 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover customizable Tailwind e-commerce templates designed for responsive, high-performance online stores. Speed up development with Tailwind's simplicity.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Free & Pro Tailwind CSS Templates & Themes
 HOT
HOT43 Tailwind templates and 7,500+ UI components

Single-product Tailwind landing template
 HOT
HOTDark-mode Astro SaaS theme with 40+ pages

143 dashboard UI components in dark mode for Tailwind CSS

A collection of Tailwind CSS templates, dashboards, and UI components

High-performance e-commerce starter

Full-featured admin dashboard template

Brutalist Astro/Tailwind listing theme

89 Tailwind components in Shuffle Editor.

Build stores fast with 250 ready components

24+ page marketplace template built with AstroJS and Tailwind CSS

324 e-commerce UI components

213+ Tailwind E-commerce UI components

344 responsive UI components for e-commerce

285 Tailwind e-commerce components

240 dark-mode Tailwind components
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind E-Commerce Templates are pre-designed website layouts built using the Tailwind CSS framework, specifically tailored for online stores. These templates offer a wide range of styles and functionalities, making it easier for developers and designers to create beautiful, responsive, and efficient e-commerce websites. Whether you're launching a new store or revamping an existing one, these templates can save you time and effort, allowing you to focus on your business.
Tailwind E-Commerce Templates offer several advantages that make them a popular choice among developers and business owners alike. Here are some of the key benefits:
Customization: Tailwind's utility-first approach allows for extensive customization, enabling you to create a unique look for your store without writing a lot of custom CSS.
Responsive Design: These templates are designed to work seamlessly on various devices, ensuring a consistent user experience across desktops, tablets, and smartphones.
Performance: Tailwind CSS is optimized for performance, resulting in faster load times and a smoother user experience.
Component-Based: Many templates come with pre-built components like product listings, shopping carts, and checkout forms, making it easier to assemble your site.
Community Support: Tailwind CSS has a strong community, offering extensive documentation, tutorials, and forums to help you along the way.
Choosing the right Tailwind E-Commerce Template can be overwhelming, given the plethora of options available. Here are some key features to consider:
Design Quality: Look for templates with modern, clean, and visually appealing designs that align with your brand.
Ease of Customization: Ensure the template is easy to customize to fit your specific needs without requiring extensive coding knowledge.
Responsive Layouts: Check that the template is fully responsive and looks great on all devices.
Pre-Built Components: Opt for templates that come with essential e-commerce components like product grids, shopping carts, and checkout pages.
SEO-Friendly: Make sure the template is built with SEO best practices in mind to help your store rank higher in search engine results.
Documentation and Support: Choose templates that come with thorough documentation and offer customer support in case you encounter any issues.
Selecting the perfect Tailwind E-Commerce Template involves more than just picking a design you like. Here are some tips to help you make the right choice:
Identify Your Needs: Determine the specific features and functionalities your store requires, such as product filters, payment gateways, or customer reviews.
Consider Your Brand: Choose a template that reflects your brand's identity and resonates with your target audience.
Check Reviews and Ratings: Look for templates with positive reviews and high ratings from other users.
Test the Demo: Most template providers offer live demos. Test them thoroughly to ensure they meet your expectations.
Evaluate Customization Options: Make sure the template allows for easy customization so you can tailor it to your unique needs.
Assess Performance: Speed is crucial for e-commerce websites. Ensure the template is optimized for fast loading times.
Tailkits offers a diverse range of Tailwind E-Commerce Templates to suit various needs. Here are some popular categories:
Minimalist Templates: Ideal for stores that want a clean, simple, and modern look.
Fashion & Apparel Templates: Perfect for clothing and accessory stores, featuring stylish designs and rich visual elements.
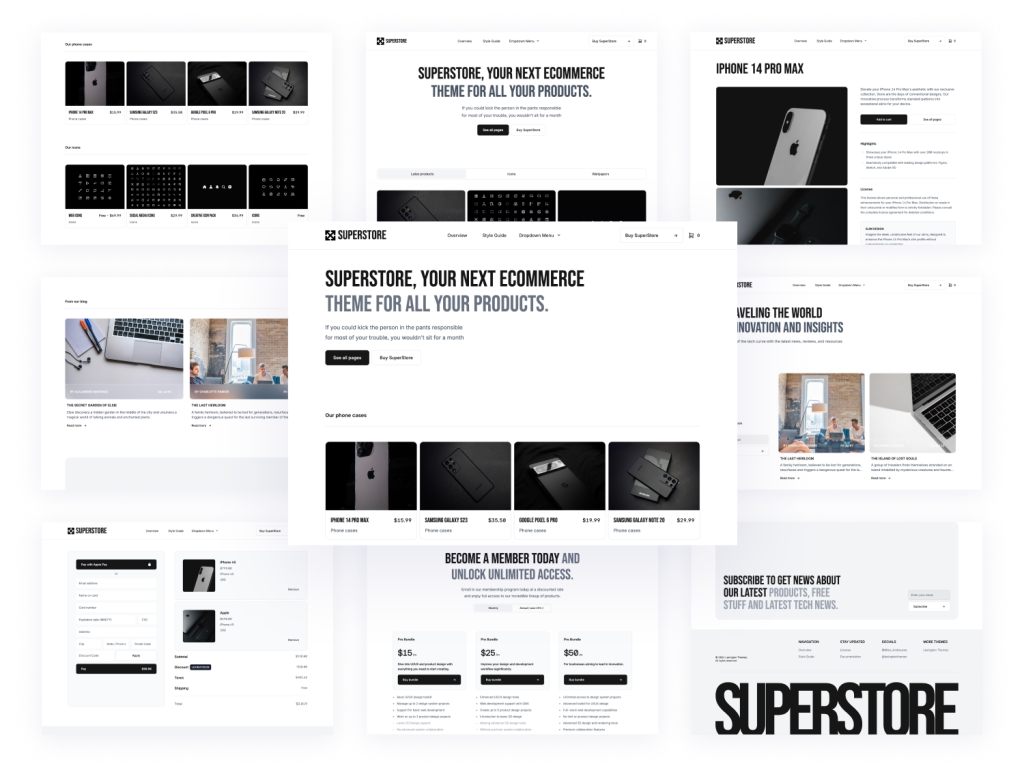
Electronics Templates: Tailored for tech stores, these templates often include features like product comparisons and detailed specifications.
Furniture & Home Decor Templates: Designed for stores selling furniture and home decor items, focusing on aesthetics and ease of navigation.
Multi-Vendor Templates: Suitable for marketplaces that host multiple sellers, offering features like vendor dashboards and commission management.
Why exactly is Tailwind CSS a game-changer for e-commerce websites? Here are some compelling reasons:
Flexibility: Tailwind’s utility-first approach means you’re not locked into a rigid design. You can mix and match utility classes to create a design that fits your vision perfectly.
Speed: Tailwind helps you build and iterate quickly. You can see changes in real-time, which speeds up the development process.
Consistency: Using utility classes ensures your design remains consistent across different pages and components.
Maintainability: Tailwind's approach reduces the amount of custom CSS you need to write, making your codebase easier to maintain.
Community and Ecosystem: With a robust community, you have access to a wealth of resources, plugins, and extensions to enhance your project.
Once you've chosen your ideal template, it's time to make it your own. Here are some tips to help you customize your Tailwind E-Commerce Template effectively:
Brand Consistency: Ensure that the colors, fonts, and imagery align with your brand identity. Tailwind makes this easy with its extensive utility classes.
Optimize Images: Use high-quality images that load quickly. Compress them using tools like TinyPNG or ImageOptim to improve performance.
User Experience: Focus on creating a seamless shopping experience. Simplify navigation, add clear calls to action, and ensure that the checkout process is smooth.
Accessibility: Make your site accessible to all users by following accessibility guidelines. Use appropriate alt text for images and ensure that your site is navigable using a keyboard.
SEO Best Practices: Optimize your site for search engines by using semantic HTML, adding meta tags, and creating an XML sitemap.
Regular Updates: Keep your template and any third-party plugins up to date to ensure security and compatibility.
Tailwind E-Commerce Templates can be integrated with various e-commerce platforms to enhance functionality. Here are some popular platforms and how to integrate them:
Shopify: Tailwind can be used to customize Shopify themes. Use the Tailwind CLI to generate CSS and integrate it into your Shopify theme files.
WooCommerce: For WordPress users, Tailwind can be integrated with WooCommerce by adding the Tailwind CSS file to your theme and customizing the WooCommerce templates.
Magento: Tailwind can be incorporated into Magento themes by including the Tailwind CSS file and applying utility classes to Magento's template files.
BigCommerce: Similar to Shopify, you can use Tailwind to customize BigCommerce themes by adding the generated Tailwind CSS to your theme files.
Seeing is believing! Here are some real-world examples of e-commerce websites that have successfully utilized Tailwind E-Commerce Templates:
Fashion Retailers: Many online clothing stores use Tailwind to create visually stunning, responsive designs that showcase their products beautifully.
Tech Stores: Electronics retailers benefit from Tailwind’s ability to create clean, modern interfaces that highlight product features and specifications.
Home Decor Shops: Furniture and home decor stores use Tailwind to craft elegant, easy-to-navigate websites that make shopping a delight.
Multi-Vendor Marketplaces: Platforms hosting multiple sellers leverage Tailwind’s flexibility to offer a cohesive yet customizable shopping experience.
Even with the best templates, you might run into some issues. Here are common problems and how to solve them:
Layout Issues: If elements aren’t aligning as expected, double-check your utility classes and ensure there are no conflicts with other CSS files.
Performance Problems: If your site is slow, optimize your images and minimize the use of heavy scripts. Tailwind's JIT (Just-In-Time) mode can also help by generating only the CSS you need.
Customization Challenges: If you’re struggling to customize your template, refer to the Tailwind documentation and community forums for guidance.
Browser Compatibility: Ensure your site looks good on all browsers by testing it on different devices and using Tailwind’s responsive utilities.
The world of web design is always evolving, and Tailwind E-Commerce Templates are no exception. Here are some trends to watch out for:
Dark Mode: More templates are offering dark mode options, catering to user preferences and enhancing accessibility.
Micro-Interactions: Subtle animations and interactions can make the user experience more engaging and intuitive.
Personalization: Templates are increasingly incorporating features that allow for personalized shopping experiences, such as product recommendations based on user behavior.
Headless Commerce: The rise of headless commerce is leading to more flexible and scalable e-commerce solutions, and Tailwind E-Commerce Templates are well-suited to support this trend, offering the flexibility needed for headless architectures.
In today’s world, sustainability is becoming more crucial for businesses. Here’s how Tailwind E-Commerce Templates can contribute to a more sustainable web development process:
Efficiency: The utility-first approach minimizes the amount of CSS you need to write, resulting in cleaner code and faster load times, which reduces server load and energy consumption.
Reusable Components: Tailwind encourages the use of reusable components, which means fewer resources are needed to create and maintain your website.
Performance Optimization: Faster websites consume less energy, and Tailwind’s performance optimizations help achieve that.
Scalability: Tailwind templates can easily adapt to growing needs without requiring a complete redesign, saving resources in the long run.
Learning Resources for Tailwind E-Commerce Templates
Want to dive deeper into Tailwind E-Commerce Templates? Here are some resources to help you master them:
Official Documentation: The Tailwind CSS documentation is comprehensive and user-friendly, providing everything you need to get started.
Online Courses: Websites like Udemy, Coursera, and Codecademy offer courses specifically focused on Tailwind CSS and e-commerce development.
Community Forums: Join forums and communities like Reddit, Stack Overflow, and the official Tailwind CSS Discord server to connect with other developers and share knowledge.
Tutorials and Blogs: Many developers share their experiences and tips through blogs and video tutorials. Sites like Dev.to and Medium are excellent places to find such content.
Wondering how Tailwind stacks up against other popular CSS frameworks? Here’s a quick comparison:
Bootstrap: While Bootstrap offers a lot of pre-designed components, Tailwind provides more flexibility and customization options. Tailwind’s utility classes allow for more granular control over your design.
Foundation: Foundation is another robust framework, but Tailwind’s simplicity and ease of use make it a more attractive option for many developers.
Bulma: Bulma is known for its simplicity, similar to Tailwind. However, Tailwind’s utility-first approach offers more flexibility and reduces the need for custom CSS.
Real-world success stories can provide inspiration and insights. Here are a few case studies of businesses that have thrived using Tailwind E-Commerce Templates:
Startup Clothing Brand: A small clothing brand launched its online store using a Tailwind E-Commerce Template, achieving a professional look and feel without breaking the bank. The site’s fast load times and responsive design helped boost customer engagement and sales.
Electronics Retailer: An electronics retailer revamped its website with a Tailwind template, resulting in a cleaner, more modern interface. The improved user experience led to higher conversion rates and customer satisfaction.
Multi-Vendor Marketplace: A multi-vendor marketplace used Tailwind to create a cohesive yet customizable platform for its sellers. The flexibility of Tailwind allowed each vendor to maintain their unique branding while ensuring a consistent overall user experience.
You can find answers for commonly asked questions about templates.
Tailwind CSS is a utility-first CSS framework that allows for rapid UI development. It's popular for e-commerce templates because it offers extensive customization options, responsive design, and optimized performance, making it easier to create visually appealing and user-friendly online stores.
Yes, Tailwind E-Commerce Templates can be integrated with existing websites. You'll need to incorporate the Tailwind CSS file and adjust your HTML to use Tailwind's utility classes. This can be done gradually, allowing you to transition to a Tailwind-based design over time.
Most Tailwind E-Commerce Templates are built with SEO best practices in mind. They use semantic HTML, proper meta tags, and are optimized for fast loading times, all of which contribute to better search engine rankings.
Tailwind’s utility-first approach allows for extensive customization. You can easily adjust colors, fonts, spacing, and more by applying Tailwind's utility classes directly in your HTML. This gives you the flexibility to create a unique design without writing custom CSS.
Absolutely! There are Tailwind E-Commerce Templates specifically designed for multi-vendor marketplaces. These templates come with features like vendor dashboards, commission management, and more, making it easier to manage multiple sellers on your platform.
To make your Tailwind E-Commerce Template accessible, follow accessibility guidelines such as using appropriate alt text for images, ensuring keyboard navigability, and providing sufficient color contrast. Tailwind also offers utility classes that can help with accessibility, such as sr-only for screen reader-only text.