Shuffle Library
43 Tailwind templates and 7,500+ UI components


- PostCSS 8
- Custom Color Palette
- Drag & Drop Builder
- Custom .config
- Dark Mode
- Copy & Paste
- Tailwind v3
- Responsive Design
What Is the Shuffle?
Shuffle Tailwind Library offers more than 40 UI templates and 7,500 components designed with Tailwind CSS. It's ideal for developers who need a robust, customizable tool to quickly build responsive websites.
Features ✨
Shuffle Tailwind Library comes with a powerful code editor and the following features:
40+ pre-designed Tailwind templates
Drag and drop code editor
Live Preview
Export Options
Monthly, annual, and lifetime payment options are available
Templates in HTML, React, and shadcn/ui 🆕 on top of Tailwind CSS
Fully responsive components
VS Code Extension
Marketing, Admin & Dashboard, E-Commerce UI template libraries included
Some templates support other CSS frameworks like Bootstrap, Bulma, Material-UI
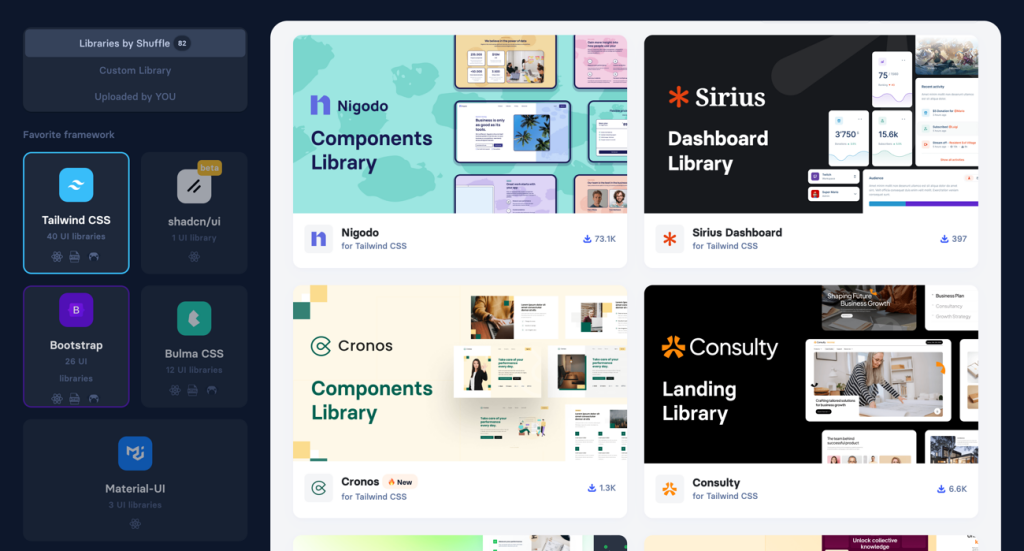
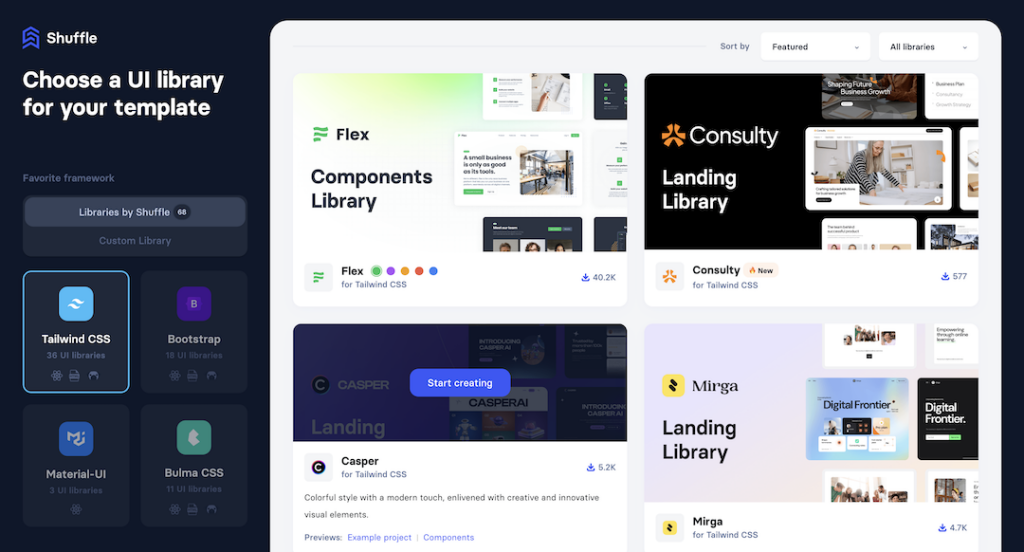
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
Pros and Cons
Pros ✅
Pre-built admin and landing page UI templates
It comes with an online builder
No export limit
Simple documentation
New UI libraries come to the Shuffle library regularly
You can directly export your code to Github, making it easy to publish your site on Vercel, Render, or Netlify
Support other frameworks (Bootstrap, Bulma, Material UI)
Cons ⚠️
Limited to exporting in popular frameworks like Next.js or Astro
HTML templates are just static pages. You must add .js code (Alpine.js, etc.) on your own. (except Flow Template)
Not all templates come with a .figma file
Integration
Tailwind CSS
Bootstrap
Bulma
Material-UI (React)
Visual Studio Code
Github
Vercel
Bitbucket
Benefits of Using Shuffle Tailwind Editor
1. Saves Time
Let’s face it—coding every element from scratch is time-consuming. Shuffle speeds up the process, allowing you to focus on delivering high-quality results faster.
2. Easy for Beginners
If you’re new to Tailwind CSS or web design in general, Shuffle is incredibly user-friendly. The drag-and-drop interface makes it easy to experiment and learn without feeling overwhelmed.
3. Flexible for Professionals
Experienced developers will appreciate the tool’s flexibility. You can start with pre-designed components and customize them as much as you want, giving you complete control over the final look.
4. Collaboration Made Easy
Working in a team? Shuffle allows you to share your designs and collaborate seamlessly. Everyone can stay on the same page and contribute to the project effortlessly.
Who Is Shuffle Tailwind Editor For?
Freelancers
If you’re a freelancer juggling multiple projects, Shuffle can save you hours of work. It’s a great way to increase productivity and impress clients with polished designs.
Small Business Owners
Not everyone has the budget to hire a professional web developer. Shuffle empowers small business owners to create their own websites without any coding knowledge.
Agencies
For design agencies, Shuffle is a game-changer. It simplifies the workflow, allowing teams to deliver high-quality results faster. Plus, the ability to export clean code ensures smooth handoffs to developers.
Testimonials 💬
Shuffle.dev helped me transition from no coding to a low-code environment. Thanks to it, I created many landing pages and amazing digital products. It also helped me learn CSS more quickly. If you need to create many websites in a year, the cost of creating and hosting each website with Shuffle is a great deal.
Yucel F. Sahan
Final Thoughts
The Shuffle Tailwind Editor is a powerful tool that makes web design accessible, fast, and fun. With its drag-and-drop interface, extensive component library, and customization options, it caters to both beginners and experienced developers alike.
Whether you’re building a personal portfolio, a business website, or a complex web application, Shuffle has the tools you need to bring your ideas to life. Give it a try, and you might just wonder how you ever managed without it!
FAQ
Who is the Shuffle Tailwind Editor for?
An annual subscription is perfect for individuals working on multiple projects throughout the year. It ensures consistent and continuous access to the editor, making it a practical choice for frequent users.
What is included in the Shuffle Tailwind Library?
The library includes over 7,500 UI components and 50+ templates, featuring marketing, admin, and e-commerce designs.
Can Shuffle designs be used in commercial projects?
Yes, all designs created using Shuffle can be used for both personal and commercial projects.
Does Shuffle offer ongoing updates?
Yes, Shuffle regularly updates its library and features to stay compatible with the latest Tailwind CSS versions.