BoldUI
141 Tailwind components in dark mode

- Custom Color Palette
- Drag & Drop Builder
- Documentation
- Dark Mode
- Tailwind v3
- Responsive Design
What Is the BoldUI Tailwind Template?
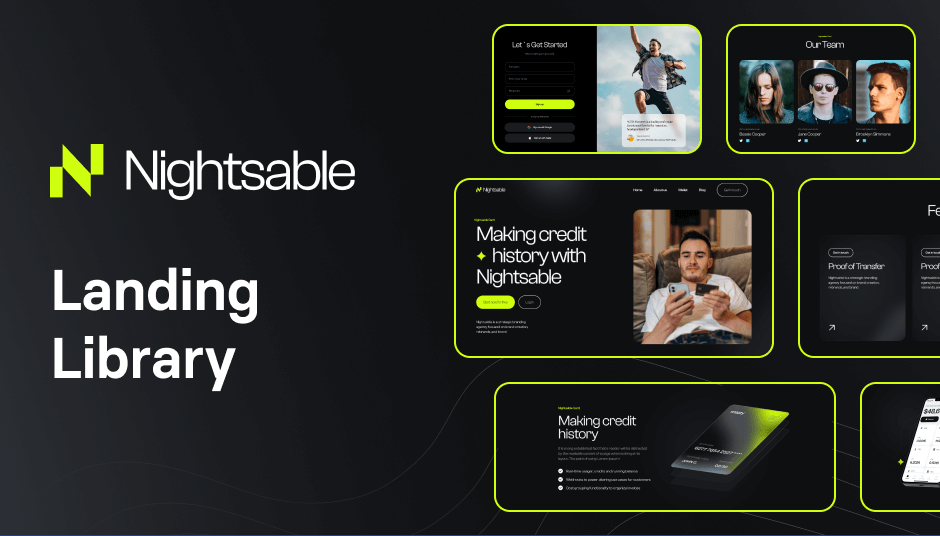
BoldUI is a dark mode UI library offering 141 pre-designed Tailwind CSS components. Integrated with the Shuffle Editor, it enables developers to craft responsive websites and fintech landing pages effortlessly using a drag-and-drop interface.
Features ✨
141 dark mode Tailwind components
Drag-and-drop Shuffle Editor integration
Customizable color palette
Responsive design adhering to Tailwind v3 standards
Export options to Pug and React
VS Code extension support
Included Tailwind Components
BoldUI template offers a diverse range of pre-designed UI elements.
Application
Blog
Call to action
Contact
Content
Cookies
FAQ
Features
Footers
HTTP codes
Hero section
Logo clouds
Modals
Navigation (horizontal)
Newsletter
Portfolio
Pricing
Sign in / Sign up
Stats
Team
Testimonials
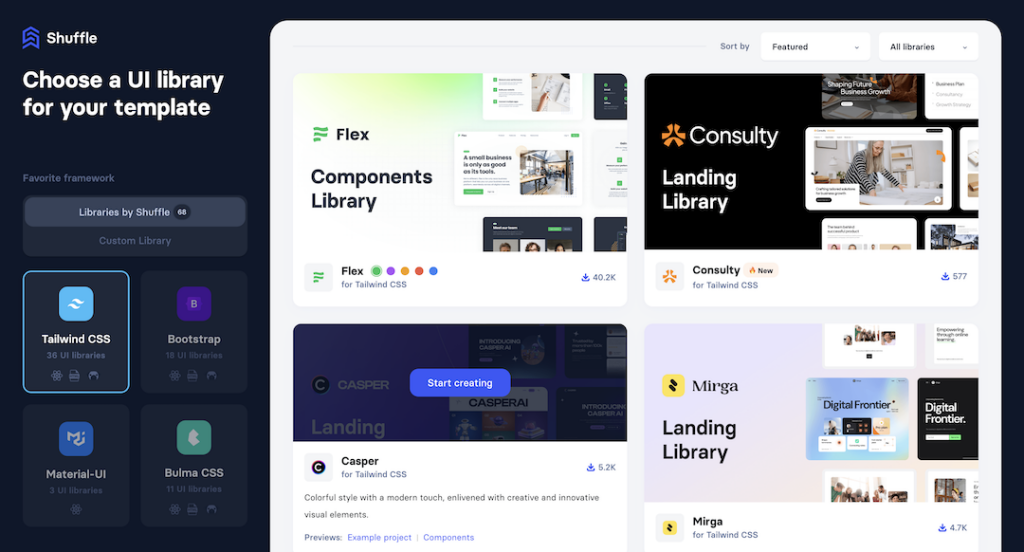
How it works
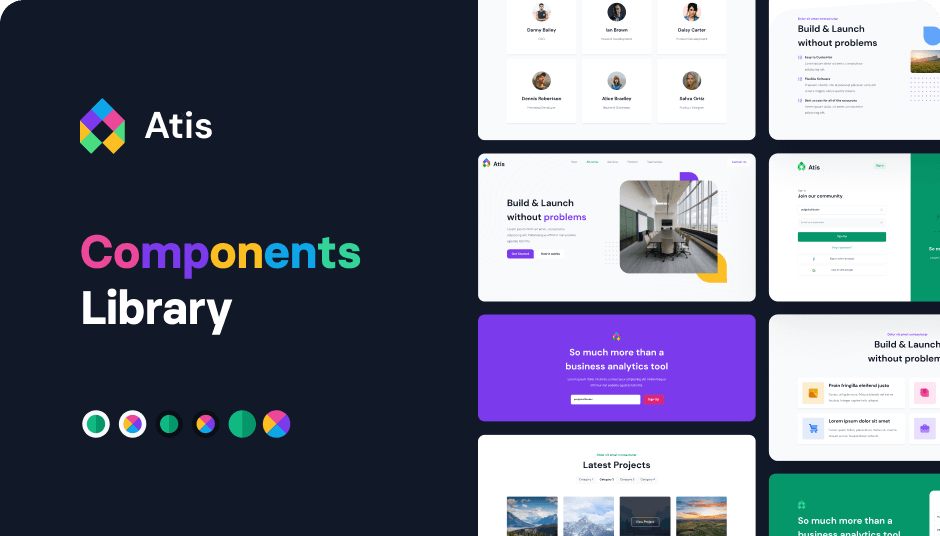
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

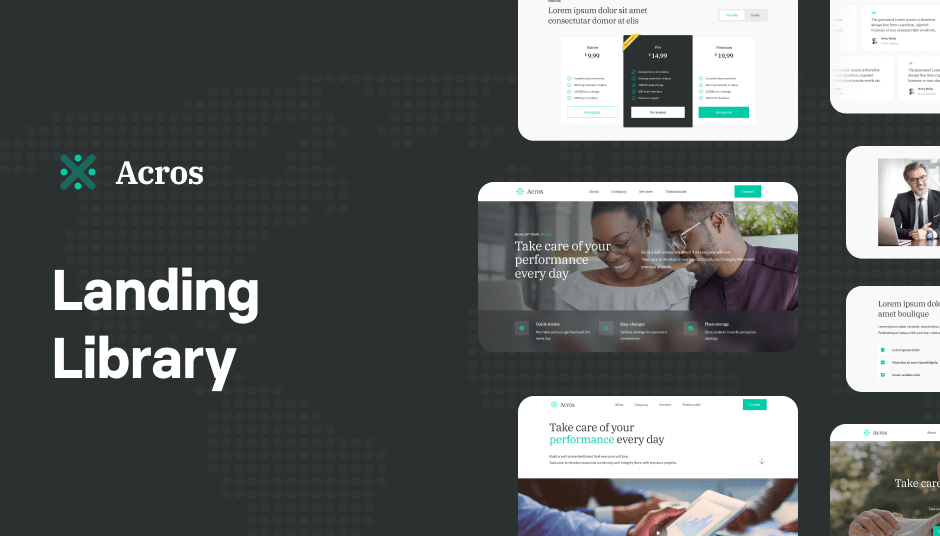
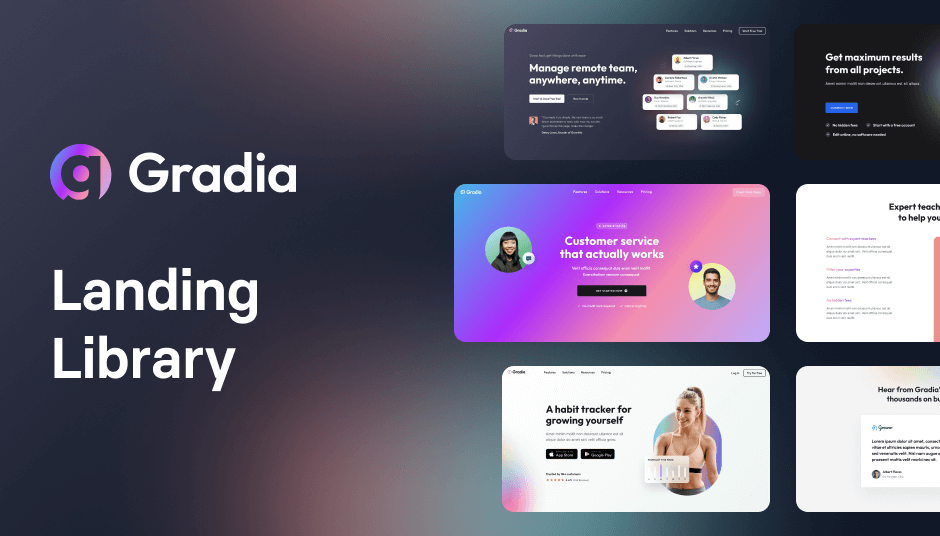
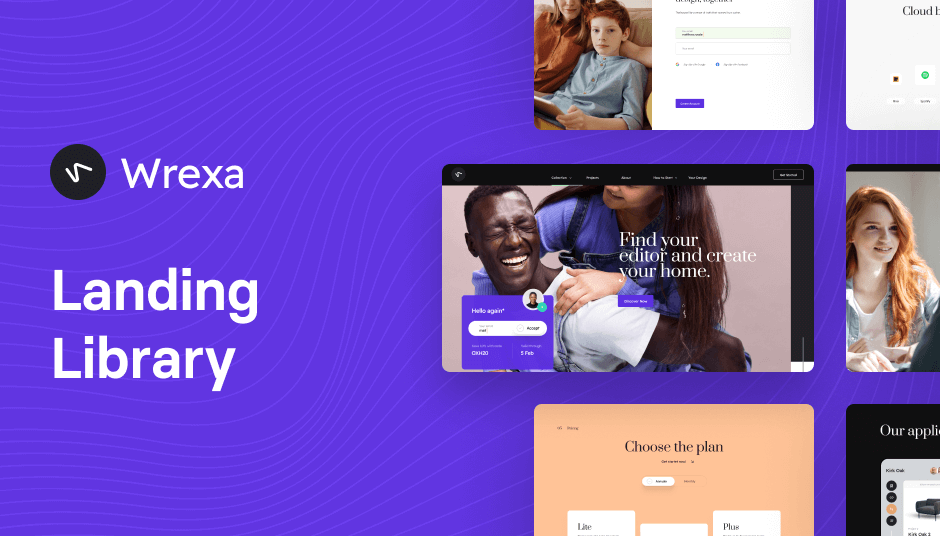
Landing Page Templates
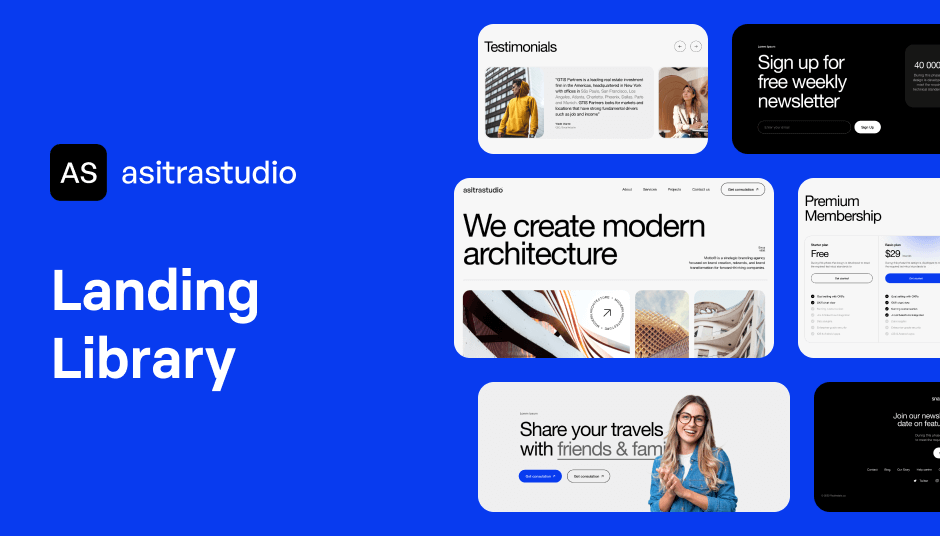
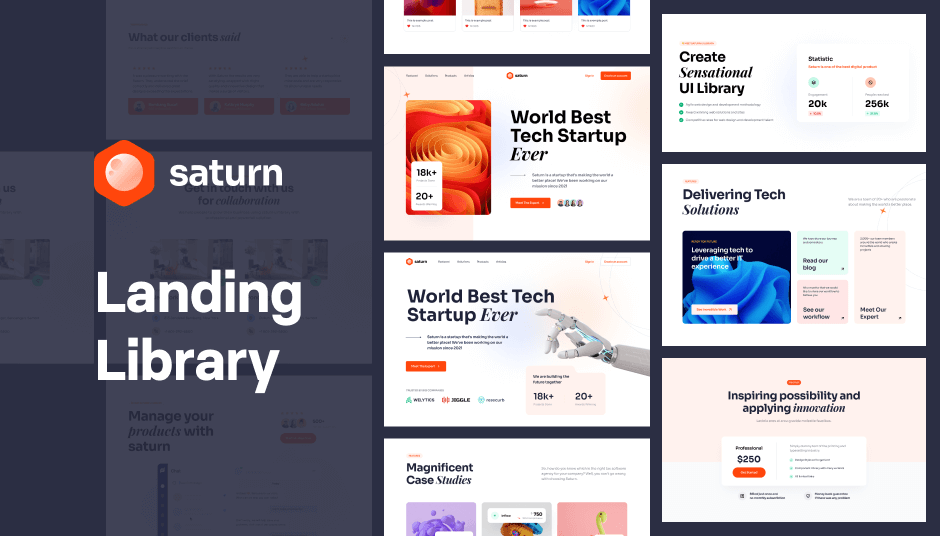
Tailwind website templates to help you build multipurpose marketing and landing page websites.
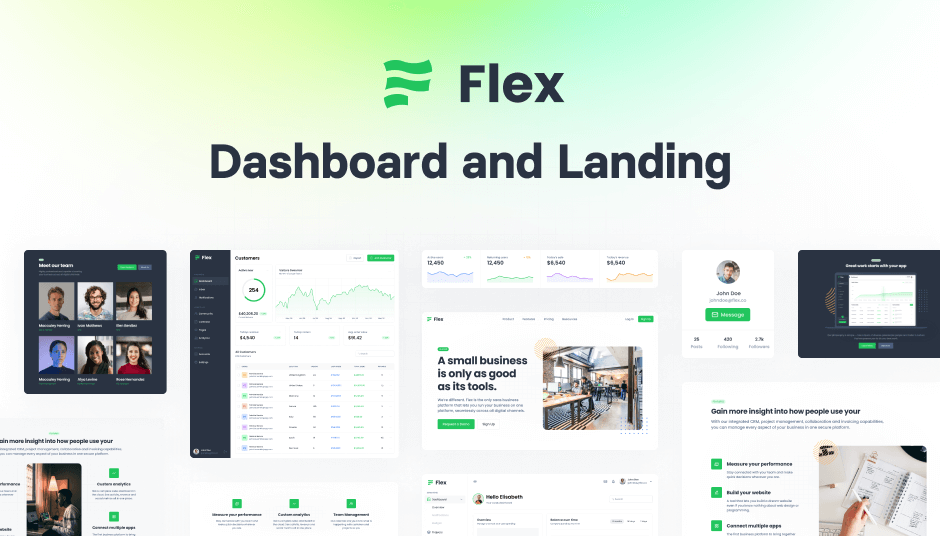
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.