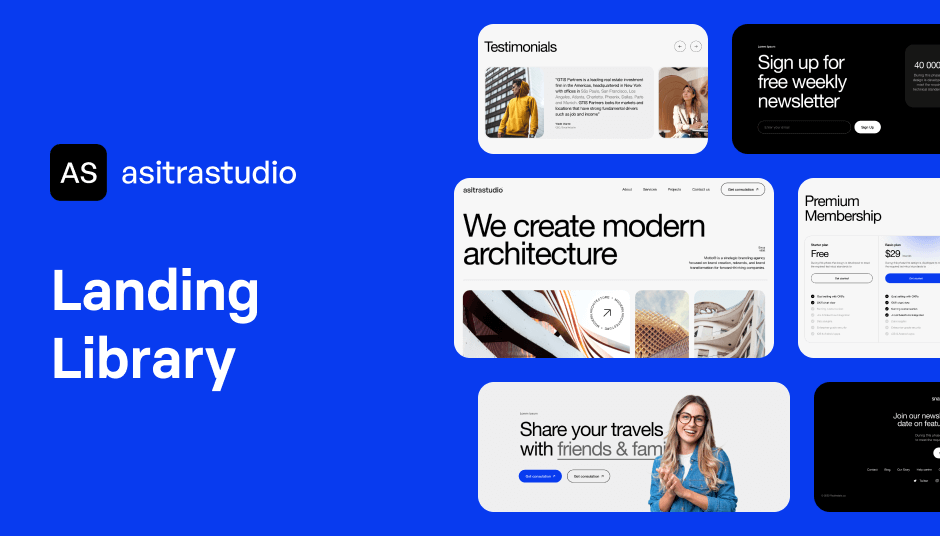
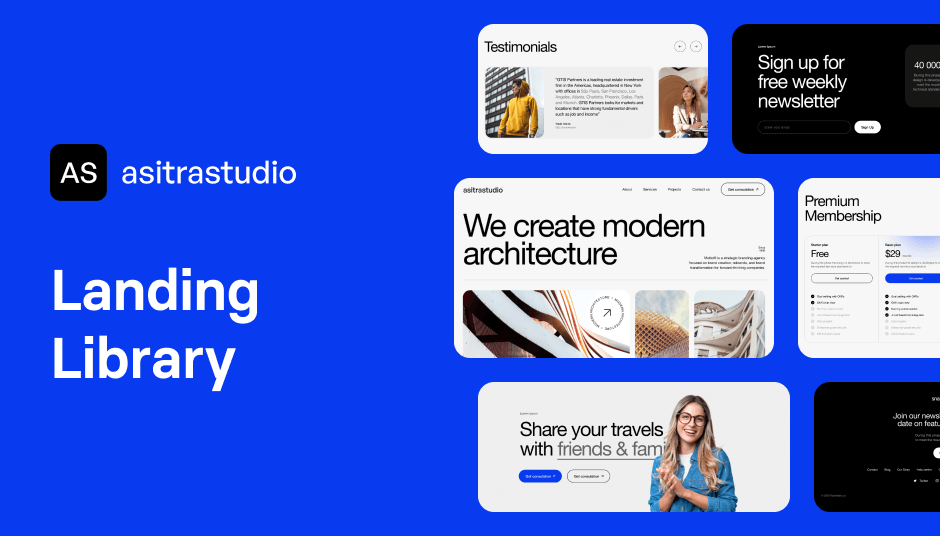
asitrastudio
122 UI elements to power minimal websites

- Custom Color Palette
- Drag & Drop Builder
- Documentation
- Copy & Paste
- Tailwind v3
- Responsive Design
asitrastudio is a typography first Tailwind template and a component library for Tailwind CSS to build responsive, modern websites and landing pages with drag and drop Shuffle Editor.
Asitrastudio Features
122 Tailwind components available
Comes with drag and drop code editor
VS Code extension available for Shuffle Builder
Monthly, annual, and lifetime plans are available
Pug and React export option
Pros and Cons
Pros ✅
Purchasing Asitrastudio Tailwind Template gives you access to over 35 Tailwind templates.
You can directly export your code to Github, making it easy to publish your site on Vercel, Render, or Netlify.
Also support other CSS frameworks (Bootstrap, Bulma CSS, Material UI)
Cons ⛔️
Limited to exporting in popular frameworks like Next.js or Astro
Lacks JavaScript interaction support, e.g., toggling element visibility.
HTML templates are just static pages. You need to add .js code (Alpine.js etc.) on your own.
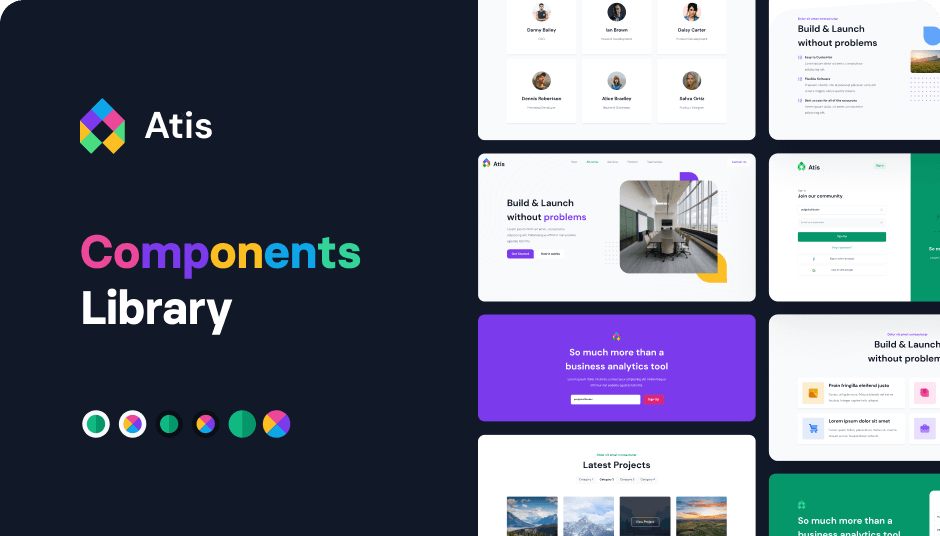
Included Tailwind Components
Asitrastudio template offers a diverse range of pre-designed UI elements.
About
Blog
Breadcrumbs
Call to action
Careers
Contact
Cookies
Download
FAQ
Features
Footers
HTTP codes
Hero section
Logo clouds
Navigation (horizontal)
Newsletter
Pricing
Projects
Services
Sign in / Sign up
Team
Testimonials
Toasts
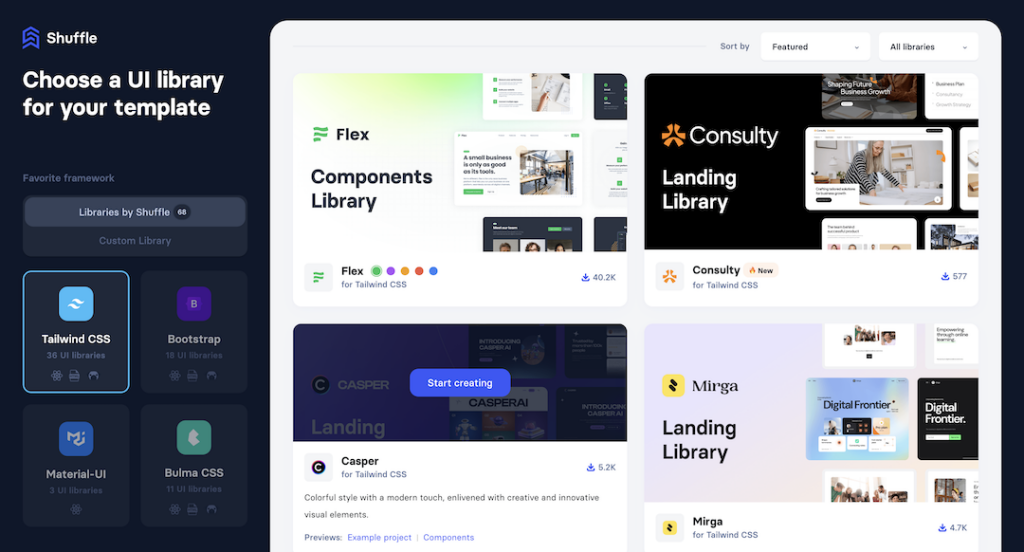
Templates & UI Kits
When you subscribe to a Shuffle plan, you gain access to the drag-and-drop Tailwind website builder, over 37 marketing, admin, and e-commerce Tailwind templates, as well as UI libraries.

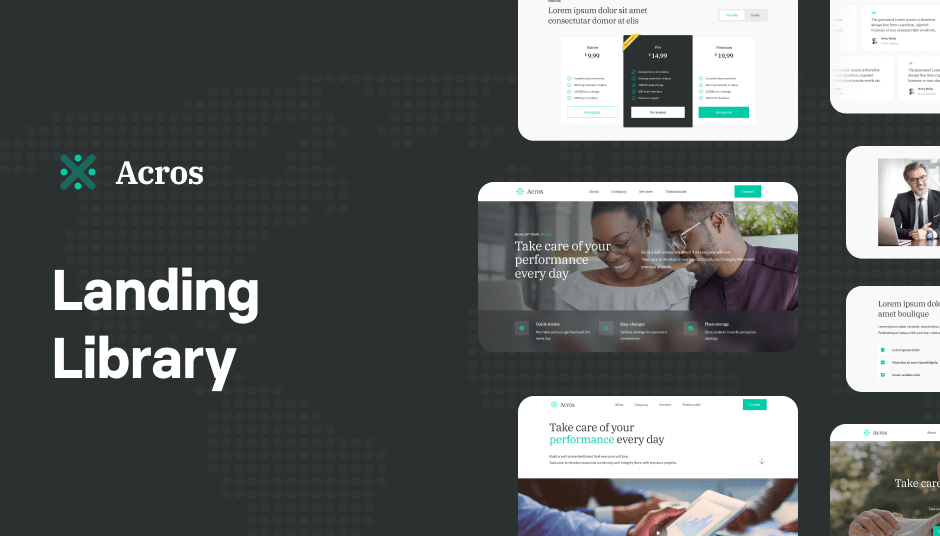
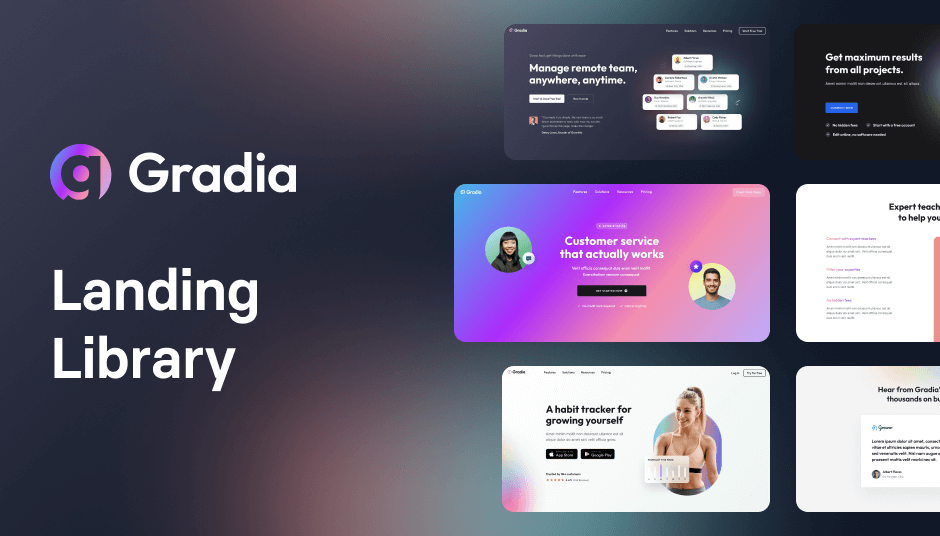
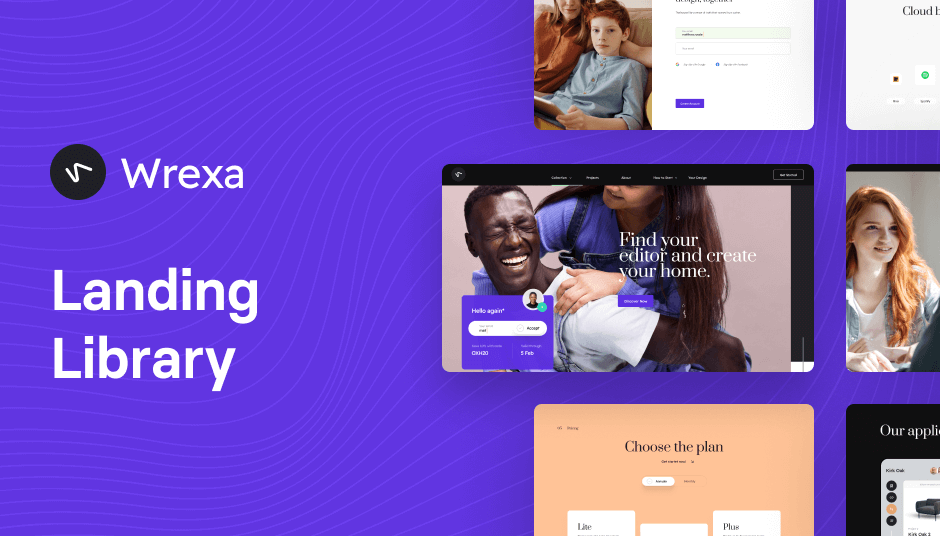
Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
FAQ
What is asitrastudio Tailwind Template?
It’s a typography-first Tailwind CSS library designed for building responsive, modern websites with a drag & drop editor.
How many components does it include?
The template features 122 pre-designed Tailwind components.
What export options are available?
It supports export to React, HTML and Pug, and you can directly export code to GitHub.
Is it suitable for commercial use?
Yes, it is fully licensed for both personal and commercial projects.