Tailblocks
60+ customizable Tailwind CSS blocks

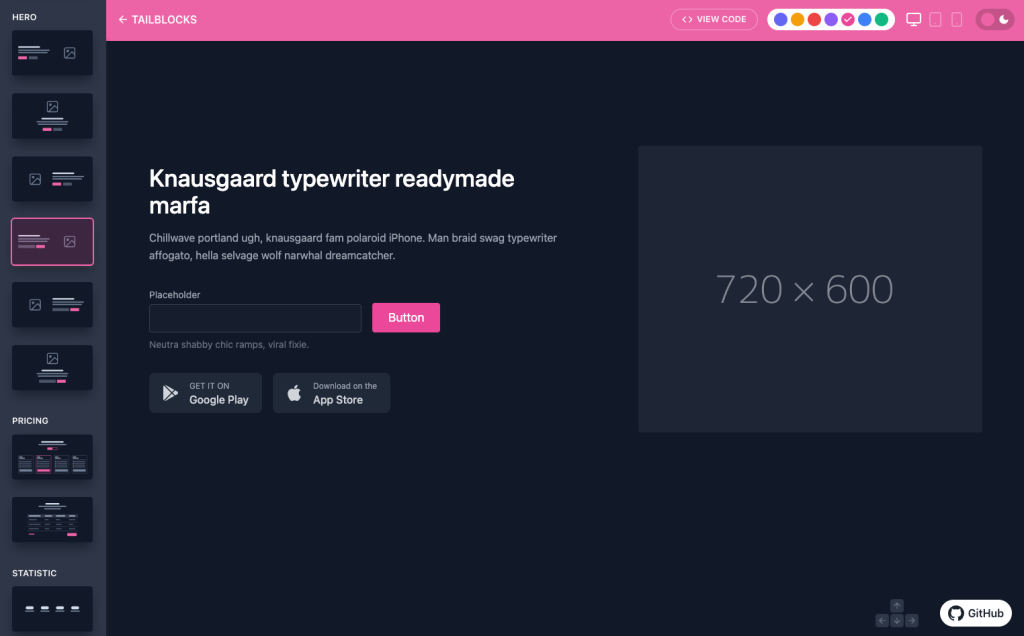
- Dark mode
- Copy & Paste
What Is Tailblocks?

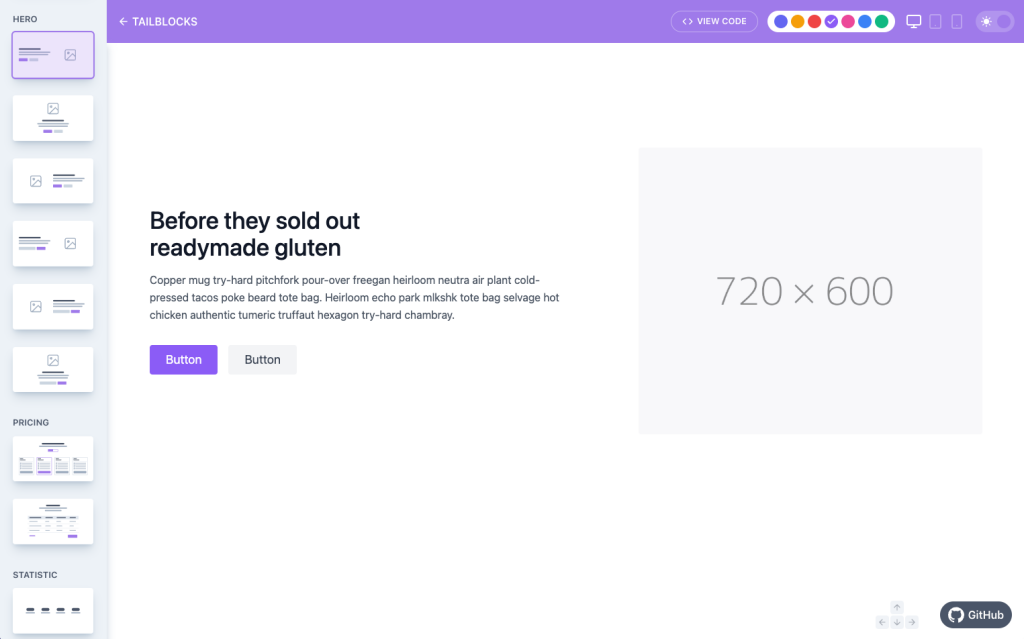
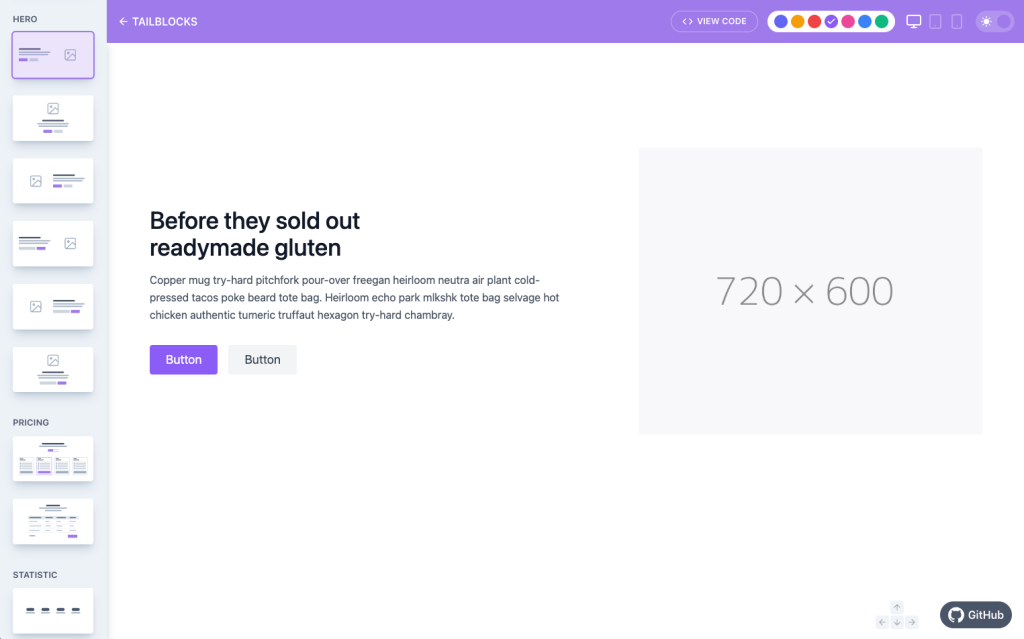
Tailblocks is essentially a free collection of 60+ ready-to-use blocks built using Tailwind CSS. These blocks cover different parts of a typical website—everything from hero sections and testimonials to feature lists and footers. The idea is simple: instead of spending hours coding your layouts from scratch, you can simply choose a block you like, copy the HTML, and paste it into your project.
One of the first things you notice about Tailblocks is its simplicity. The interface is straightforward, making navigating through the different blocks easy for anyone—even beginners.
Features
60+ Tailwind CSS Blocks
Customization Options Galore
Ready-to-Use Code
Mobile-First and Responsive Design
How to use Tailblocks?

Let’s talk about the practical side of using Tailblocks. The process is as simple as it sounds:
Visit the Website: Head over to the Tailblocks website where all the available blocks are showcased.
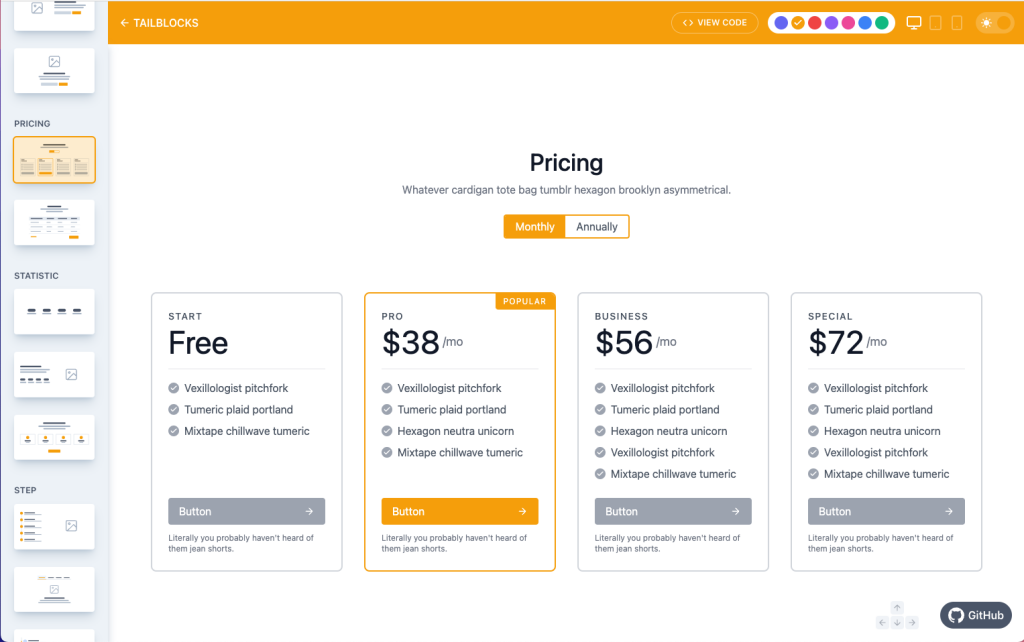
Choose a Block: Browse through the categories and pick the block that best fits your current design needs.
Customize: Use the built-in options to adjust the color scheme and toggle between light and dark modes.
Copy and Paste: Click on the “View Code” button to reveal the HTML code, then copy it to your clipboard and paste it into your project.
This workflow is especially helpful for designers or developers who are looking to prototype ideas quickly. Instead of reinventing the wheel for every project, you can use Tailblocks as a starting point, then tweak the design as needed.
Pros and Cons

Pros ✅
Speeds up development with ready-made UI blocks
Free to use and simple to integrate
Responsive design with mobile-first approach
Offers multiple color options and dark/light mode support
Clean, utility-first code based on Tailwind CSS
Cons ⛔️
Last update made over 3 years ago
Limited to static HTML blocks without built-in interactivity
Not a complete web framework—requires additional integration for advanced features
Customization may require extra effort beyond the provided blocks
Inactive repository with some unresolved issues reported by users
Final Thoughts
Tailblocks strikes a nice balance between simplicity and functionality. It’s not a magic bullet that solves every problem, but it certainly takes away a lot of the initial pain associated with web development.
FAQ
What is Tailblocks?
Tailblocks is a free collection of over 60 ready-to-use Tailwind CSS blocks that help speed up web development by providing prebuilt UI components.
How do I use Tailblocks?
Simply visit the Tailblocks website, choose a block you like, customize it with color and mode options, then copy and paste the provided HTML into your project.
What are the main benefits of Tailblocks?
It accelerates development, offers responsive design, is easy to integrate, and is completely free, making it ideal for quick prototyping and production.
Are there any limitations to Tailblocks?
Yes, the repository hasn’t been updated in several years, and it offers static HTML blocks without built-in interactivity, which might require extra customization for more complex projects.