StudioMax
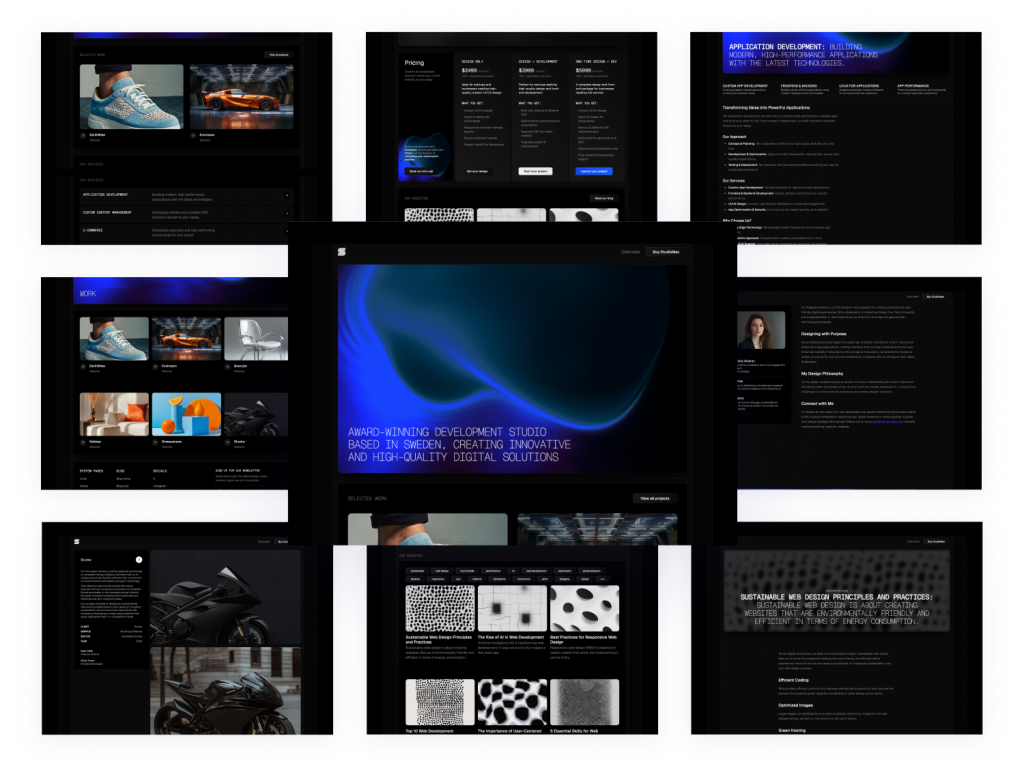
39 pages & 100+ sections for agencies

- MDX Support
- Custom .config
- JavaScript Plugin
- Documentation
- Dark Mode
- Responsive Design
- Tailwind CSS v4

What Is the StudioMax Template?
StudioMax is a modern dark-mode agency theme inspired by the neon-soaked 1980s, built with Astro and Tailwind CSS. It ships with 39 distinct pages, over 100 pre-designed sections and components, MDX support for dynamic content, and Astro’s partial hydration for ultra-fast performance.
Features ✨
39 Pre-Built Pages covering landing, services, blog, contact, and more X (formerly Twitter)
100+ Sections & Components (cards, forms, navbars, galleries) X (formerly Twitter)
Dark Mode Design with high-contrast neon accents X (formerly Twitter)
MDX Support for mixing Markdown and JSX in blog or portfolio posts Astro
Astro Partial Hydration for minimal JavaScript and blazing load times Astro
Tailwind CSS utility classes for effortless styling tweaks Astro
Included Components 📒
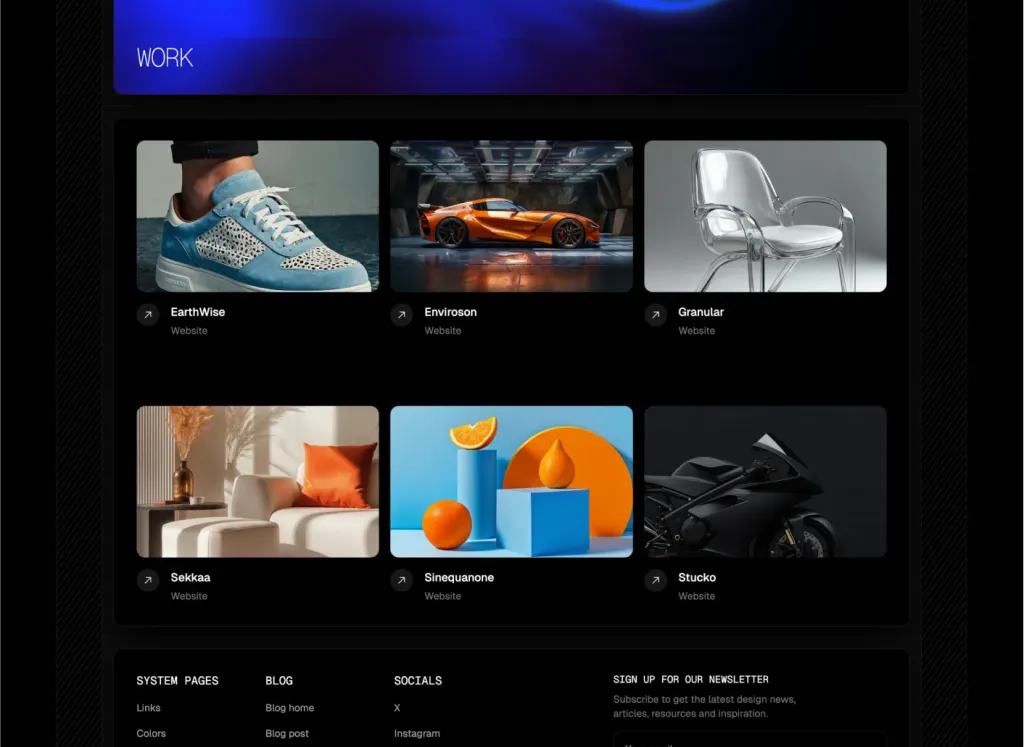
Agency Landing & Service Pages
Dynamic MDX Blog Templates
Navigation Bars & Footers
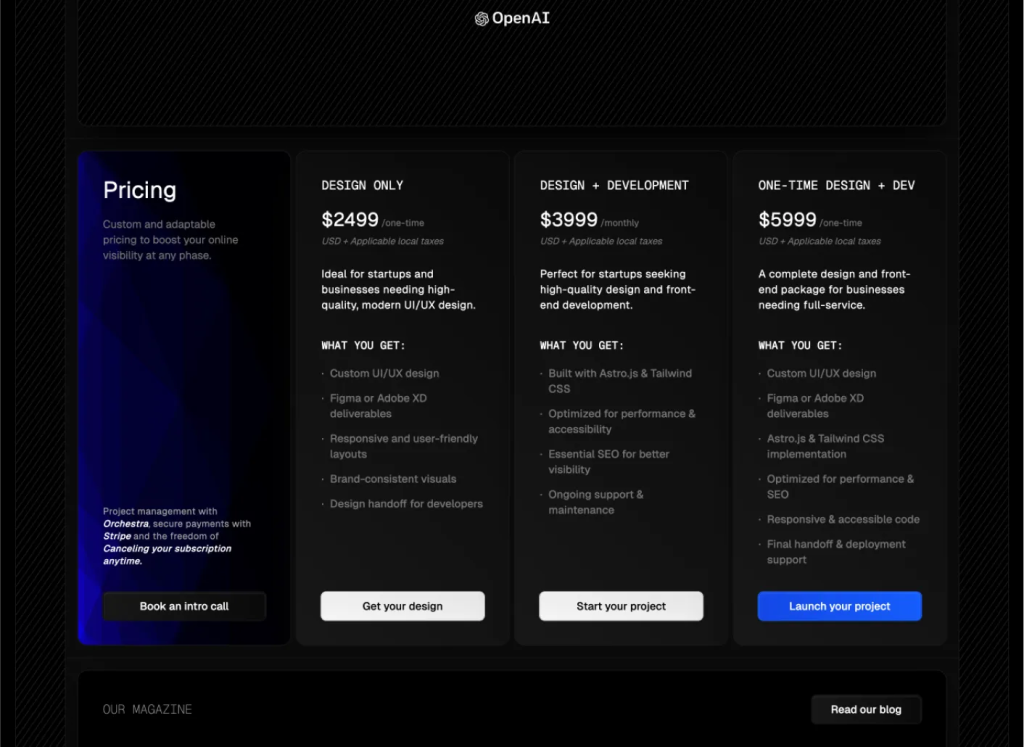
Contact, Signup & Pricing Forms
Customizable Cards, Grids & Section Blocks

Pros and Cons
Pros ✅
Comprehensive: All essential agency pages and UI needed in one package
Performance-First: Astro’s architecture delivers fast load speeds
Stylish Dark Mode: Modern, high-impact visuals suited to creative brands
Easy Customization: Tailwind CSS makes adjusting colors and layouts trivial
Cons ⚠️
Price Point: $99 per theme may be steep for some solo developers
Tech Requirements: Familiarity with Astro, MDX, and Tailwind is recommended
Integration
Astro & Tailwind CSS at the core for modern builds
MDX enabling dynamic blog and content pages
tailwindcss/forms & typography plugins for pre-styled elements
Astro Sitemap for automatic XML sitemap generation
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonFAQ
How much does StudioMax template cost?
StudioMax is available for a one-time fee of $99. A lifetime bundle including all themes costs $199.
What is StudioMax best used for?
StudioMax is ideal for creating professional, visually appealing websites for creative agencies and development services.