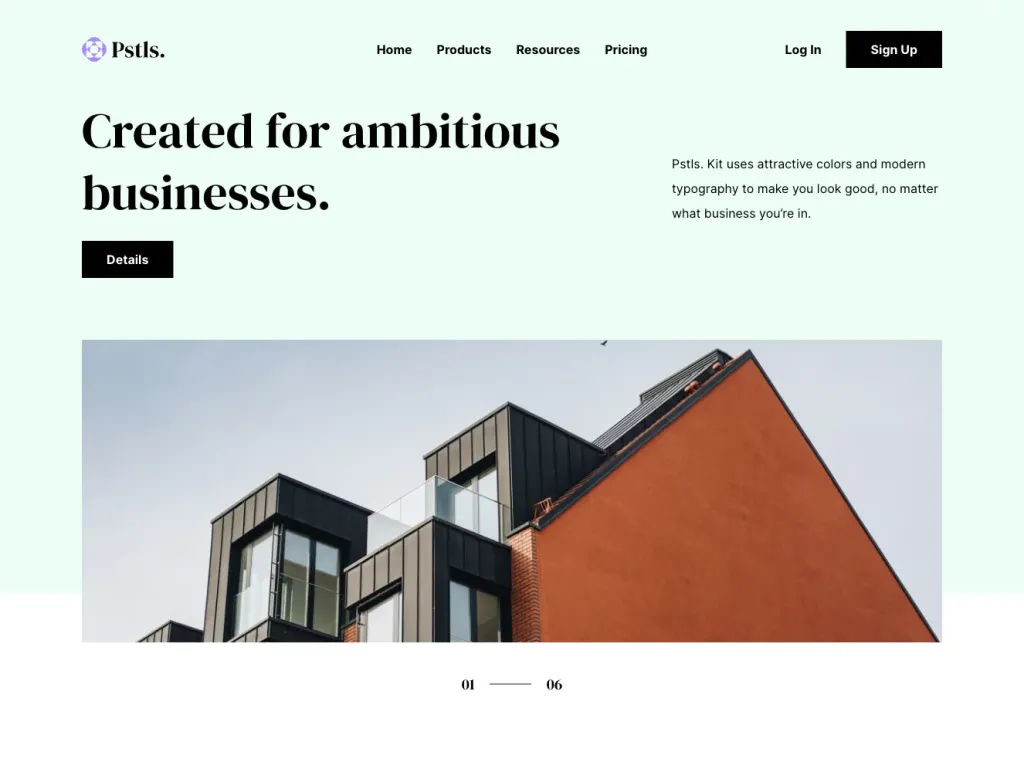
Pstls
149 Tailwind components in Shuffle Editor


- Copy & Paste
- Tailwind v3
- Responsive Design
🧪 What Is the Pstls Tailwind Template?
Pstls is a minimalist UI library designed for Tailwind CSS, offering 149 responsive components to help developers and designers build sleek, modern websites quickly.
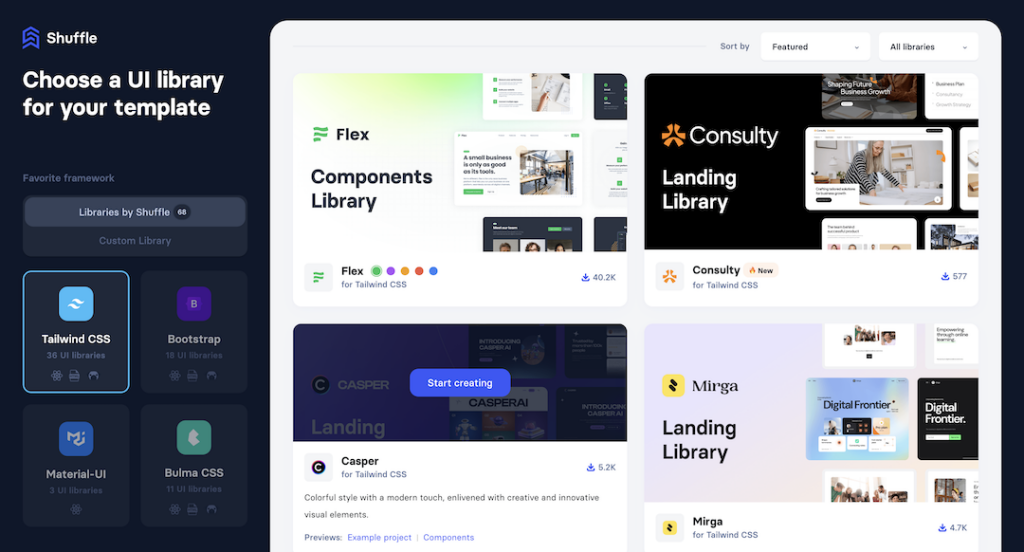
Integrated with the Shuffle Editor, it provides a drag-and-drop interface for assembling layouts, making it accessible even to those with limited coding experience.
✨ Features
149 pre-designed Tailwind components
Responsive design adhering to Tailwind v3 standards
Drag-and-drop functionality via Shuffle Editor
Export options in HTML, Pug, and React
VS Code extension for streamlined development
Access to 35+ additional templates with subscription
Included Tailwind Components
Pstls. template offers a diverse range of pre-designed UI elements.
Application
Blog
Call to action
Contact
Content
Cookies
FAQ
Features
Footers
HTTP codes
Hero section
How it works
Logo clouds
Modals
Navigation (horizontal)
Portfolio
Pricing
Sign in / Sign up
Stats
Tables
Team
Testimonials
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
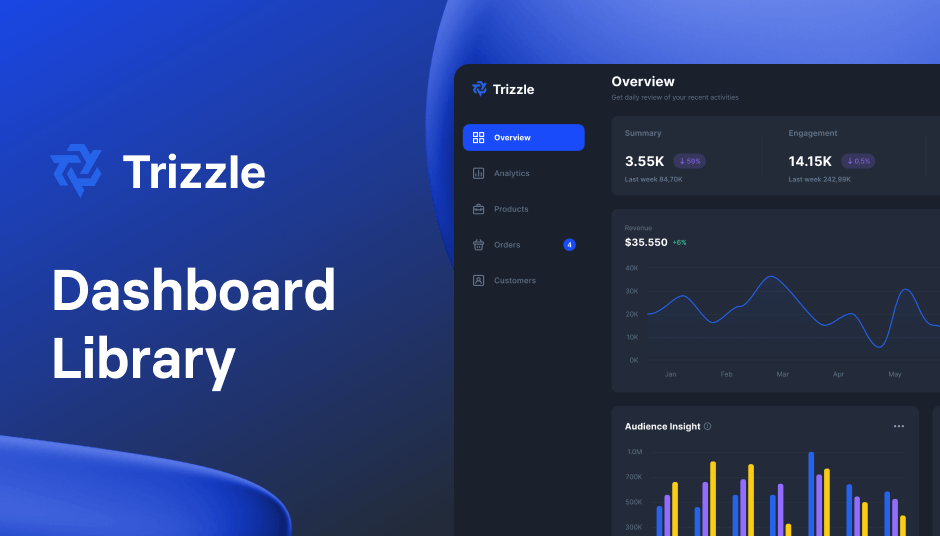
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
FAQ
Can the components be customized?
Yes, every element is fully customizable using Tailwind CSS utility classes.
What is the Pstls Tailwind Template?
It’s a premium Tailwind CSS template offering a library of UI components for modern, responsive web design.