Casper
Build with 152 dark mode components

- Drag & Drop Builder
- Documentation
- Tailwind v3
- Responsive Design
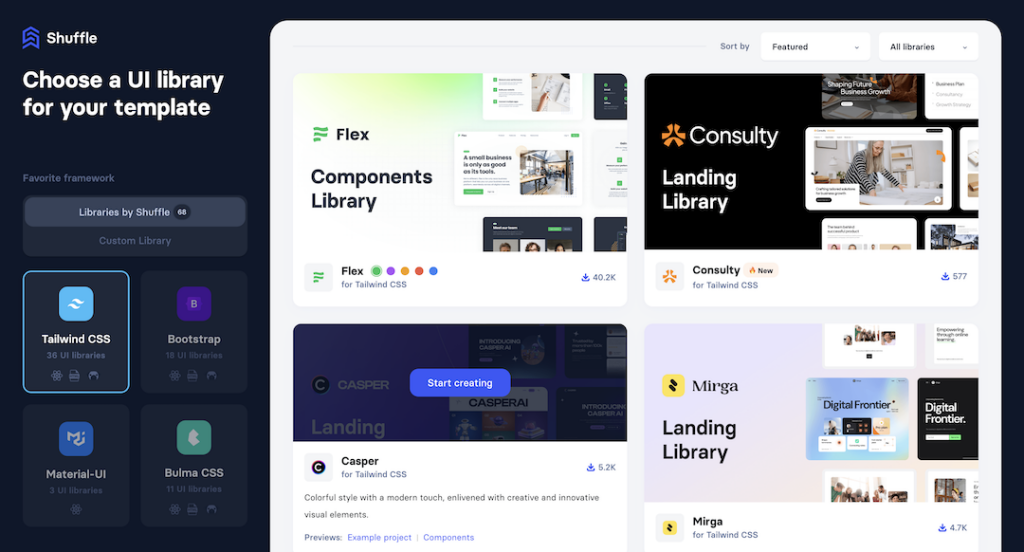
Casper is a dark mode AI Tailwind landing page template and a component library for Tailwind CSS to build responsive, modern websites and landing pages with drag and drop Shuffle Editor.
Casper Features
152 Tailwind components available
Comes with drag and drop code editor
VS Code extension available for Shuffle Builder
Monthly, annual, and lifetime plans are available
Pug and React export option

Pros and Cons
Pros ✅
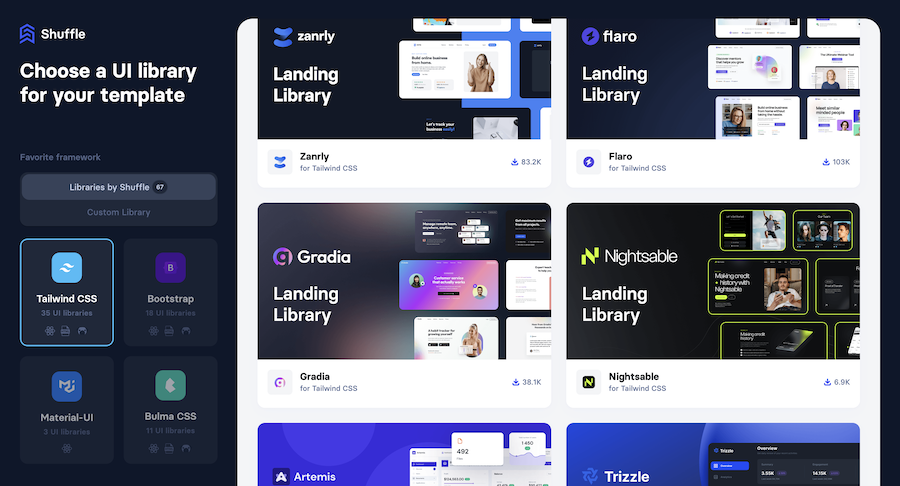
Purchasing Casper Tailwind Template gives you access to over 35 Tailwind templates.
You can directly export your code to Github, making it easy to publish your site on Vercel, Render, or Netlify.
Also support other CSS frameworks (Bootstrap, Bulma CSS, Material UI.
Cons ⛔️
Limited to exporting in popular frameworks like Next.js or Astro
Lacks JavaScript interaction support, e.g., toggling element visibility.
HTML templates are just static pages. You need to add .js code (Alpine.js etc.) on your own.
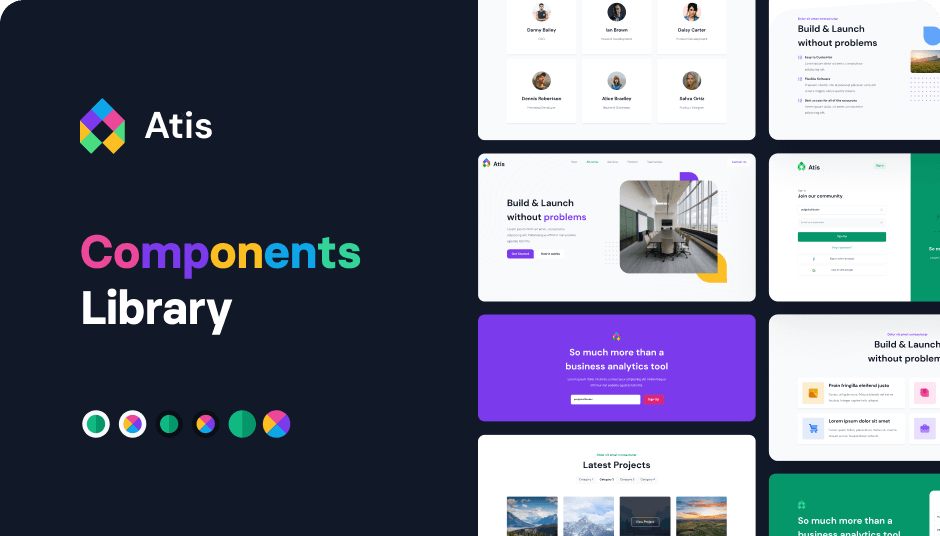
Included Tailwind Components
Casper template offers a diverse range of pre-designed UI elements.
About
Blog
Call to action
Careers
Contact
Content
Cookies
Download
FAQ
Features
Footers
HTTP codes
Hero section
How it works
Logo clouds
Navigation (horizontal)
Newsletter
Portfolio
Pricing
Services
Sign in / Sign up
Stats
Team
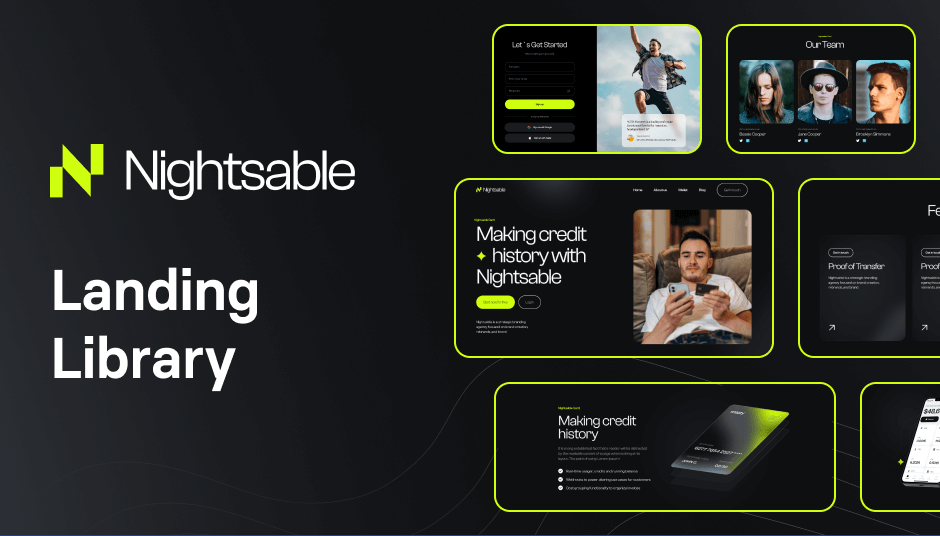
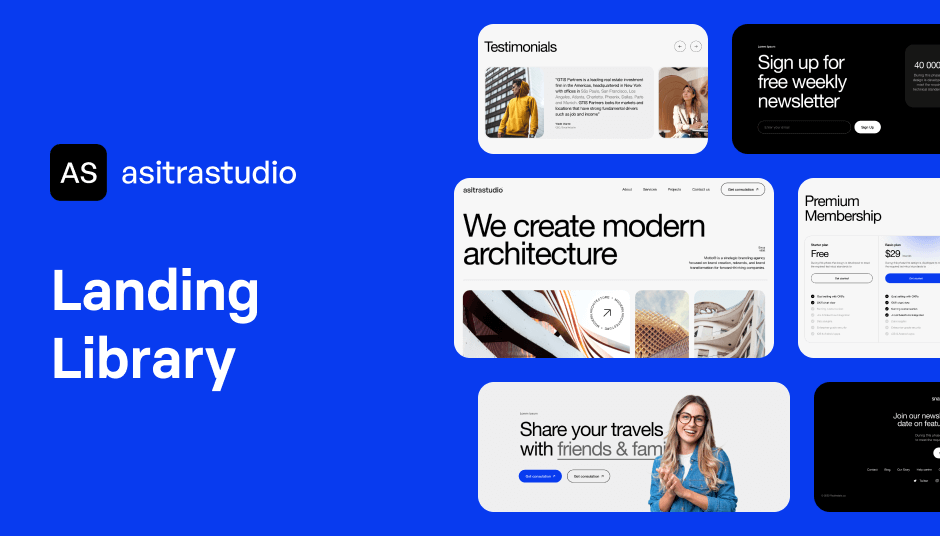
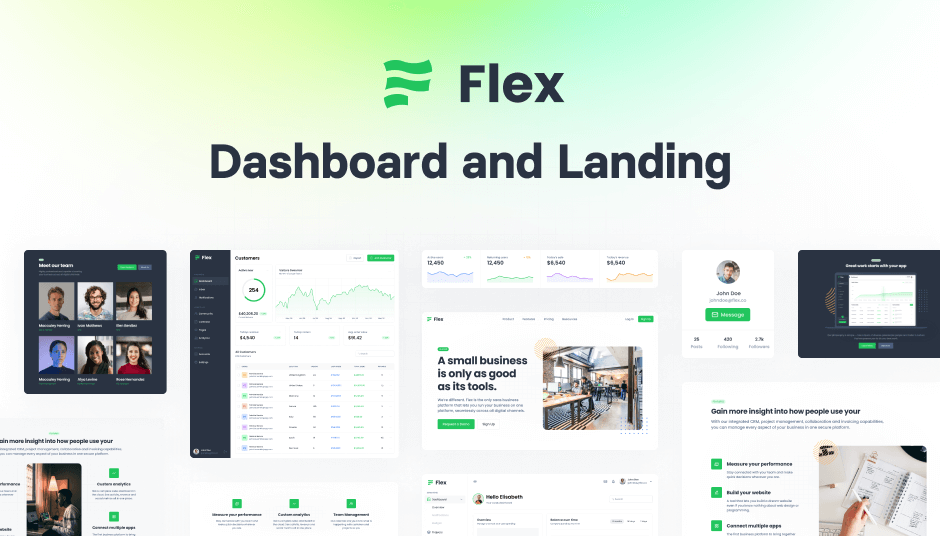
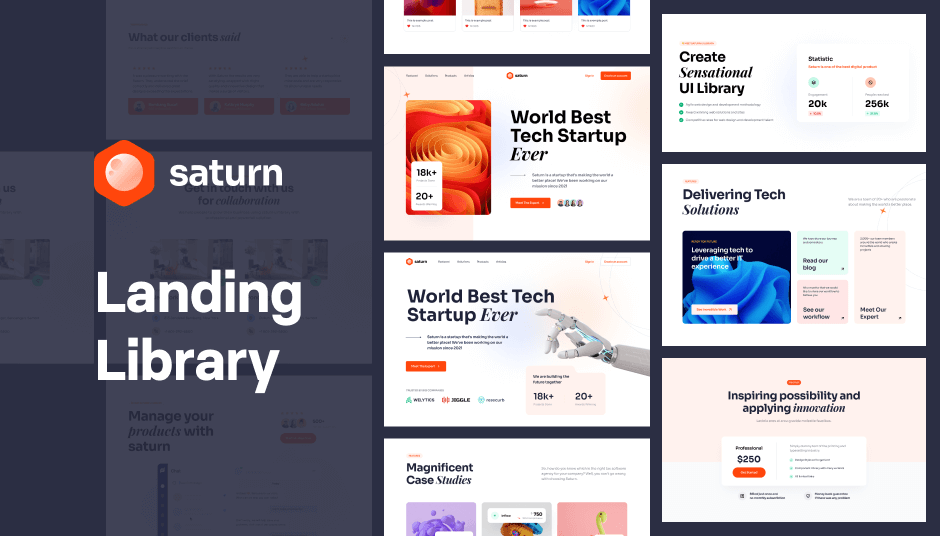
Templates & UI Kits
When you subscribe to a Shuffle plan, you gain access to the drag-and-drop Tailwind website builder, over 37 marketing, admin, and e-commerce Tailwind templates, as well as UI libraries.

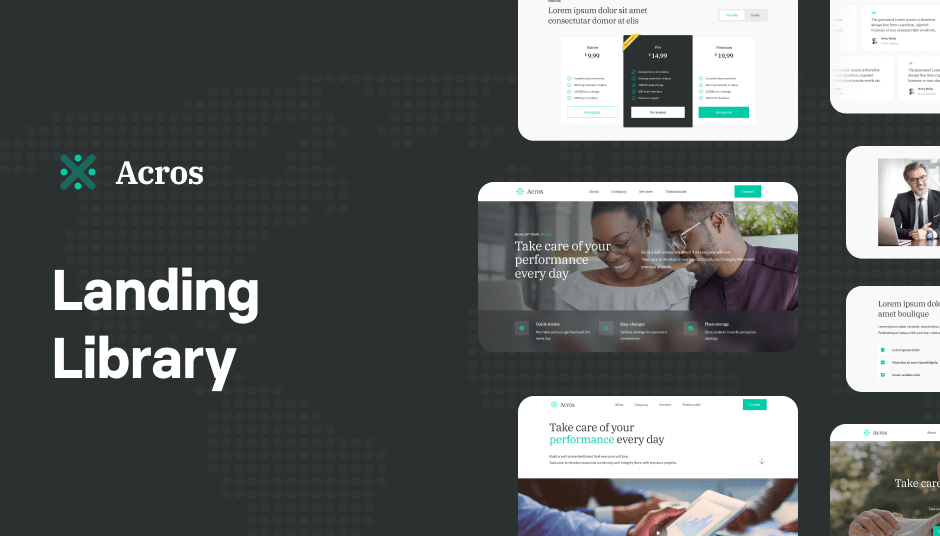
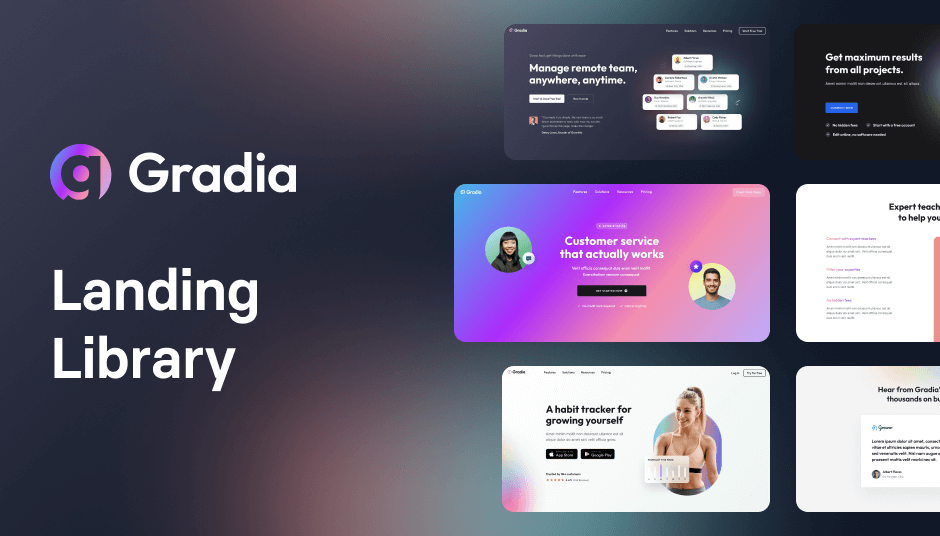
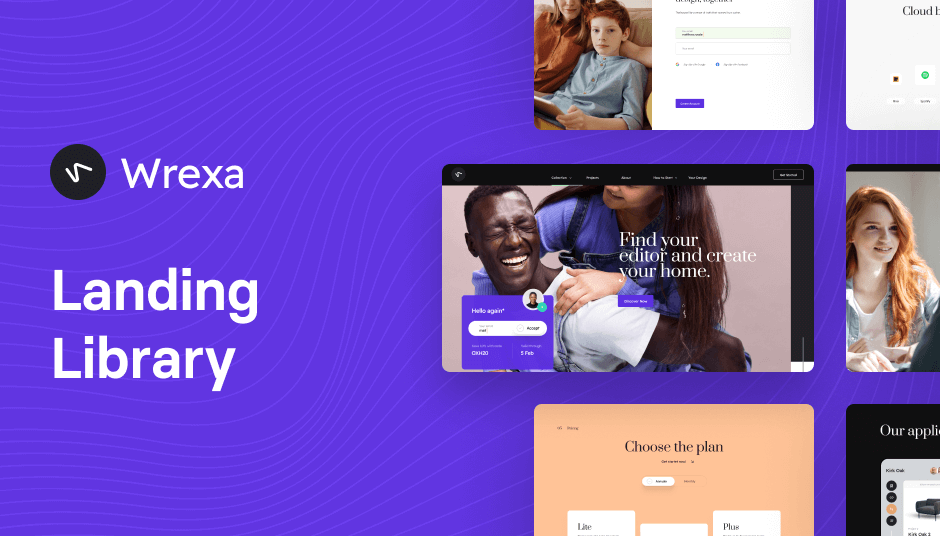
Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.