Biztrox Astro
17‑page business template

- JavaScript Plugin
- Documentation
- Tailwind v3
What Is the Biztrox Astro?
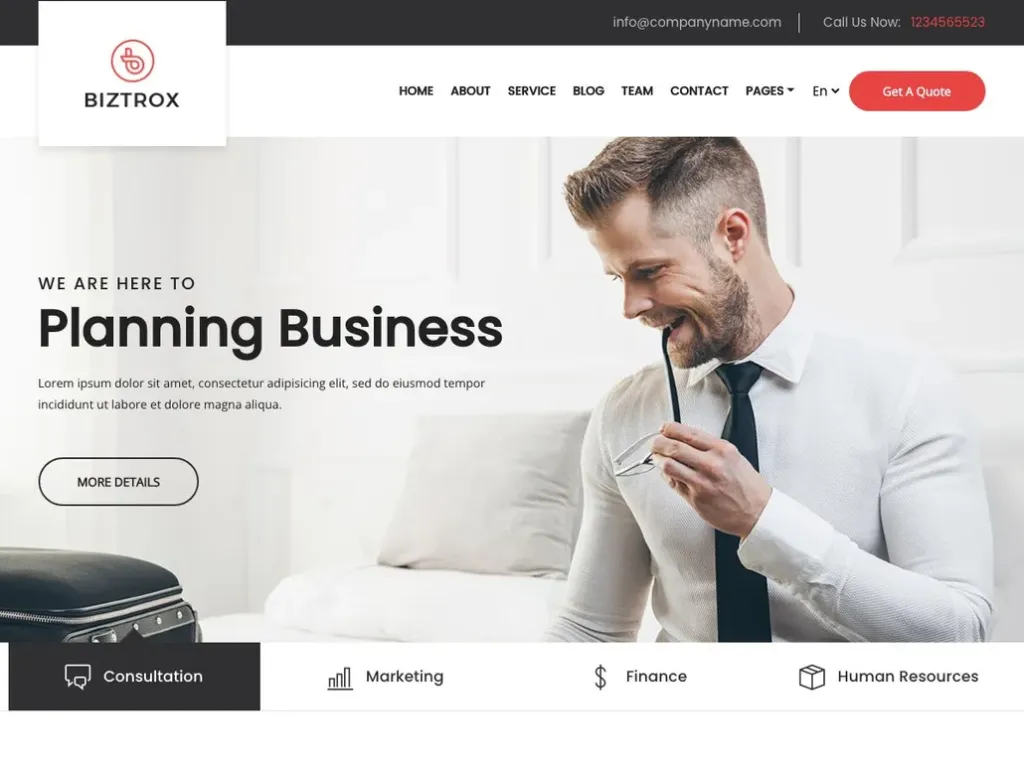
Biztrox Astro is a premium, business‑focused template built on the Astro framework with Tailwind CSS. It ships with 17‑plus ready‑made pages, lightning‑fast load times (Google PageSpeed 93‑99 / 100), and a clean folder structure that makes customization quick—even if you’re new to Astro. It’s aimed squarely at SaaS products, digital agencies, and service‑based companies that want a pro‑looking site without starting from scratch.
Features ✨
17 + unique page templates (Home, About, Services, Blog, Contact, etc.)
Tailwind CSS under the hood for easy color, spacing, and typography tweaks
Google PageSpeed score in the 90s right out of the box
Swiper JS slider pre‑configured for hero and testimonial carousels
Netlify deploy settings included—push to GitHub and hit “Deploy”
Built‑in SEO metadata and Open Graph support
Fully responsive layouts for phones, tablets, and desktops
Included Components 📒
Hero banner with headline, subtext, and CTA button
Services grid with icons and blurbs
Split “About us” section with image and text
Fun‑facts / stats counter strip
Team profiles with social‑media links
Blog list and single‑post template
Contact form powered by Netlify Forms plus Google Map embed
Disqus comments baked into blog posts
Pros and Cons
Pros ✅
Super‑fast performance—Astro only ships essential HTML/CSS first
Tailwind‑based, so visual tweaks take seconds
Generous page bundle covers most business use‑cases
One‑click Netlify deploy with predefined build commands
SEO‑ready tags and OG image defaults
Clear documentation and an active Astro community for support
Cons ⚠️
Costs about $77, which may be steep for hobby sites
No native e‑commerce pages—requires extra work for a store
Static‑site focus—clients who need in‑browser editing will want a headless CMS
Steeper learning curve if you’re coming from WordPress or another CMS
Integration
Netlify: pre‑configured
_redirectsand build commands—connect repo, deploy in minutesDisqus: drop your short‑name in
config.tsto enable commentsGoogle Maps: API key slot ready for the contact page embed
Swiper JS: slider settings adjustable via JSON—no manual imports
Astro Plugins: quickly add Image, Sitemap, or MDX with a single line in
astro.config.mjs