search engines. A well-optimized template not only attracts visitors but also keeps them engaged.
While a template provides a solid design foundation, every project is unique. Adjusting colors, fonts, and layouts to better align with your brand identity is key. Whether you’re using a CSS framework like Tailwind CSS or custom styles, ensure that the final design reflects your vision.
After customizing your template, conduct thorough testing across different browsers and devices. This ensures that all changes work as expected and that the site remains responsive and fast for every visitor.
Next.js templates save time by providing a ready-made foundation. Instead of setting up the basic architecture from scratch, developers can jump straight into customizing the design and adding unique features.
These templates ensure a uniform design across the entire site. Every element—from pages to buttons—is consistently styled, making the application look professional and coherent.
Built with growth in mind, Next.js templates offer a strong base that can easily accommodate additional pages, features, and increased user traffic as projects evolve.
Using these templates taps into a vibrant community of developers. This ecosystem offers shared knowledge and best practices, which can be invaluable when troubleshooting or exploring new techniques.
Selecting the right template can make or break your project. Here are some tips to help you choose:
Define Your Goals: Understand the primary purpose of your project.
Check Features: Ensure the template includes the components and features you need.
Review Documentation: Good documentation can save you a lot of headaches.
Consider Customizability: Look for templates that are easy to customize.
Read Reviews: User feedback can provide valuable insights.
So, take the plunge into the world of Next.js. Explore the vast array of available templates, experiment with different designs, and find the one that fits your project’s vision.
You can find answers for commonly asked questions about templates.
Next.js is a React framework known for its server-side rendering and static site generation, which results in faster load times and better SEO. Its simplicity and performance optimizations make it popular among developers.
They provide a pre-built structure with essential features like routing and optimized performance settings, allowing developers to focus on customization rather than setting up basic configurations.
Free templates are cost-effective and great for small projects or learning, while premium templates offer advanced features, professional designs, and dedicated support, ideal for complex or commercial projects.
With server-side rendering and built-in performance optimizations, these templates ensure fast load times and improved indexing by search engines, which boosts overall SEO and user experience.