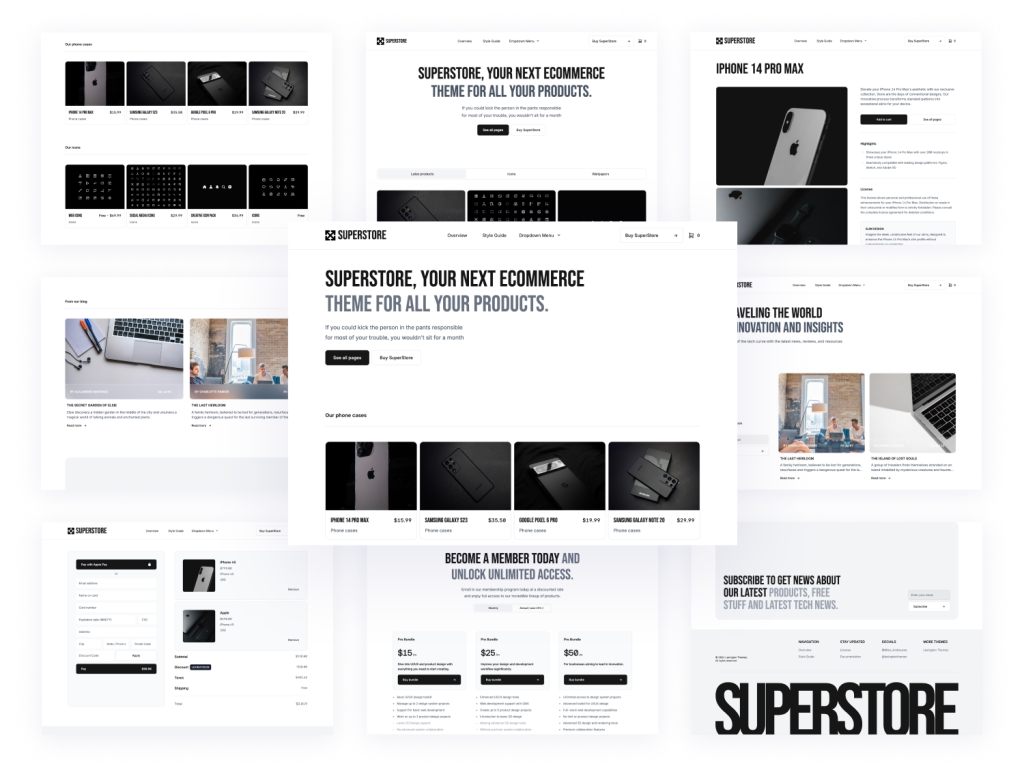
SuperStore
24+ page marketplace template built with AstroJS and Tailwind CSS

- Tailwind v3
- Responsive Design
Introduction
44 pages and 100+ components of AstroJS landing page template built on top of Tailwind CSS to create multipage modern landing pages and websites.
Features
Super Store UI Kit offers the following features:
24+ pages with Astro.js and Alpine.js included
50+ HTML sections and 100+ components
Blog UI components with MDX Support
Out of the box pre-built AstroJS and Tailwind CSS integrations such as tailwindcss/forms and astro/sitemap
Powerful documentation
Easy install via npm
Custom color palette
Included Pages
Super Store UI Kit include everything from single event, pricing, and form pages to more complex page UI designs like product listing and help centerpages and landing page designs.
Pages
2 Home landing page
2 Product details
Blog
Blog pages
Landing One
Landing two
Landing three
6 x Blog posts
All tags
Tag category
RSS
Help Center
Help center home
Help center category
Help center details
Pricing
Pricing tiers
Utility pages
About
Contact
Terms of use
Privacy policy
System
Overview
Style Guide
Pros and Cons
Pros ✅
If you want to build your custom listing & marketplace website you do not have many options available and this is one of the best options to start from.
Astro.js is a great choice if you are building complex multi-page websites and you can still use HTML components.
File structure is mentioned
It's a big plus compared to other templates because most don't mention file structure details. If you are considering buying Super Store UI Kit template, you can see the file structure before purchasing.
Pre-built landing page UI components
Pre-built blog UI components with RSS support
Out of the box Markdown (MDX) integration for blog posts.
AstroJS and AlpineJS integration
Cons ⛔️
Single theme purchase comes with email support only. You have to buy bundle access to access Discord Support.
The individual product purchase appears relatively costly in comparison to getting access to the bundled Lexington Library, which includes 16+ templates, for just twice the price.
File Structure
public
src
components
layouts
pages
content
posts
config.ts
data
scripts
styles
endv.d.ts
astro.config.mjs
custom-theme.json
package-lock.json
package.json
README.md
tailwind.config.js
ts.config.json
Who is Super Store UI Kit for?
Super Store UI Kit is an excellent value proposition, particularly for those engaged in the development of multi-page landing pages that necessitate numerous integrations and a built-in blog feature. Moreover, Astro.js presents a commendable alternative for freelancers and developers seeking a robust solution.
What do people say?
Amazing resource using @astrodotbuild and @tailwindcss! I got it a week ago and have found the contents really useful. 5/5"
Alonso / Entrepreneur