
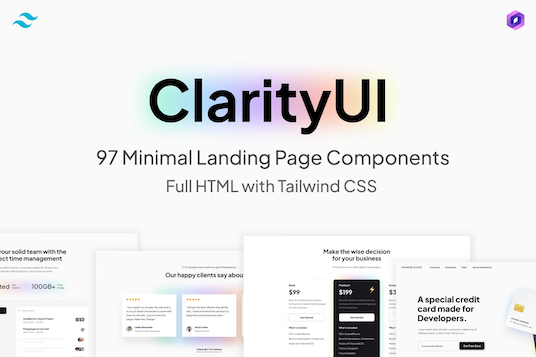
ClarityUI is a modern UI kit with over 90+ UI components to build modern landing pages and websites with Tailwind CSS. Celebration UI Kit is offered under Landingfolio, among other Tailwind CSS-specific component libraries.
👉🏻 Figma Files Included
👉🏻 Export in HTML, PUG, Vue, and React formats
👉🏻 Unlimited Export
👉🏻 Fully Responsive components
👉🏻 Quarterly and Annual payment options are available
🏷 Offers Lifetime Deal
👉🏻 New UI libraries every month
Pros and Cons
Pros ✅
- Vue, and React versions are available
- No export limit
- HTML and .pug export option
- Built-in Alpine.js support available*
- Figma file included
Cons ⛔️
- Components, sections, and elements do not come with Alpine.js code when you want to copy source code on Landingfolio panel.
You must download the library file with built-in Alpine.js functionality (FAQ sections, navigations...).
Included Components
- Blog Items
- Hero
- Logo Cloud
- Call To Action
- Faq
- Feature
- Footer
- Header
- Stats
- Integration
- Pricing
- Signin
- Steps
- Signup
- Team
- Testimonial
- Article
Clarity UI Kit
Paid97 minimal UI components to build modern landing pages with Tailwind CSS
Get nowFeatures:
- 🚀 Responsive Design
- 🚀 Figma File
Categories:
Tags:
You might also like :)
Discover the latest products



.png)