Alfred
40+ pages and 100+ components SaaS template

- Custom Color Palette
- MDX Support
- Custom .config
- JavaScript Plugin
- Documentation
- Tailwind v3
- Responsive Design
Alfred is a sleek multipage SaaS template from Lexington Themes, built with Astro and Tailwind CSS to help you launch modern, responsive sites in hours, not days.

Features ✨
40+ Ready Pages: Pre-built layouts for pricing, features, FAQ, contact, and more.
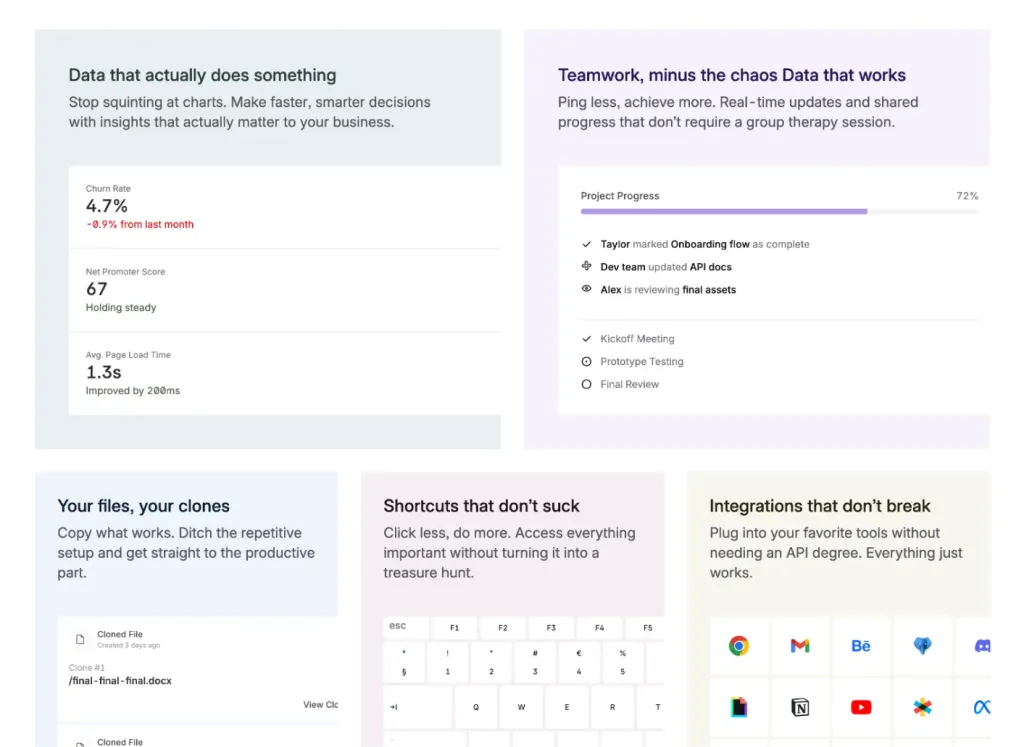
100+ UI Components: Buttons, cards, modals, forms—all styled with utility-first Tailwind.
MDX Blog Support: Write content in markdown blended seamlessly with JSX.
Responsive Design: Mobile-first layouts with dark mode support.
Custom Color Palettes: Easily swap out brand colors via Tailwind config.
Performance-Optimized: Powered by Astro’s partial hydration for super-fast loads.
Included Components 📒
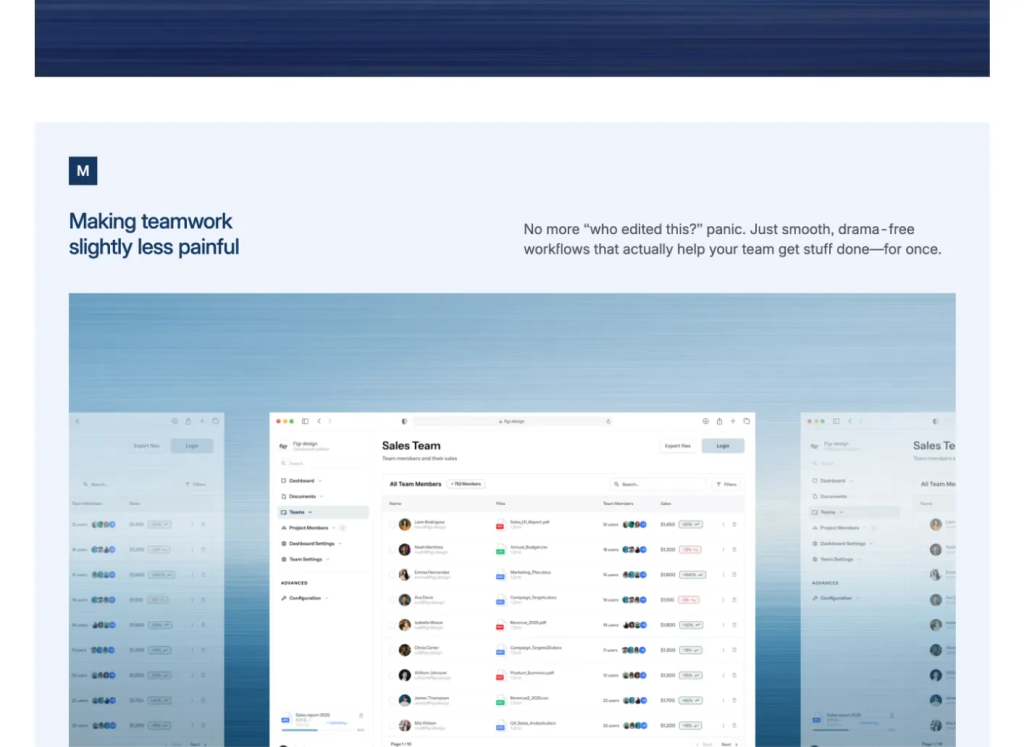
Page Templates: Home, pricing, about, contact, dashboard, error pages.
Navigation: Responsive navbar, sidebar, mobile menu.
Content Blocks: Hero sections, feature grids, testimonial sliders.
Forms & Modals: Signup, login, newsletter subscription.
Footer Variations: Simple links, social icons, legal disclaimers.
Pros and Cons
Pros ✅
Rapid setup with ready-to-use pages and components
Clean, professional design ideal for SaaS brands
Full Tailwind customization—no CSS bloat
Built-in MDX for flexible content creation
Ongoing updates included with purchase
Cons ⚠️
No global utility wrapper for buttons—color changes per component
Some layouts may require manual code tweaks for heavy customization
Learning curve if you’re new to Astro’s component model
Integration
Astro: Partial hydration and island architecture for speed
Tailwind CSS: Utility-first styling with JIT compiler
MDX: Markdown + JSX for blogs and docs
Alpine.js: Optional for lightweight interactivity
GitHub: Easy version control and deployment via GitHub Pages or Vercel
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonFAQ
How much does Alfred template cost?
Alfred is available for a one-time fee of $99. A lifetime bundle including all themes costs $199.