 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover Next.js components to build advanced, server-rendered React applications. Next.js optimized for SSR and SSG to create fast, SEO-friendly web applications.
 HOT
HOTBuild landing pages with AI
 HOT
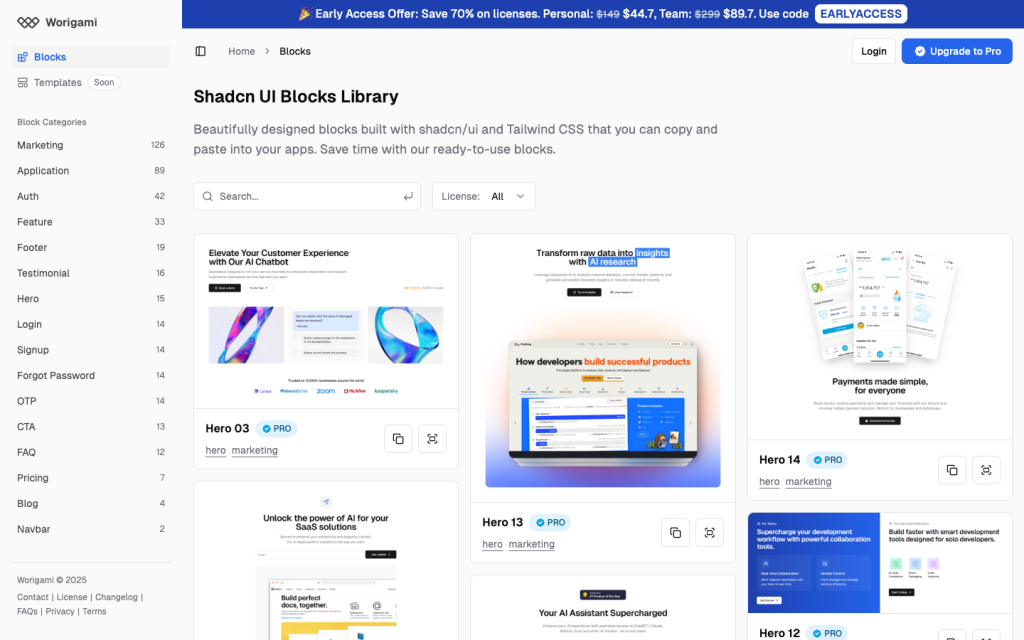
HOT959 Shadcn blocks & 10+ templates
 HOT
HOT959 shadcn/ui blocks for Tailwind

React UI blocks for Tailwind + shadcn

70+ animated shadcn/ui components for Next.js

Free and premium Shadcn blocks

120+ responsive UI blocks for React.

Open-source Tailwind and Next.js components

50+ animated sections and 3+ templates

GSAP-driven React components & interactive design blocks

Retro Tailwind components ready to copy‑paste

TailwindCSS and shadcn/ui UI kit

300+ drop-in Tailwind UI blocks for rapid design

180+ shadcn/ui blocks

Animated Tailwind components using Framer Motion

UI components built with Tailwind CSS for React and Next.js

400+ UI Components for Tailwind CSS

Reusable shadcn/ui elements

450+ UI components for Tailwind CSS

Chat UI component built with Tailwind and Next.js.

Tailwind-powered UI kit for React, Vue & Solid

Reusable Tailwind-based UI toolkit
Production-ready Tailwind components for React, Next.js, Vue & HTML. Responsive, accessible UI blocks optimized for Tailwind v4 with MCP integration.
 HOT
HOT959 shadcn/ui blocks for Tailwind

Free and premium Shadcn blocks

5 000+ Tailwind React components
Next.js has revolutionized the way developers build React applications by offering a powerful framework that simplifies server-side rendering, static site generation, and seamless routing.
Next.js's architecture are Next.js Components, which empower developers to craft dynamic, efficient, and scalable web applications with ease.
At its core, Next.js Components are React components enhanced by Next.js's framework capabilities. They serve as the building blocks for creating user interfaces in Next.js applications, benefiting from features like automatic routing, server-side rendering (SSR), and static site generation (SSG). By leveraging these components, developers can create highly optimized and performant web applications with minimal configuration.
Next.js distinguishes between several types of components, each serving a specific purpose within the application:
Page Components: These are React components located in the pages directory. Each file in this directory automatically becomes a route in the application, simplifying the routing process without the need for additional configuration.
Layout Components: Used to define the common layout structure shared across multiple pages, such as headers, footers, and navigation bars. Layout components promote consistency and reduce redundancy.
UI Components: Reusable components like buttons, forms, modals, and card elements that can be used across different parts of the application to maintain a consistent look and feel.
Dynamic Components: Components that load data dynamically or change based on user interactions, enhancing the interactivity and responsiveness of the application.
A typical Next.js component follows the structure of a standard React component, augmented with Next.js-specific features. Here's an overview of its essential parts:
Import Statements: Bring in necessary libraries, other components, and styles.
Component Definition: Define the component using either a functional or class-based approach, though functional components with Hooks are preferred.
Export Statement: Export the component to make it available for use in other parts of the application.
While avoiding lengthy code examples, consider the simplicity of a functional component that displays a welcome message:
// components/Welcome.js
import React from 'react';
const Welcome = ({ name }) => {
return <h1>Welcome, {name}!</h1>;
};
export default Welcome;This component can be easily reused across different pages or sections of the application, showcasing the modularity that Next.js Components provide.
Next.js simplifies routing by treating every file in the pages directory as a distinct route. This convention-over-configuration approach eliminates the need for manual route definitions, allowing developers to focus on building components without worrying about routing complexities.
Next.js Components can be pre-rendered on the server (SSR) or generated as static HTML at build time (SSG). This flexibility enhances performance, SEO, and user experience by delivering fully-rendered pages to clients quickly.
SSR: Ideal for pages that need to fetch and display data that changes frequently or is personalized per request.
SSG: Suited for pages with content that doesn't change often, enabling faster load times and better scalability.
Next.js allows the creation of API routes alongside your components, enabling seamless integration of frontend and backend logic within a single project. This reduces the need for separate backend services for simple APIs, streamlining development.
Next.js offers built-in image optimization, allowing components to leverage optimized images that are automatically resized, formatted, and served efficiently. This feature improves page load times and enhances visual quality without additional configuration.
Next.js supports various styling options, including CSS Modules, styled-jsx, and integration with CSS-in-JS libraries like styled-components. This flexibility enables developers to choose the styling approach that best fits their workflow and project requirements.
Creating and utilizing Next.js Components follows the principles of React component development, with added Next.js enhancements. Let's walk through the process of building and using a simple Button component.
In the components directory, create a file named Button.js:
// components/Button.js
import React from 'react';
import styles from './Button.module.css';
const Button = ({ label, onClick }) => {
return (
<button className={styles.button} onClick={onClick}>
{label}
</button>
);
};
export default Button;This Button component accepts label and onClick as props, encapsulating both functionality and styling.
In the pages directory, create or update a page to include the Button component:
// pages/index.js
import React, { useState } from 'react';
import Button from '../components/Button';
const HomePage = () => {
const [count, setCount] = useState(0);
return (
<div>
<h1>Welcome to Next.js!</h1>
<Button label="Click Me" onClick={() => setCount(count + 1)} />
<p>You clicked {count} times.</p>
</div>
);
};
export default HomePage;This setup demonstrates how easily components can be integrated into pages, promoting reusability and maintainability.
Next.js provides specialized functions for data fetching within components, aligning with its rendering strategies (SSR and SSG). Understanding these functions is crucial for building dynamic and data-driven applications.
Used for static site generation, getStaticProps fetches data at build time. It’s ideal for pages where data changes infrequently.
export async function getStaticProps() {
const data = await fetchData();
return {
props: {
data,
},
};
}Employed for server-side rendering, getServerSideProps fetches data on each request. This is useful for pages that require up-to-date information or personalized content.
export async function getServerSideProps(context) {
const data = await fetchData();
return {
props: {
data,
},
};
}For interactions or data that need to be fetched after the initial page load, client-side data fetching using Hooks like useEffect is recommended.
import React, { useEffect, useState } from 'react';
const ClientComponent = () => {
const [data, setData] = useState(null);
useEffect(() => {
fetch('/api/data').then(response => response.json()).then(setData);
}, []);
return <div>{data ? data.message : 'Loading...'}</div>;
};Next.js offers multiple styling options to accommodate various development preferences and project needs. Here are some popular methods:
Enable scoped CSS by using CSS Modules, which prevent styles from leaking into other components.
/* components/Button.module.css */
.button {
background-color: #0070f3;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.button:hover {
background-color: #005bb5;
}Next.js includes built-in support for styled-jsx, allowing scoped styling directly within the component:
const StyledComponent = () => (
<div>
<p>This is a styled component.</p>
<style jsx>{`
p {
color: blue;
}
`}</style>
</div>
);Libraries like styled-components or emotion can be integrated for more advanced styling needs, offering dynamic styling capabilities.
Next.js’s Image component optimizes image loading and performance automatically. It handles image resizing, format selection, and lazy loading.
import Image from 'next/image';
const ProfilePicture = () => (
<Image src="/profile.jpg" alt="Profile" width={200} height={200} />
);The Link component enables client-side navigation, enhancing the user experience by avoiding full page reloads.
import Link from 'next/link';
const Navigation = () => (
<nav>
<Link href="/about">About</Link>
<Link href="/contact">Contact</Link>
</nav>
);Next.js supports dynamic routing, allowing components to render based on dynamic URL segments.
// pages/posts/[id].js
import { useRouter } from 'next/router';
const Post = () => {
const router = useRouter();
const { id } = router.query;
return <div>Post ID: {id}</div>;
};
export default Post;Organize Components Logically: Group related components together, using directories like components, layouts, and pages to maintain a clean project structure.
Leverage Next.js’s Built-In Features: Utilize Next.js’s routing, image optimization, and API routes to streamline development and enhance performance.
Keep Components Small and Focused: Design components to handle a single responsibility, making them easier to manage, test, and reuse.
Optimize Data Fetching: Choose the appropriate data fetching method (getStaticProps, getServerSideProps, or client-side) based on the component’s requirements to ensure optimal performance.
Use TypeScript for Type Safety: Incorporate TypeScript to catch errors early, improve code readability, and enhance developer productivity.
Implement Responsive Design: Ensure components are responsive and look good on various devices by using flexible layouts and media queries.
Document Components: Provide clear documentation for your components’ props, usage, and behavior to facilitate collaboration and maintenance.
Navigation Bars: Creating reusable headers and navigation menus that appear across multiple pages.
Forms: Building forms for user input, handling validation, and submission.
Cards and Lists: Displaying data in structured formats like cards, tables, or lists.
Modals and Dialogs: Creating pop-up components for user interactions without navigating away from the current page.
Dynamic Content: Rendering content based on user interactions or fetched data, enhancing interactivity.
By effectively utilizing Next.js Components in these scenarios, developers can build sophisticated and user-friendly applications with ease.
Ensuring your Next.js Components are efficient and performant is crucial for delivering a smooth user experience. Here are some optimization techniques:
Static Site Generation (SSG) builds pages at build time, resulting in faster load times and better performance. Use getStaticProps for pages that don’t require frequent updates.
Next.js’s Image component automatically optimizes images, reducing load times and improving visual quality without additional effort.
Next.js automatically splits your code into smaller bundles, loading only what’s necessary for the initial render. This reduces the amount of JavaScript sent to the client, enhancing performance.
Use caching headers and leverage Next.js’s built-in caching mechanisms to reduce server load and improve response times for repeated requests.
Keep JavaScript bundles lean by avoiding unnecessary libraries and optimizing imports. Tree-shaking helps remove unused code, further reducing bundle sizes.
Next.js boasts a rich ecosystem of tools and libraries that enhance component development:
Vercel: The platform behind Next.js, offering optimized deployments and powerful serverless functions.
Tailwind CSS: A utility-first CSS framework that pairs well with Next.js for rapid styling.
Styled-Components: A popular CSS-in-JS library that allows for dynamic and scoped styling within components.
Storybook: A tool for developing and testing UI components in isolation, facilitating better design and collaboration.
NextAuth.js: An authentication library that integrates seamlessly with Next.js Components to manage user authentication and authorization.
Leveraging these tools can significantly streamline your development process, providing robust solutions for common challenges.
Transitioning from another framework or vanilla React to Next.js involves several steps to ensure a smooth migration:
Analyze Existing Components: Examine the structure, functionality, and dependencies of your current components to understand how they will fit into the Next.js framework.
Set Up the Next.js Project: Initialize a new Next.js project using the Create Next App tool, which provides a ready-to-use project structure.
Recreate Component Structure: Move your existing components into the components directory of your Next.js project. Adjust imports and exports as needed to align with Next.js conventions.
Integrate Routing: Convert your existing routing logic to Next.js’s file-based routing system by placing components in the pages directory with appropriate filenames and folder structures.
Adjust Data Fetching Methods: Replace existing data fetching methods with Next.js-specific functions like getStaticProps, getServerSideProps, or client-side data fetching with Hooks.
Optimize Styling: Transition your styling approach to Next.js-supported methods, such as CSS Modules, styled-jsx, or CSS-in-JS libraries.
Test Thoroughly: Ensure all components function correctly within the Next.js environment, addressing any issues related to routing, data fetching, or rendering.
A methodical approach to migration helps preserve functionality while leveraging Next.js’s powerful features, resulting in a seamless transition and an optimized application.
Next.js Components are the cornerstone of building efficient, scalable, and maintainable web applications within the Next.js framework. By combining the power of React with Next.js’s advanced features like automatic routing, server-side rendering, and static site generation, these components enable developers to create high-performance and user-friendly applications with ease.
Understanding the different types of components, leveraging Next.js’s data fetching methods, and adhering to best practices ensures that your components are not only functional but also optimized for performance and scalability.
You can find answers for commonly asked questions about components.
While Next.js Components are built on top of React components, they benefit from Next.js features such as automatic routing, server-side rendering, and static site generation. These enhancements provide additional functionality and performance optimizations out of the box, which standard React components do not inherently possess.
Yes, Next.js supports both functional and class components. However, functional components with Hooks are generally preferred due to their simplicity and the powerful features Hooks provide for state management and side effects.
Dynamic routing in Next.js is achieved by creating files with bracket notation in the pages directory (e.g., pages/posts/[id].js). These files can access dynamic URL segments via the useRouter hook or through Next.js data fetching methods like getStaticPaths and getStaticProps.
Performance can be optimized by leveraging Next.js’s built-in features such as image optimization, server-side rendering, and automatic code splitting. Additionally, using memoization techniques, minimizing unnecessary re-renders, and efficient data fetching strategies contribute to better performance.