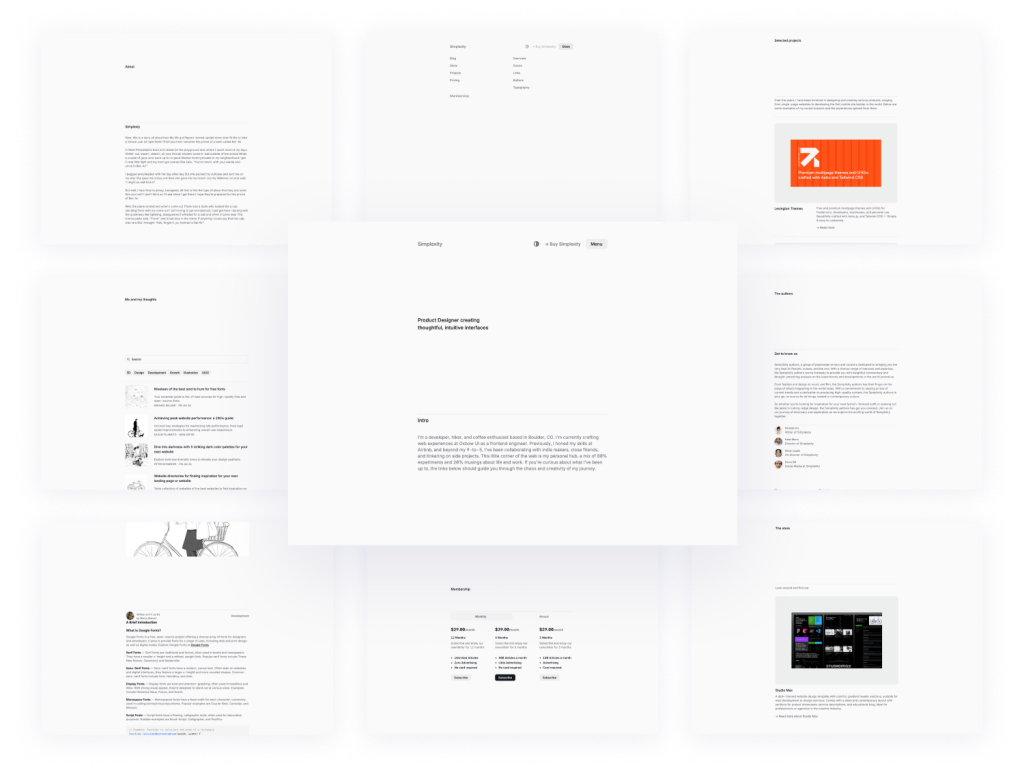
Simplexity
Clean, elegant blog template

- Custom Color Palette
- Custom .config
- JavaScript Plugin
- Documentation
- Dark Mode
- Tailwind v3
- Responsive Design
Features ✨
Built with Astro and Tailwind CSS
Responsive design for all devices
Light and dark mode support
28 pre-built pages
Search functionality
Reusable components: Typography, Button, Link, Wrapper
MDX support for content-rich pages
SEO optimized structure
E-commerce ready with store and product detail pages
Forms included: Sign-in, Sign-up, Contact
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonIncluded Components 📒
Landing Pages: Home, About, Studio, Course, 404 Error
Blog Pages: Blog Home (3 variants), Blog Posts (6 variants), Tag Index, Tag Category, RSS
Work Pages: Work Home (3 variants), Work Details (6 variants)
E-commerce Pages: Store Home (3 variants), Product Details (6 variants)
System Pages: Overview, Links, Buttons, Typography, Color Guide
Forms: Sign-in, Sign-up, Contact
Pros and Cons
Pros ✅
Modern and minimalist design
Highly customizable with reusable components
Comprehensive set of pre-built pages
Optimized for performance and SEO
Supports both personal and commercial projects
Cons ⚠️
Requires familiarity with Astro and Tailwind CSS for customization
Not a plug-and-play solution; setup and configuration needed
Integration
Astro: Utilizes Astro's static site generation for fast performance
Tailwind CSS: Employs utility-first CSS framework for styling
MDX: Supports Markdown with JSX for content creation
JavaScript Plugins: Compatible with various JS plugins for added functionality
SEO Tools: Integration with @astro/seo for optimization
Image Optimization: Supports responsive images with @astro/image
Sitemap Generation: Includes @astro/sitemap for better indexing