
Tailwind Hero Components
Grab attention using Tailwind hero sections. Full-width imagery, punchy copy and twin CTAs you can animate in minutes.
Hero 1
Gradient hero with navbar, headline, subtext, email form and CTA
Hero 2
Gradient hero with nav links, headline, tagline and two CTA buttons
Hero 3
Gradient hero with navbar, headline and tagline
Hero 4
Purple‑green gradient with tagline, social proof avatars and sign‑up form
Hero 5
Gradient hero with phone mockup, headline, tagline, CTAs and avatars
Hero 6
Soft gradient hero with phone mockup, headline, tagline and avatars
Hero 7
Blue gradient card with headline and email sign‑up
Hero 8
Minimal gradient with headline and two CTA buttons
Hero 9
Purple‑blue gradient, headline with email field, CTA and avatars
Hero 10
Soft green gradient with headline dual CTAs and avatars
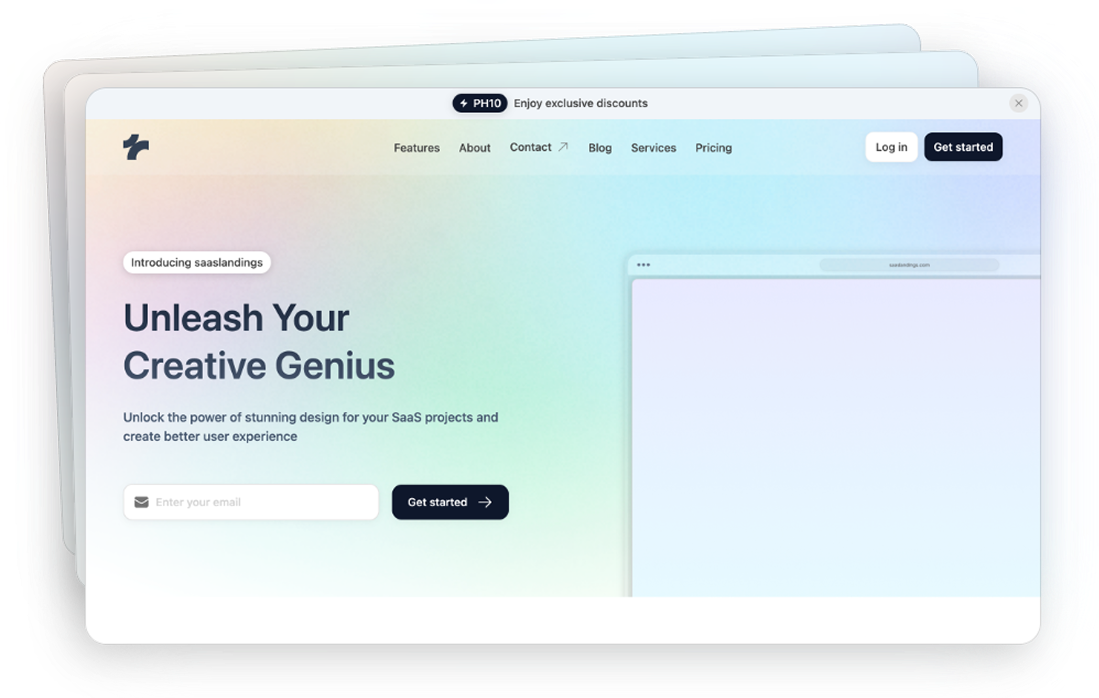
Hero 11
Split layout with browser mockup and headline plus email field
Hero 12
Hero with nested frames, headline, tagline and two CTA buttons
Hero 13
Minimal hero with large browser mockup, headline and tagline
Hero 14
Panel hero with screenshot overlay, headline, email signup and avatars
Hero 15
Gradient hero with vertical phone, headline, tagline, CTAs and avatars
Hero 16
Grid-pattern hero with phone mockup, headline, tagline and avatars
Hero 17
Centered gradient hero with headline and email sign‑up
Hero 18
Blue gradient hero with headline and dual CTA buttons
Hero 19
Green gradient hero with headline, tagline, email input and CTA
Hero 20
Purple‑blue gradient with headline and CTAs plus avatars
Hero 21
Gradient green hero with screenshot, headline and email sign‑up
Hero 22
Vibrant yellow/orange gradient hero with large screenshot and headline with CTAs
Hero 23
Grid background hero with headline and simple subtext
Hero 24
Patterned hero featuring screenshot, headline, email form and avatars
Hero 25
Slanted panel hero with screenshot, headline, tagline, CTAs and avatars
Hero 26
Diagonal card with screenshot, headline and avatars
Hero 27
Neutral diagonal layout with headline, subtext and email sign‑up
Hero 28
Wave‑shaped hero with headline, subtext, CTAs and screenshot
Hero 29
Muted gradient hero with headline, email entry, CTA and screenshot
Hero 30
Circular‑pattern hero with headline, dual CTAs and avatars
Hero 31
Honeycomb‑pattern hero with headline, subtext and avatars
Can’t find the answer?
Contact us