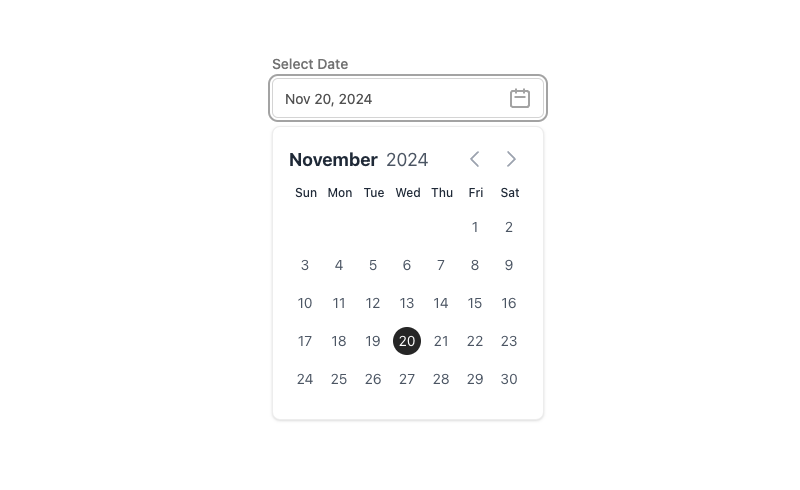
Date Picker
Alpine.js and Tailwind date picker component by Pines UI Library.

- Documentation
- Custom config file
- Open Source
- JavaScript Plugin
- Copy & Paste
- Tailwind CSS v3
- Responsive
A date picker makes it easy for users to select dates on websites and apps. What started as simple input boxes has grown into smart, user-friendly calendars. Let's look at how Tailwind CSS date picker components can make your web projects better.
Why Choose Tailwind Date Picker Components?
Tailwind CSS date pickers mix great looks with smooth function. They work perfectly with Tailwind's style system, so you can match them to your website's design. These pickers come with nice animations and work well on both light and dark backgrounds. You won't need much code to make them look good.
The best part? You can skip writing lots of custom CSS. The built-in Tailwind classes do most of the work for you. This saves you time and keeps your code clean. You can focus on making your website work great instead of fighting with styles.
Key Features of Tailwind Date Pickers
Customization Options
You can change how your date picker looks with simple Tailwind classes. Pick new colors, adjust spacing, change text styles, or update borders. Your date picker will match your brand perfectly.
Want a different look for selected dates? Just change a few classes. Need smoother buttons? Add some simple animation classes. It's quick and easy to make the changes you want.
Making Dates Easy for Everyone
Modern date pickers work well for all users. You can pick dates with a mouse, keyboard, or screen reader. Clear labels help users know what they're selecting. Error messages make sense and help fix mistakes.
The keyboard controls are simple. Arrow keys move between dates. Enter selects a date. Screen readers tell users what date they're on. Everyone gets a good experience, no matter how they browse.
Works Great on Phones
These date pickers feel natural on both phones and computers. Buttons are big enough to tap. Spacing adjusts to fit your screen. You don't need to zoom or scroll to pick a date.
The calendar stays neat and usable on any screen size. Touching or clicking works equally well. It's like having two versions in one - but without extra work.
Picking Date Ranges
Many pickers let users select multiple dates at once. This works great for booking trips or filtering lists. Users see their selected dates highlighted, making it clear what they've picked.
Types of Date Pickers
Single Date Picks
Basic pickers let users choose one date. They're perfect for birthdays, meetings, or deadlines. The simple design helps users focus on picking just what they need.
These work well for:
Setting up meetings
Choosing when to get deliveries
Signing up for events
Setting due dates
Multiple Date Picks
Some pickers let users choose several dates. This helps when planning vacations or setting up repeated events. Each picked date shows up clearly marked.
Date and Time Together
Fancy pickers include both date and time picking. Users can set everything in one place. It's faster than using separate inputs for dates and times.
Smart Features
Different Calendar Views
Pick the view that works best:
See a whole month at once
Look at the full year
Focus on one week
Use a tiny calendar to save space
Quick Picks
Special buttons help pick common dates fast:
Jump to today
Pick next week
Select last month
Use saved date ranges
Smart Text Input
The picker helps type dates correctly:
Fixes typing mistakes
Shows how to type dates
Stops wrong dates
Works with different date styles
Making It Work Well
Fast Loading
Date pickers should open quickly and work smoothly. They load only when needed and keep animations light. This makes your website feel quick and responsive.
Working with Forms
Date pickers play nice with other form parts. They tell users about wrong dates clearly. They work with different date formats too.
Keeping Track of Dates
The picker remembers what you picked. It handles time zones and different date formats automatically. Your dates stay correct across your whole website.
Making It Look Good
Colors That Work
Your date picker should use your website's colors. But it needs to be easy to read too. Make sure it looks good in both dark and light modes.
Pick colors for:
Chosen dates
Mouse hovers
Dates you can't pick
Today's date
Date ranges
Text That's Easy to Read
Use clear numbers and words. Make sure everything's big enough to read and tap. Space things out so dates don't feel crowded.
Layout That Makes Sense
The calendar should line up neatly. It should look good no matter how wide your screen is. Everything should fit without scrolling side to side.
Handling Different Date Styles
Works Everywhere
Date pickers should work with dates from any country. They adjust to different calendar systems and date formats.
They handle:
Languages that read right-to-left
Different first days of the week
Various ways to write dates
Local holidays
Type or Click
Users can type dates or click them on the calendar. Both ways should work smoothly. The picker helps prevent mistakes either way.
Conclusion
Tailwind CSS date pickers make picking dates easy and fun. They look good, work well, and help everyone use your website better.
Want to add a date picker to your website? Check out the Tailkits collection to find one that fits your needs.
FAQ
Can Tailwind date pickers be customized to match my brand colors?
Yes, Tailwind date pickers can be fully customized using utility classes to match any brand colors, including background, text, and accent colors.
How do Tailwind date pickers handle different time zones?
Most date picker components include built-in time zone handling capabilities, allowing you to specify and convert between different time zones as needed.
Are Tailwind date pickers accessible to screen readers?
Yes, modern Tailwind date pickers include ARIA labels, keyboard navigation support, and proper semantic markup for optimal accessibility.
Can date pickers be integrated with form validation systems?
Yes, these components can be easily integrated with popular form validation libraries and provide built-in validation states for invalid date selections.
Do Tailwind date pickers support different date formats?
Yes, date pickers can be configured to display and accept dates in various formats, supporting different regional preferences and standards.