DynaUI
70+ animated React components & templates with Framer Motion

Details About DynaUI
Key points:
- Custom .config
- JavaScript Plugin
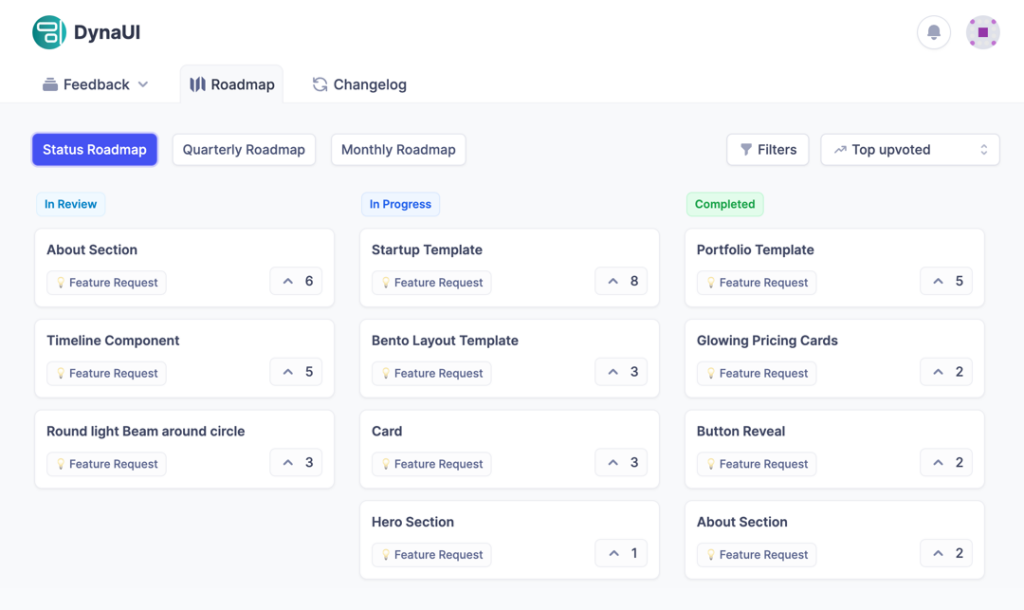
- Documentation
- Dark Mode
- Copy & Paste
- Tailwind v3
- Responsive Design
Contents
Overview
70+ animated components built with React, Tailwind CSS, and Framer Motion.
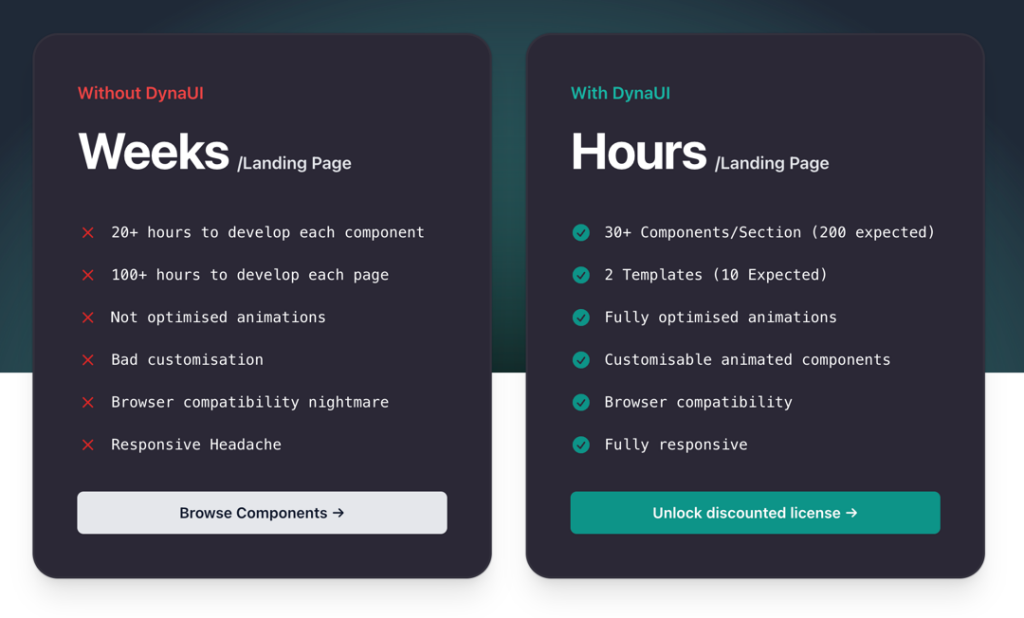
Dyna UI offers a range of animated components and templates that can significantly save 100+ hours of your time.

Tech & Integration 🧰
- Next.js
- React
- TailwindCSS
- Framer Motion
Features ✨
- Lifetime Access
- Limited Time Offer (£49 instead of £129)
- 3+ Templates included (10 planned)
- 70+ Components included (200 planned)
- Customizable components
- npm install
- Framer Motions
- Easy Copy & Paste
Templates 🧩
- SaaS Template
- Agency Template
- Portfolio Template

Landing Page Sections
- Hero
- Vanishing Cloud
- Testimonials
- Bento Boxes
- Features
- FAQ
- About
- Sign Up
- Pricing
- Beam Background
Free Components
- Button Reveal
- Animated Drawing Text
- Animated ToolTip
- Stack Card
- Card Pilling
- Notifications
- Modals
- Expandable Card
- Loading Animations
- Custom Cursors
- Logo Stack
- Animated Beam
- Typing Machine Text
- Words Rotating
- Diagrams

FAQ
What frameworks does Dyna UI support?
Dyna UI supports React and Next.js frameworks
Does Dyna UI include design files?
No, Dyna UI does not come with design files.