Aubegine
20-page Astro template for agencies

- Custom Color Palette
- Documentation
- Dark Mode
- Tailwind v3
- Responsive Design
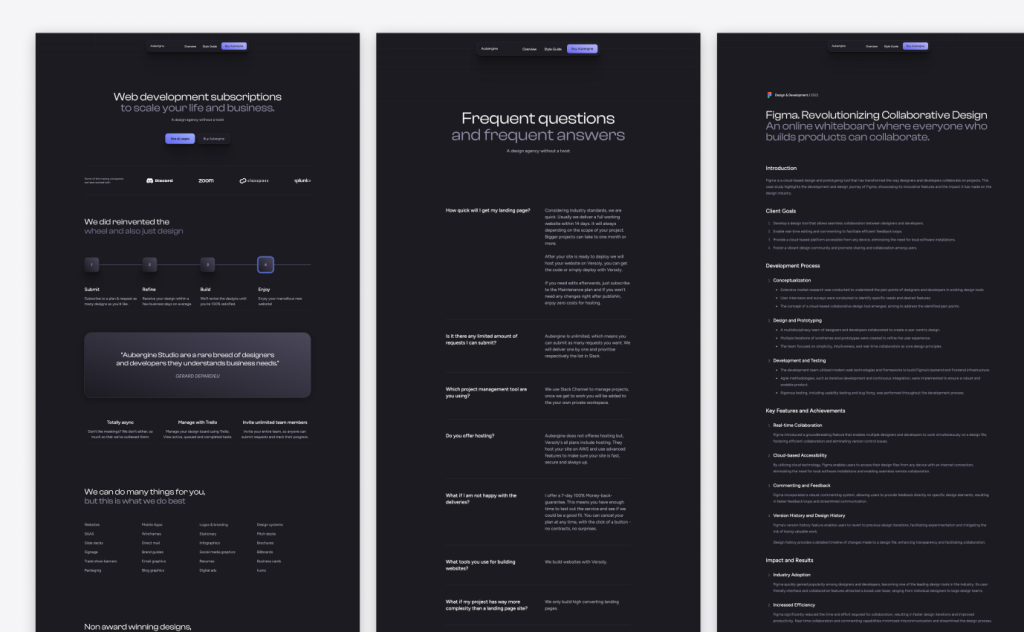
What Is the Aubergine?
Aubergine is a premium landing-page template priced at $99, built with Astro v5 and Tailwind CSS v4. It delivers a sophisticated dark-mode design tailored for agencies and service-based businesses seeking a luxury-lounge vibe online.

Features ✨
20 Prebuilt Pages: From landing and 404 to blog, work, team, and service detail pages.
Performance Highmarks: 99 Performance, 96 Accessibility, 100 Best Practices, 95 SEO scores on demo content.
Astro & Tailwind Stack: Astro v5 with Vite, plus Tailwind CSS v4.
Rich Integrations: Astro RSS, SEO, Sitemap; Tailwindcss Forms, Prose, Vite.
Responsive & Cross-Browser: Compatible with Edge, Safari, Firefox, Chrome.
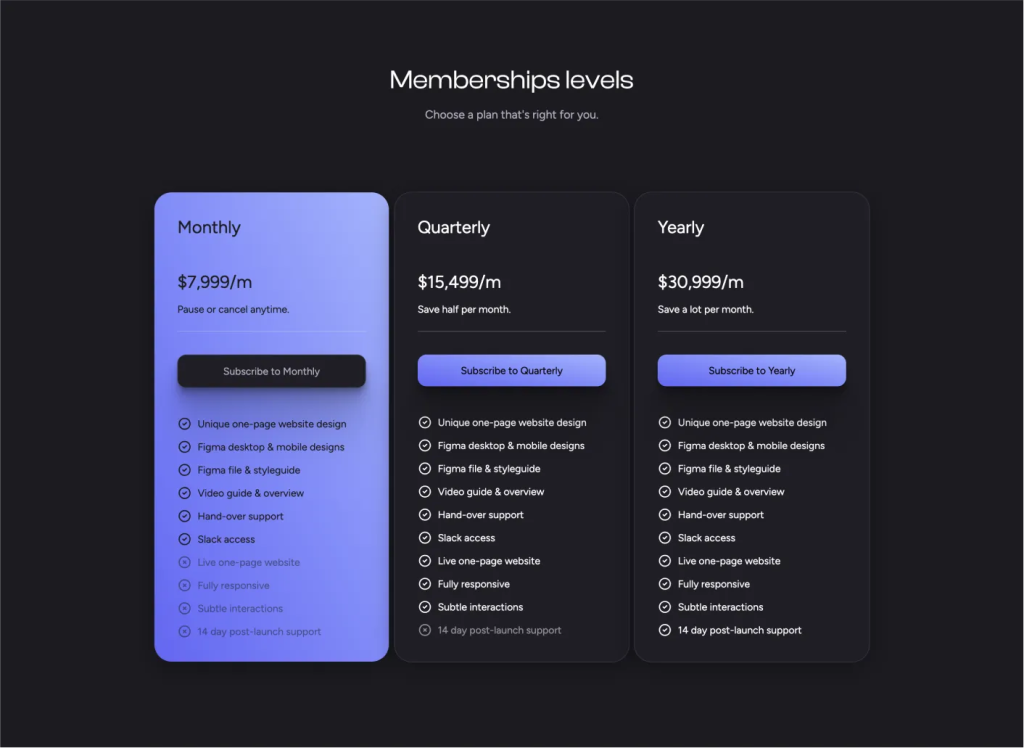
Included Components 📒
Landing Pages: Main landing, 404 page.
Blog Suite: Search, home, six post layouts, tag index/category, RSS feed.
Forms: Contact, Sign In, Sign Up.
Work & Team: Work home, six project details; team home, three profiles.
Services & Info: Six service pages; DPA, Terms, Cookie, Privacy.
System Pages: Overview, Links, Buttons, Typography, Color Guide.
Smart UI Components: Typography, Button, Link, Wrapper—all variant-ready.
Pros and Cons
Pros ✅
Polished Dark Aesthetic: Luxury-lounge feel, perfect for agencies.
High Performance: Top PageSpeed and SEO scores.
Comprehensive Bundle: 20 pages + modular components out of the box.
Future-Proof Stack: Astro & Tailwind guarantee modern dev workflow.
Built-in Integrations: SEO, RSS, form handling, and prose support.
Cons ⚠️
Paid License ($99): May deter hobbyists or those on a tight budget.
Dark-Only Theme: Not ideal if you need a light-mode variant.
Astro & Tailwind Learning Curve: Requires familiarity with modern frameworks.
Limited Color Customization: Core palette is dark-centric.
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonIntegration
Astro: Utilizes Astro v5 for static site generation
Tailwind CSS: Employs Tailwind v4 for utility-first styling
MDX: Supports MDX for integrating JSX in markdown
Plugins: Includes Astro SEO, Sitemap, RSS, Tailwind Forms, and Typography plugins
Build Tools: Configured with Vite for fast development