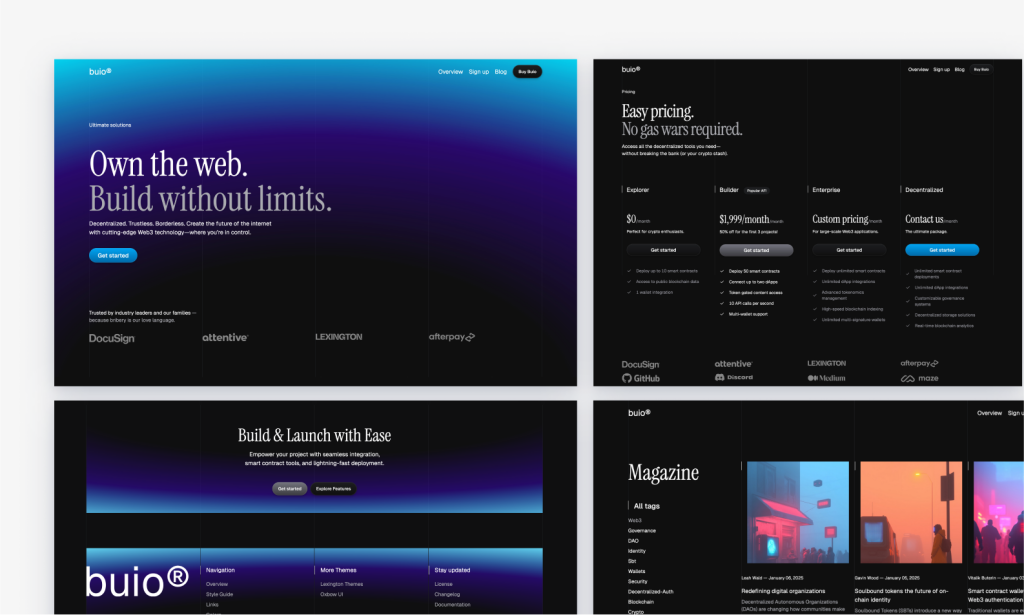
Buio
Blue-lit dark SaaS template built with Astro

- Custom Color Palette
- Custom .config
- JavaScript Plugin
- Documentation
- Dark Mode
- Tailwind v3
- Responsive Design
What Is the Buio Template?
Buio is a premium dark-mode SaaS multipage template crafted with Astro v5 and Tailwind CSS v4. It offers a professional blue-lit interface designed to give web3 startups a cutting-edge digital presence—complete with 35 purpose-built pages and over 100 reusable components.

Features ✨
Dark-mode design with blue accent highlights for a modern, professional feel.
Astro v5 for super-fast static site generation.
Tailwind CSS v4 utility classes for rapid, customizable styling.
100+ smart components (buttons, typography, wrappers, etc.) for flexible layout building.
Built-in SEO, RSS, and sitemap integrations to boost discoverability
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonIncluded Components, Pages 📒
Landing pages (2 variants), Status, 404
Blog system: search, home, 6 post layouts, tag indexes, RSS
User flows: Sign in/up, contact form, pricing pages (2)
Jobs board: search, home, 4 detail pages
Customer case studies: home + 8 details
Help center: search, knowledge base, 6 detail pages
System pages: typography, colors, buttons, links, and more
Legal & info: Terms, Privacy, Cookies, Roadmap, Tokenomics, etc.
Pros and Cons
Pros ✅
Impeccable performance: 100 Performance and Best Practices scores.
High accessibility: 91 Accessibility score out of the box.
SEO-friendly: 95 SEO score via optimized markup.
Extensive documentation & support via Lexington Themes portal.
Modular and reusable: Components and layouts that speed up development.
Cons ⚠️
Learning curve if you’re new to Astro or Tailwind.
Dark mode focus may not suit all brand aesthetics.
Integration
Astro: Utilizes Astro v5 for static site generation
Tailwind CSS: Employs Tailwind v4 for utility-first styling
MDX: Supports MDX for integrating JSX in markdown
Plugins: Includes Astro SEO, Sitemap, RSS, Tailwind Forms, and Typography plugins
Build Tools: Configured with Vite for fast development