 HOT
HOTTailkits UI
MCPBuild landing pages with AI
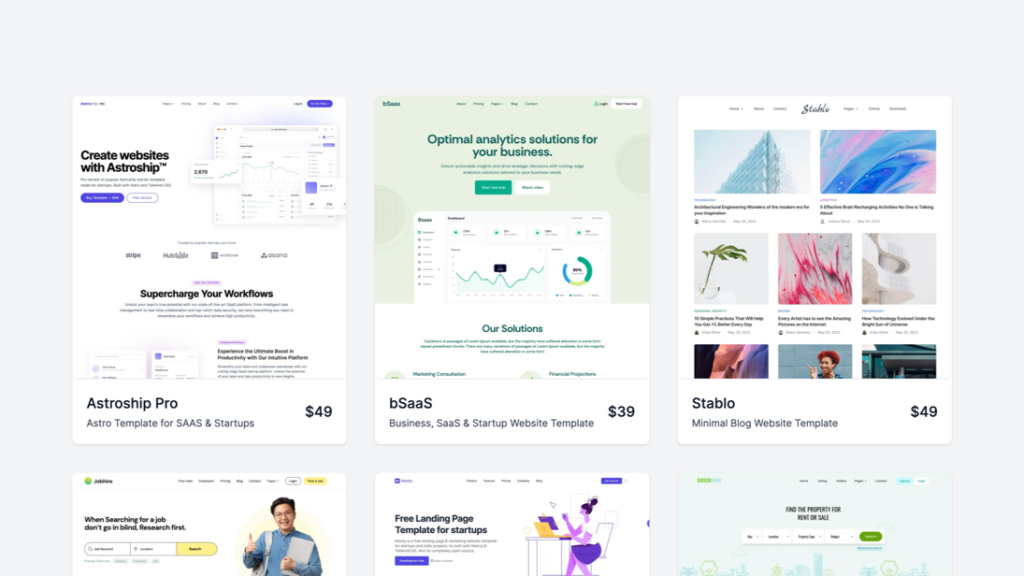
Explore top Tailwind business website templates for creating good, modern company websites. Ideal for businesses of all sizes looking for a professional online presence.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

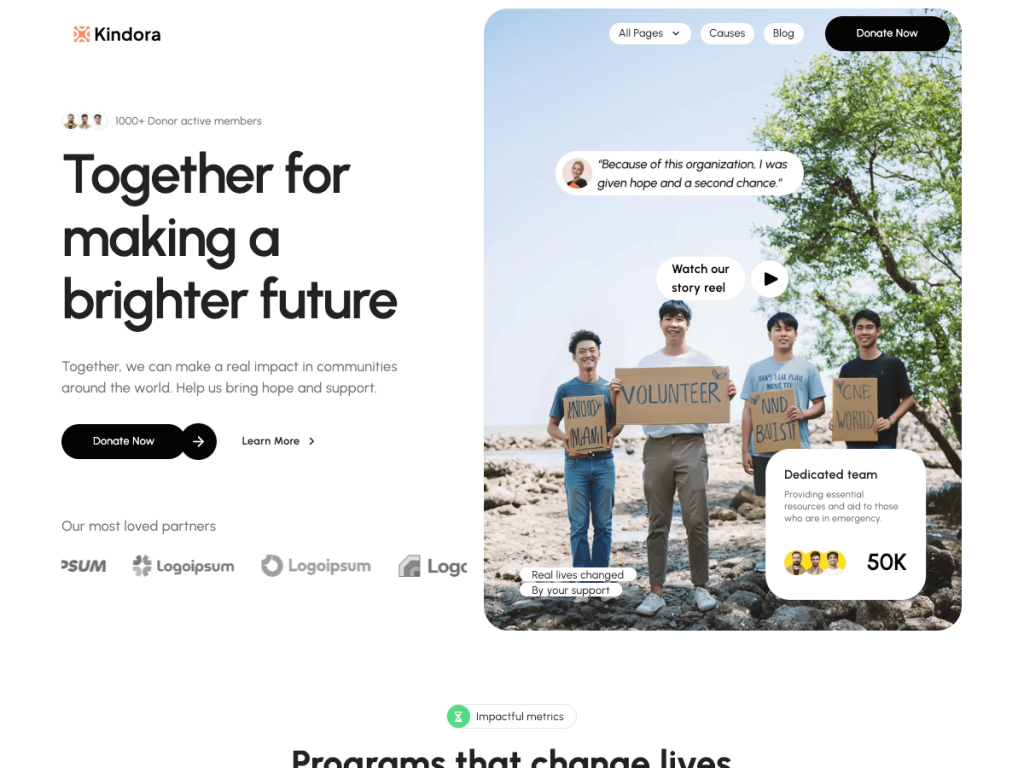
Astro theme for charities, nonprofits & fundraising

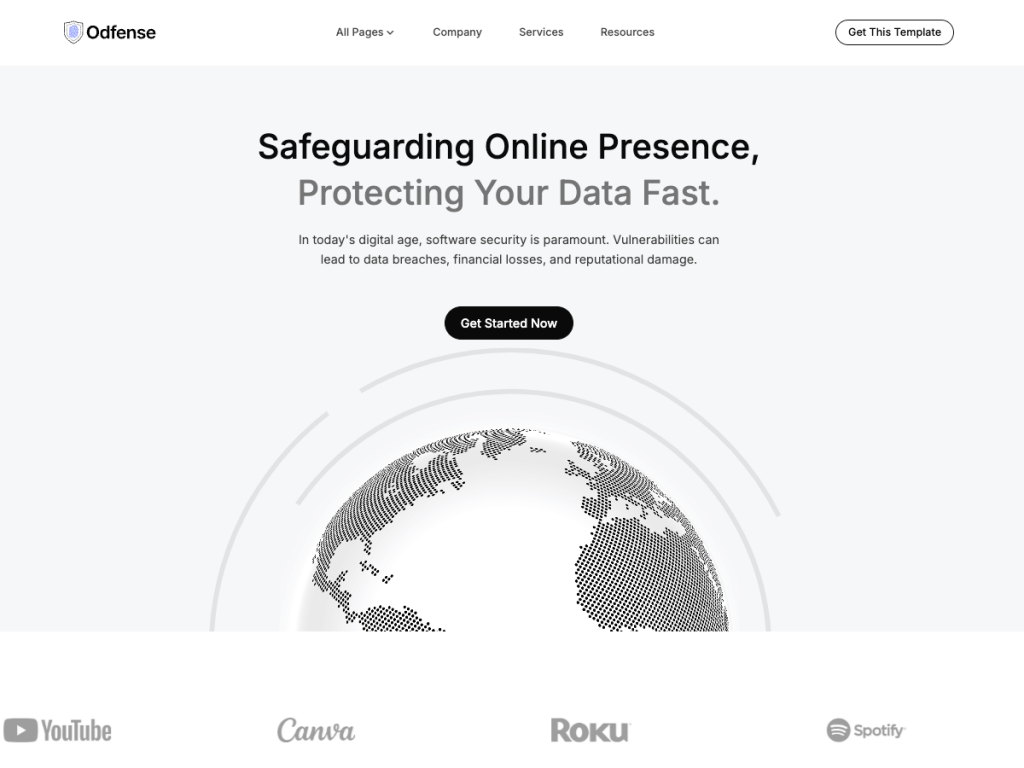
Fast IT template with Tailwind and Astro v5

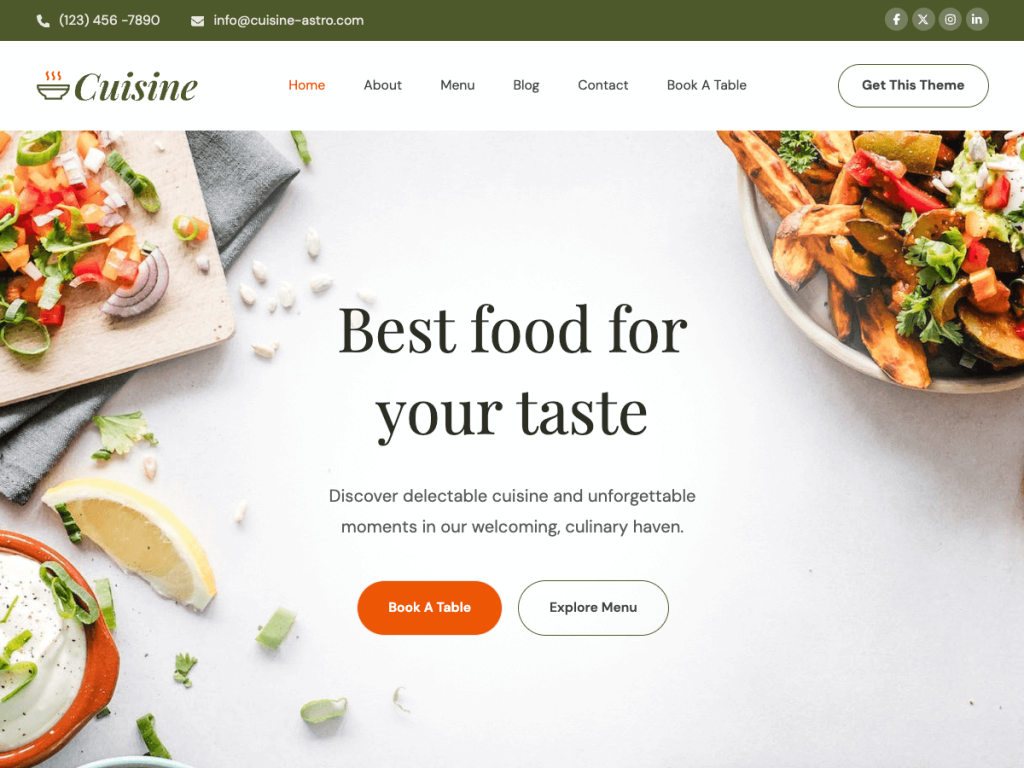
Elegant, fast restaurant template

209 colorful components for vibrant design

345 Tailwind CSS components ready to use

High-performance Astro theme for business sites

149 Tailwind components in Shuffle Editor

113 glassmorphic UI components for modern websites

86 responsive UI components

A bundle of 9+ modern templates

176+ Tailwind components for modern web design

17‑page business template

Modern Tailwind SaaS template with 306 UI elements

Tailwind SaaS marketing template from Tailwind Labs

Tailwind template for consulting sites

110 responsive Tailwind UI components

43-Page Astro template with MDX blog

39 pages & 100+ sections for agencies

Minimal Astro & Tailwind agency theme

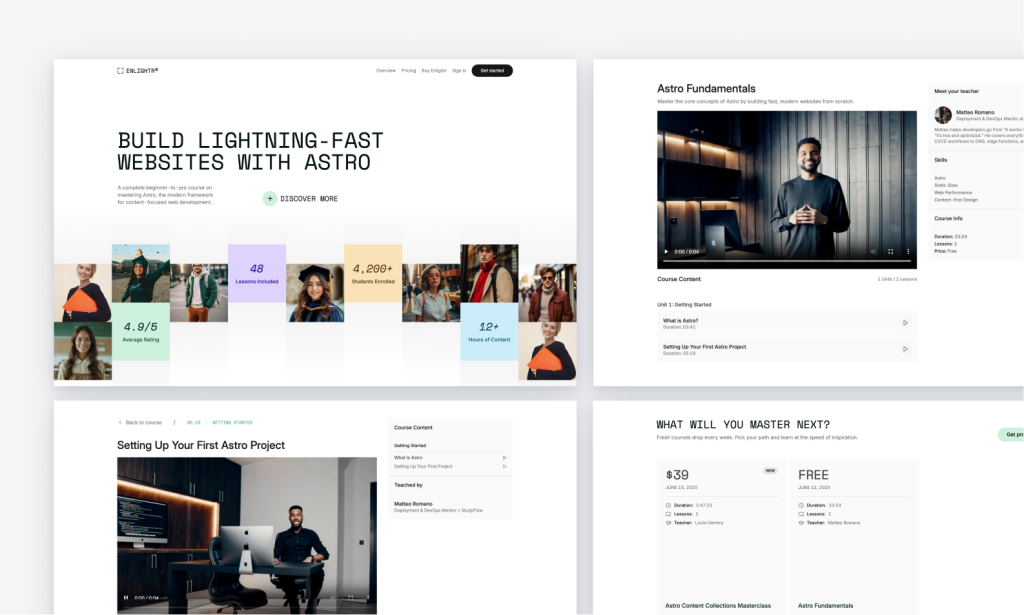
Edu‑centric Tailwind course platform, SEO‑friendly

Bold dark directory theme

40+ pages and 100+ components SaaS template

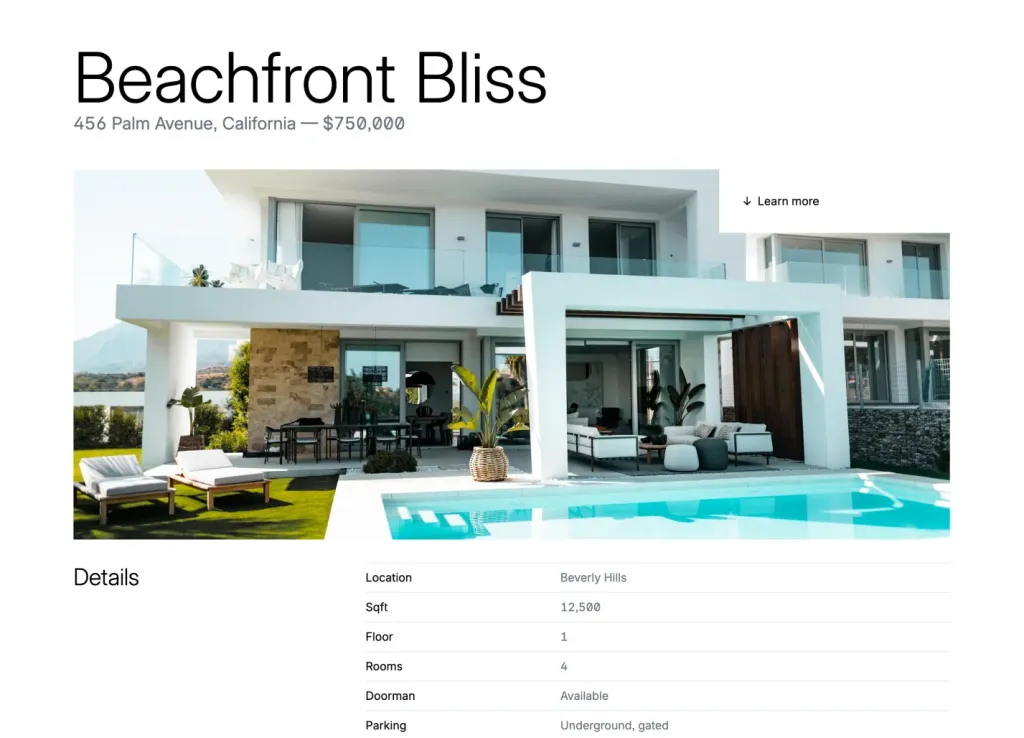
Quartiere: 48-page real estate theme

122 UI elements to power minimal websites

124 Tailwind components in Shuffle Editor

418 Tailwind components for company sites

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

130 Tailwind components in Shuffle Editor
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind CSS is a utility-first CSS framework that provides a high degree of customization and flexibility. Here’s why it’s perfect for business websites:
Speed and Efficiency: Tailwind CSS speeds up the development process by providing pre-designed utilities that you can combine to create unique designs quickly.
Customization: Tailwind's utility classes allow for extensive customization without writing a lot of custom CSS.
Responsive Design: Create mobile-friendly websites effortlessly with Tailwind's responsive utility classes.
Consistency: Ensure design consistency across all pages with Tailwind's standardized approach.
Community Support: A strong community means plenty of resources, tutorials, and plugins to help you along the way.
Tailwind CSS templates come packed with features that make them ideal for business websites:
Modern Design: Sleek, professional designs that align with current web design trends.
SEO Friendly: Built with SEO best practices in mind to help your site rank higher in search engine results.
Performance Optimized: Lightweight and fast-loading templates to enhance user experience.
Easy Integration: Seamless integration with various frameworks and platforms like React, Vue, and Angular.
Customizable Components: Pre-built components like headers, footers, navigation bars, and more that can be easily customized.
Accessibility: Designed with accessibility in mind to ensure your website is usable by everyone, including those with disabilities.
Scalability: Ideal for both small projects and large enterprise solutions.
Tailkits offers a variety of business website templates to suit different needs and industries:
Corporate Websites: Professional and polished templates for large businesses and corporations.
Small Business Sites: Simple yet effective templates for small businesses and startups.
E-commerce Platforms: Tailored templates for online stores to showcase products and facilitate sales.
Portfolio Sites: Stunning templates for freelancers and agencies to display their work and attract new clients.
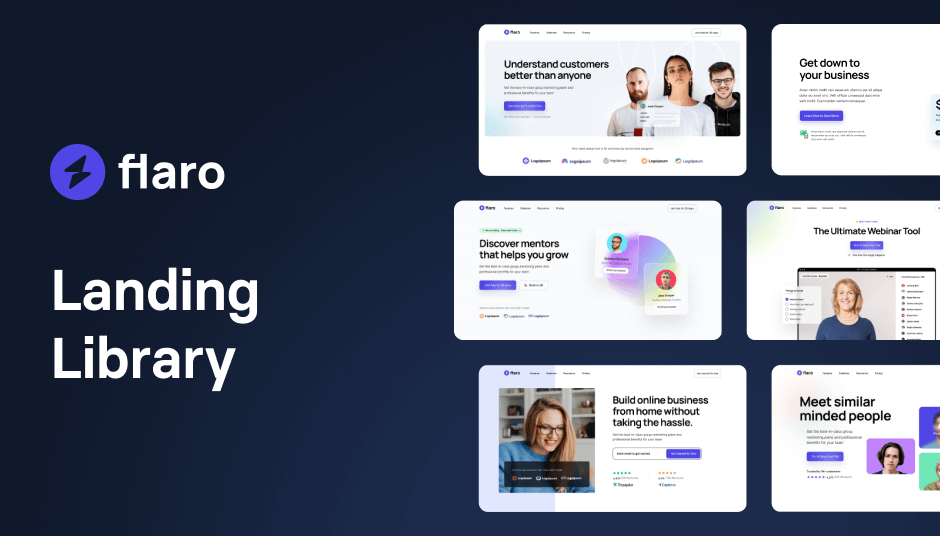
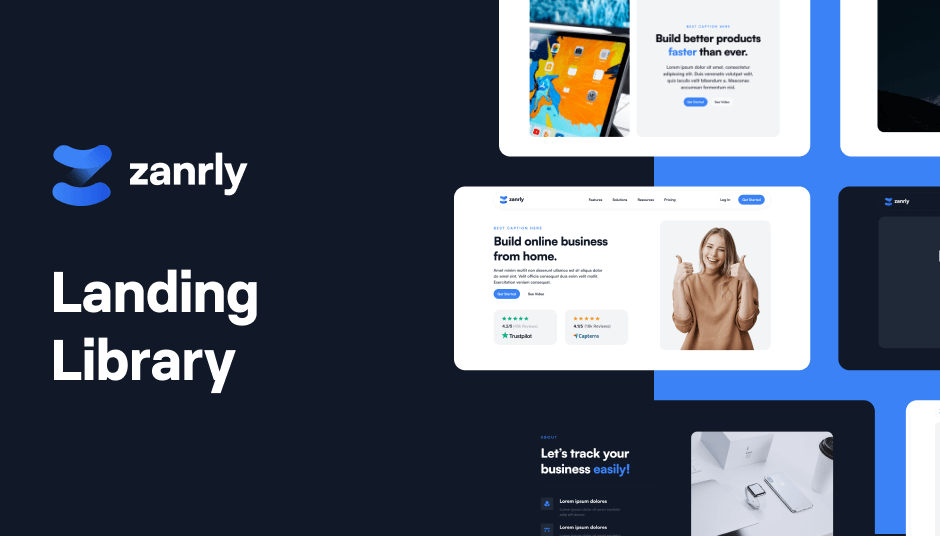
Landing Pages: High-converting landing page templates for marketing campaigns and product launches.
Blog Sites: Templates designed for business blogs to share news, updates, and insights with your audience.
Event Websites: Templates for promoting business events, conferences, and webinars.
Selecting the right template is crucial for your business website. Here are some tips to help you make the best choice:
Identify Your Needs: Determine what features and functionalities are essential for your website.
Consider Your Brand: Choose a template that reflects your brand’s personality and values.
Check Responsiveness: Ensure the template looks good on all devices, from desktops to smartphones.
Evaluate Customization Options: Look for templates that offer flexibility in customization to match your vision.
Read Reviews: Consider feedback from other users to gauge the template’s performance and reliability.
Think About Future Growth: Choose a template that can scale with your business as it grows.
Budget Considerations: Decide whether you need a free template or if investing in a premium one is worthwhile for your business.
Tailwind CSS makes customization a breeze. Here are some ways to tailor the templates to fit your business needs:
Modify Utility Classes: Adjust the utility classes to change styles like colors, margins, and padding.
Add Custom Components: Integrate custom components to enhance functionality and design.
Use Tailwind Plugins: Extend the capabilities of your template with Tailwind plugins for additional utilities and components.
Optimize for Performance: Fine-tune your CSS and JavaScript to ensure your website loads quickly.
Incorporate Brand Elements: Add your company’s logo, colors, and fonts to create a cohesive brand identity.
Experiment with Layouts: Tailwind’s flexibility allows you to experiment with different layouts to find what works best for your content and audience.
Test Across Devices: Ensure consistency and performance across various devices and browsers for the best user experience.
Creating a successful business website involves more than just
choosing the right template. Follow these best practices to ensure your site stands out:
Clear Navigation: Make it easy for visitors to find the information they need. Use intuitive menus and clear labeling.
Compelling Content: Use engaging and informative content to capture and retain visitors' attention. Keep your messaging clear and concise.
Strong Call to Actions (CTAs): Include clear and persuasive CTAs to guide visitors towards desired actions, such as signing up for a newsletter, making a purchase, or contacting you.
Professional Imagery: Use high-quality images that reflect your brand and resonate with your audience. Avoid stock photos that look generic or overused.
Regular Updates: Keep your website content fresh and up-to-date to maintain relevance and engagement. Regular updates also signal to search engines that your site is active, which can improve rankings.
User Experience (UX): Prioritize the user experience by ensuring fast load times, mobile responsiveness, and easy navigation.
Contact Information: Make your contact information easy to find. Consider adding a contact form, email address, phone number, and social media links.
Social Proof: Include testimonials, case studies, and client logos to build trust and credibility with potential customers.
Legal Compliance: Ensure your website complies with legal requirements, such as privacy policies and terms of service, especially if you collect user data.
Analytics: Use tools like Google Analytics to monitor your website’s performance and gain insights into visitor behavior.
Tailwind CSS works seamlessly with various web development technologies, making it a versatile choice for business websites. Here’s how you can integrate Tailwind CSS with some popular frameworks and platforms:
React: Tailwind CSS can be easily integrated with React to build dynamic, interactive user interfaces. Use Tailwind’s utility classes directly in your JSX to style components.
Vue: Tailwind CSS works well with Vue for building modular and reusable components. Combine Tailwind with Vue’s reactive data binding for a powerful development experience.
Angular: Tailwind CSS can be incorporated into Angular projects to create responsive and maintainable UIs. Use Angular’s component-based architecture alongside Tailwind’s utility-first approach.
Next.js: Tailwind CSS pairs perfectly with Next.js for server-side rendering and static site generation. Optimize performance and SEO with this powerful combination.
Nuxt.js: Similar to Next.js, Nuxt.js allows for server-side rendering with Vue.js. Tailwind CSS enhances Nuxt.js projects with its flexible and efficient styling options.
WordPress: Tailwind CSS can be integrated into WordPress themes to create custom, responsive designs. Use Tailwind’s utility classes to style your WordPress site without writing custom CSS.
JAMstack: Tailwind CSS is a great fit for JAMstack (JavaScript, APIs, Markup) architecture. Combine Tailwind with static site generators like Gatsby or Hugo to build fast, secure, and scalable websites.
To give you a better idea of what’s possible with Tailwind CSS, let’s look at a few examples of successful business websites built with this framework:
Tech Startup: A tech startup used a Tailwind CSS template to create a sleek, modern website that showcased their innovative products. The site’s responsive design and fast load times contributed to a positive user experience, leading to increased conversions.
E-commerce Store: An online retailer built their e-commerce platform using Tailwind CSS, resulting in a visually appealing and highly functional site. The customizable components allowed them to create a unique shopping experience that set them apart from competitors.
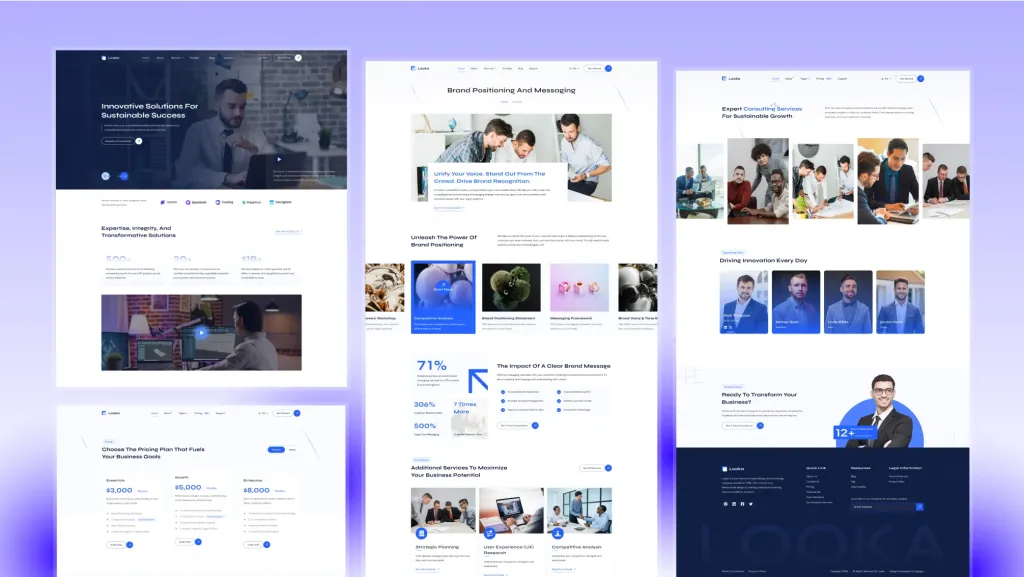
Consulting Firm: A consulting firm leveraged Tailwind CSS to develop a professional website that highlighted their services and expertise. The site’s clean design and intuitive navigation helped establish credibility and attract new clients.
Freelance Portfolio: A freelancer used Tailwind CSS to build a stunning portfolio site that showcased their work. The site’s modern design and fast performance impressed potential clients, leading to more job opportunities.
Tailwind CSS is continuously evolving, with regular updates and new features being added by the community. Here’s what the future holds for Tailwind CSS in business web design:
Improved Performance: Ongoing optimizations will make Tailwind CSS even faster and more efficient, ensuring your business website performs at its best.
Expanded Component Library: The Tailwind community is actively contributing to a growing library of pre-built components, making it easier to find and implement the elements you need.
Enhanced Customization: Future updates will likely introduce more customization options, allowing for even greater flexibility in designing unique business websites.
Integration with Emerging Technologies: As new web development technologies emerge, Tailwind CSS will continue to integrate with them, ensuring compatibility and ease of use.
Increased Adoption: With its growing popularity and proven benefits, more businesses will adopt TailwindCSS for their web development projects, further solidifying its place as a go-to framework for business websites.
You can find answers for commonly asked questions about templates.
Yes, Tailwind CSS templates are versatile and can be customized to suit a wide range of business types, from startups and small businesses to large corporations and e-commerce platforms.
Absolutely! Tailwind CSS integrates seamlessly with various frameworks, including React, Vue, Angular, and more. This makes it a flexible choice for different development environments.
Tailwind CSS templates are built with SEO best practices in mind. To further optimize your site, focus on creating high-quality content, using relevant keywords, optimizing meta tags, and ensuring fast load times.
Yes, you can integrate Tailwind CSS into an existing website. Start by installing Tailwind CSS and then gradually refactor your site’s styles using Tailwind’s utility classes.