
Contact Components
Let visitors reach you fast with Tailwind contact sections: inline form, map and social links, all WCAG-compliant and mobile-first.
Contact 1
Two‑column layout with headline and fields for name, email, message and submit
Contact 2
Section with headline, description, email input and a get‑started button
Contact 3
Two‑column contact block with bold headline, short copy and contact button
Contact 4
Reversed two‑column section with gradient panel, message and contact button
Contact 5
Centered contact panel with clear message and a call‑to‑action contact button
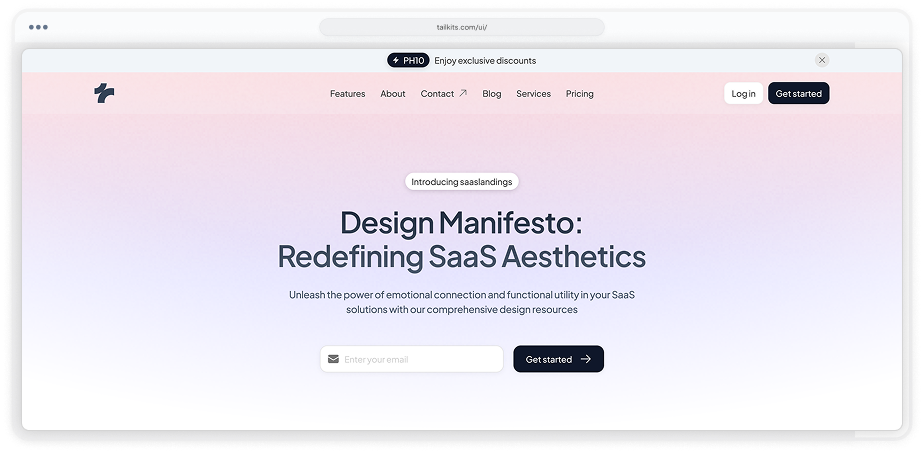
Contact 6
Centered card with inspiring headline, email field and get‑started button
Contact 7
A contact section with an iframe map and contact information.
Can’t find the answer?
Contact us