Tailwind Plus
500+ Tailwind Plus UI components


- Dark mode
- Copy & Paste
- Tailwind CSS v3
- Responsive
What Is Tailwind Plus?
Tailwind Plus is an all-in-one resource for building modern web applications. It offers a vast collection of pre-designed components and templates built with React and Next.js, along with the Catalyst UI Kit—a set of customizable, production-ready UI elements.
Tailwind UI has rebranded to Tailwind Plus, introducing a more comprehensive suite of tools for developers. This update brings together over 500 responsive UI components, a variety of templates, and the Catalyst UI Kit, all designed to streamline your development process.
Features ✨
Access to 500+ responsive UI components
Beautifully designed templates built with React and Next.js
Catalyst UI Kit for building custom component systems
Lifetime access with a one-time payment
Regular updates with new components and templates
Exclusive access to a private community for support and collaboration
Vanilla JS support 🆕: Every UI block now works out-of-the-box with a single <script> tag via the new Tailwind Plus Elements library.
Dark mode support 🆕
Included Components 📒
Marketing Components: Hero sections, pricing tables, testimonials, and more
Application UI: Dashboards, forms, modals, and navigation elements
E-commerce: Product listings, shopping carts, checkout forms, etc.
Catalyst UI Kit: A professional-grade UI kit for React applications
Tailwind Plus Elements
Elements is a headless web-component library (Autocomplete, Dialog, Dropdown, Select, Tabs, etc.) that powers the new vanilla-JS examples. It leans on modern platform primitives like <dialog>, popover and ElementInternals, with polyfills for older browsers
Integration
Framework Compatibility: Designed for seamless integration with React and Next.js
Customization: Easily customizable components to fit your project's needs
Responsive Design: Components are fully responsive, ensuring compatibility across devices
Utility-First Approach: Leverages Tailwind CSS's utility-first methodology for rapid development
Framework-agnostic: Works in plain HTML as well as React, Vue, Svelte, Rails, Laravel, Astro and more thanks to Tailwind Plus Elements
Pros and Cons
Pros ✅
Comprehensive library of components and templates
Built by the creators of Tailwind CSS, ensuring quality and consistency
One-time payment model offers long-term value
Regular updates with new additions
Supportive community for collaboration and assistance
No build-tool lock-in: You can copy-paste interactive components into any project without pulling in a JS framework
Cons ⚠️
No design files (e.g., Figma, Sketch) included
Tailwind Plus Components
500+ ready-to-use components for your Tailwind projects in 3 main categories.

Marketing Components
Page Sections
Hero Sections
Feature Sections
CTA Sections
Bento Grids
Pricing Sections
Header Sections
Stats
Testimonials
Contact Sections
Team Sections
Logo Clouds
FAQs
Footers
Elements & Utility Pages
Elements
Headers
Flyout Menus
Banners
Feedback
404 Pages
Page Examples
Landing Pages
Pricing Pages
About Pages
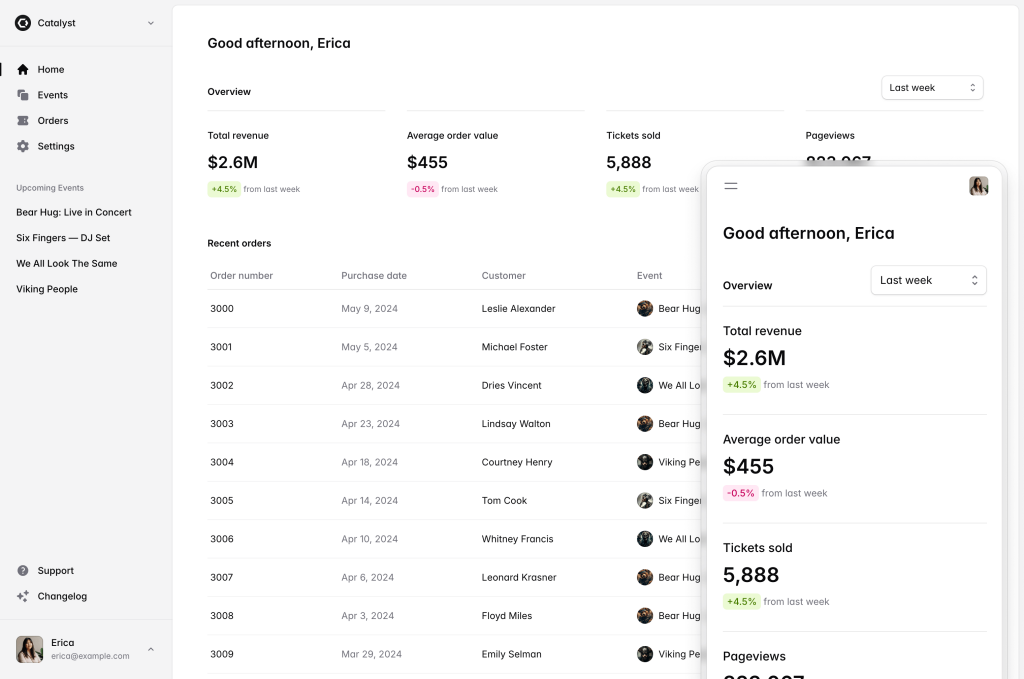
Admin UI Components
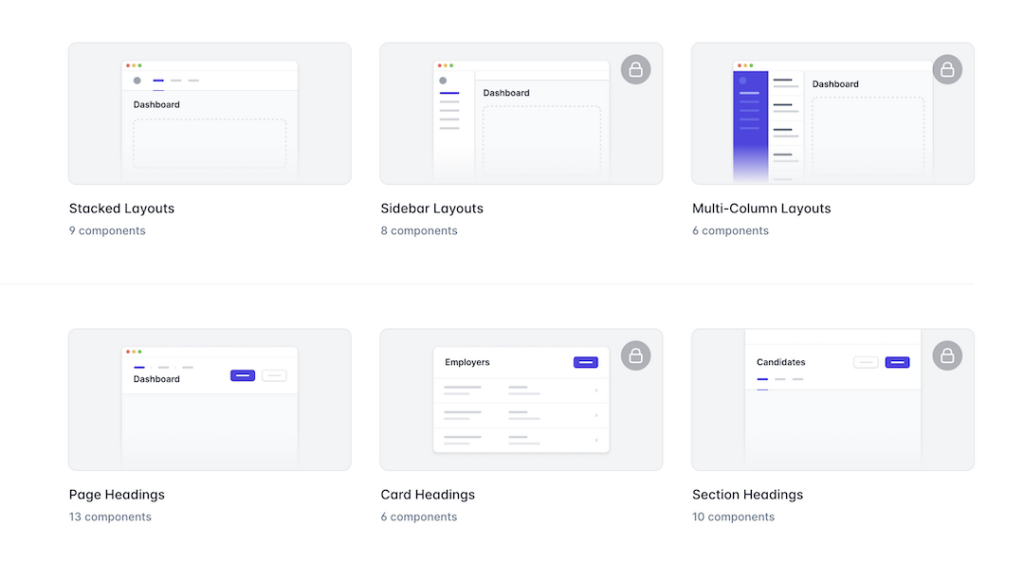
Application Shells
Stacked Layouts
Sidebar Layouts
Multi-Column Layouts
Headings
Page Headings
Card Headings
Section Headings
Data Display
Description Lists
Stats
Calendars
Lists
Stacked Lists
Tables
Grid Lists
Feeds
Forms
Form Layouts
Input Groups
Select Menus
Sign-in and Registration
Textareas
Radio Groups
Checkboxes
Toggles
Action Panels
Comboboxes
Feedback
Alerts
Empty States
Navigation
Navbars
Pagination
Tabs
Vertical Navigation
Sidebar Navigation
Breadcrumbs
Progress Bars
Command Palettes
Overlays
Modal Dialogs
Drawers
Notifications
Elements
Avatars
Badges
Dropdowns
Buttons
Button Groups
Layout
Containers
Cards
List containers
Media Objects
Dividers
Page Examples
Home Screens
Detail Screens
Settings Screens
E-Commerce Components
Product Overviews
Product Lists
Category Previews
Shopping Carts
Category Filters
Product Quickviews
Product Features
Store Navigation
Promo Sections
Checkout Forms
Reviews
Order Summaries
Order History
Incentives
Store Examples
Storefront Pages
Product Pages
Category Pages
Shopping Cart Pages
Checkout Pages
Order Detail Pages
Order History Pages
FAQ
What does the rebranding from Tailwind UI to Tailwind Plus entail?
The rebranding signifies an expansion of the product's offerings, including more components, templates, and the Catalyst UI Kit, all under the new name, Tailwind Plus.
Is there a subscription fee for Tailwind Plus?
No, Tailwind Plus operates on a one-time payment model, granting lifetime access to all current and future resources.
Can I use Tailwind Plus components in commercial projects?
Yes, purchasing Tailwind Plus grants you the rights to use its components and templates in both personal and commercial projects.
Are design files like Figma or Sketch included?
No, Tailwind Plus does not include design files. It focuses on providing ready-to-use code components and templates.
Does Tailwind Plus still require React or Vue?
No. With Tailwind Plus Elements all UI blocks are interactive in plain HTML, so you can use them in any stack
Is Elements included in the one-time Tailwind Plus licence?
Yes — Elements ships automatically to all existing customers at no extra cost