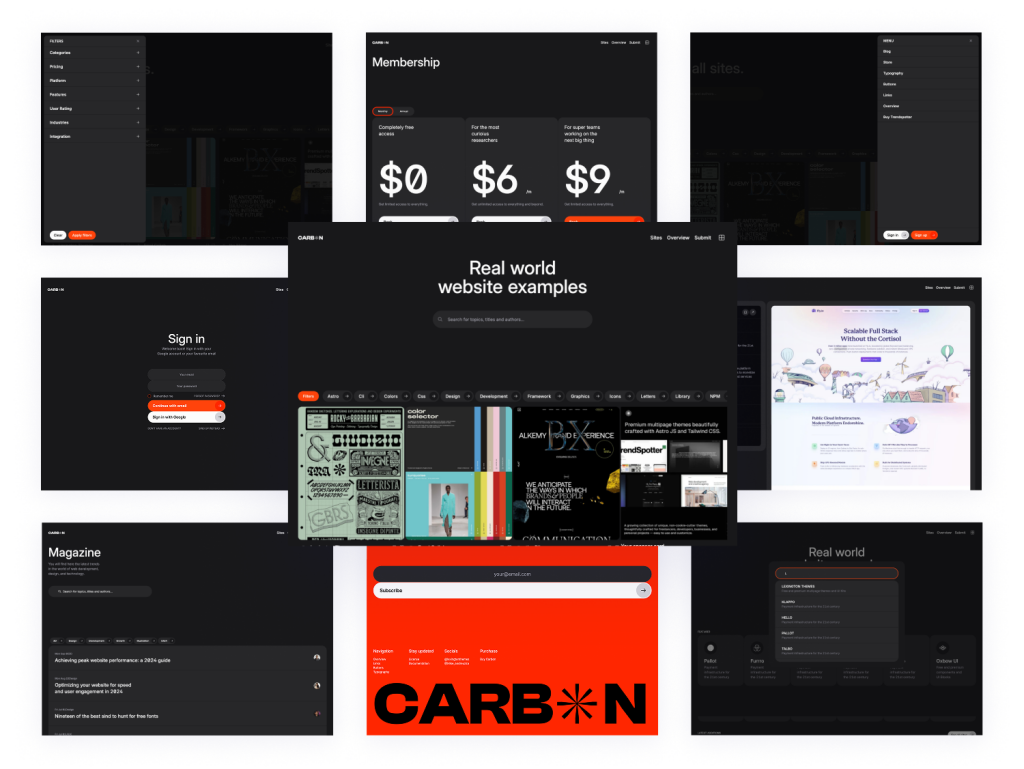
Carbon
Bold dark directory theme

- Custom Color Palette
- MDX Support
- Custom .config
- JavaScript Plugin
- Documentation
- Responsive Design
- Tailwind CSS v4
Carbon is a premium Astro + Tailwind CSS theme built for directory-style websites. It delivers a bold, dark look with vibrant orange accents and striking typography—perfect for showcasing listings, portfolios, or any creative directory in a modern, high-energy design.

Features ✨
Dark mode with orange highlights: A moody palette energized by bright accents.
26 + pages: Pre-built layouts for home, listings, profiles, and more.
80 + sections/components: From hero banners to call-to-action blocks.
Typographic focus: Carefully chosen fonts for readability and impact.
SEO & performance optimized: Lightweight code, fast load times.
Responsive & accessible: Mobile-first design with best practices.

Included Components 📒
Navigation bars (sticky & off-canvas)
Hero sections with optional video/bg images
Card grids for directory entries
Profile/detail pages with tabbed content
Footer designs with social links
Contact forms & newsletter sign-ups
Pros and Cons
Pros ✅
Eye-catching design: The dark/orange combo feels modern and energetic.
Breadth of content: Over 26 pages and 80 sections mean less custom work.
Built on Astro & Tailwind: Enjoy fast performance and utility-first styling.
Lifetime updates & support: One-time purchase, ongoing improvements.
Cons ⚠️
Learning curve: If you’re new to Astro or Tailwind, initial setup can be steep.
Opinionated style: Dark, bold design may not suit every project.
Customization effort: Tweaking beyond provided sections requires Tailwind fluency.
Integration
Astro CLI:
npm init astro→ install Carbon packageTailwind config: Merge Carbon’s
tailwind.config.jsContent sources: Hook up your CMS or markdown files to Carbon’s layouts
Deploy: Optimized for Vercel, Netlify, or any static-site host
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonFAQ
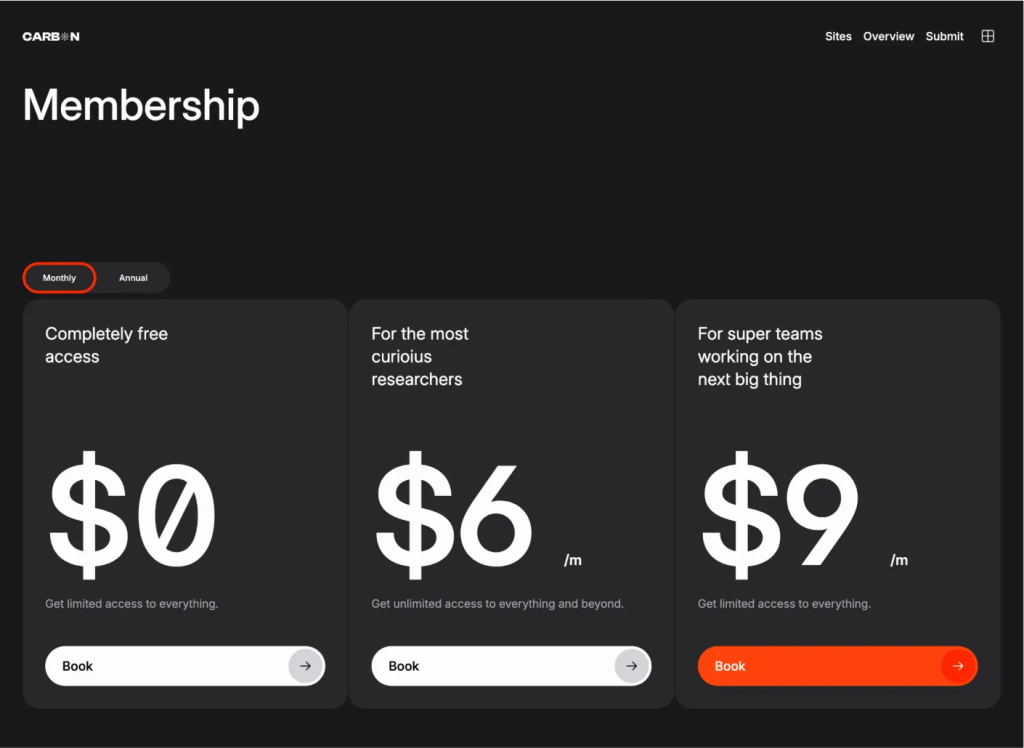
How much does Carbon template cost?
Carbon is available for a one-time fee of $99. A lifetime bundle including all themes costs $199.
What integrations does Carbon support?
Carbon supports Tailwind CSS, Astro Prism, Astro Sitemap, Tailwindcss Forms, and Tailwindcss Typography.