Syntax
Tailwind CSS documentation Template

- MDX Support
- Figma File
- Responsive Design
- Tailwind CSS v4
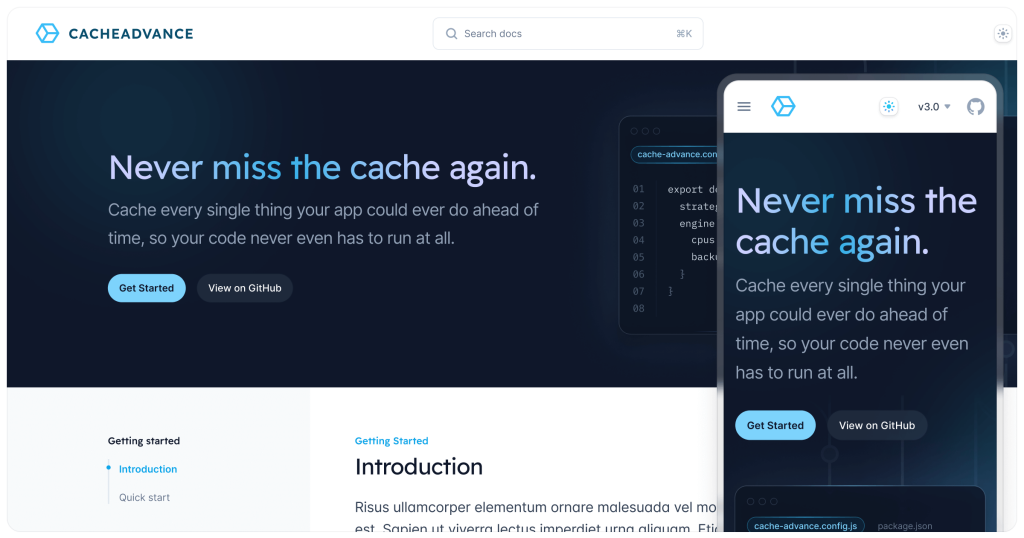
What Is the Syntax Template?
Syntax is a beautifully designed documentation template developed by the Tailwind CSS team. Built with Next.js and powered by Markdoc, it offers a seamless experience for creating and managing documentation sites. Whether you're building a product manual, API reference, or developer guide, Syntax provides a solid foundation that's both customizable and accessible.
Features ✨
Built with Tailwind CSS v4.1 and Next.js v14
Powered by Markdoc for Markdown-based content
Fully responsive and keyboard accessible
Available in TypeScript and JavaScript versions
Easy customization with utility classes
Production-ready and simple deployment
Included Components, Pages 📒
Pre-designed documentation pages
Navigation menus and sidebars
Search functionality
Code blocks with syntax highlighting
Responsive layouts for various devices
Pros and Cons
Pros ✅
Developed by the creators of Tailwind CSS
Seamless integration with Markdoc
Highly customizable with utility-first classes
Accessible design adhering to best practices
One-time purchase with lifetime updates
Cons ⚠️
Requires familiarity with Next.js and Tailwind CSS
Markdoc may have a learning curve for new users
Integration
Next.js v14 for server-side rendering and routing
Tailwind CSS v4.1 for utility-first styling
Markdoc for Markdown-based content management
Headless UI v2.1 for accessible UI components
React v18 for building interactive interfaces
TypeScript v5.3 for type-safe development