SyntaxUI
Free Tailwind & React UI components for rapid builds


- Open Source
What Is SyntaxUI?
SyntaxUI is a free, open‑source library offering copy‑paste React components styled with Tailwind CSS and enhanced by Framer Motion animations. Instead of coding buttons, tab panels, or pricing tables from scratch, you grab a snippet, tweak the classes, and ship—saving hours per screen
Features ✨
100 + production‑ready components: buttons, inputs, tabs, accordions, loaders, steppers and more
Eye‑catching animations powered by Framer Motion
Blocks for common pages: feature grids, testimonials, pricing, footers
MIT‑licensed, so you can use it in commercial projects for free
Growing GitHub community (900 + stars) & active X / Discord support
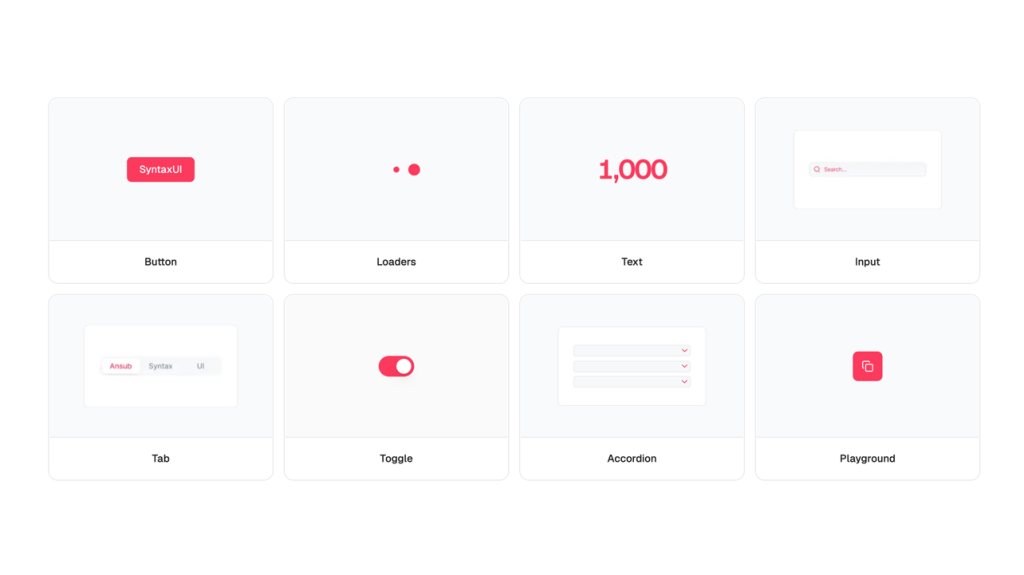
Included Components
Accordion
Button (new)
Input
Loaders
Tabs
Text
Toggle
Stepper (new)
Banner (new)
Features
Footer
Logo Cloud
Pricing
Testimonial (new)
Animations
Skewed Infinite Scroll
Background
Gradients
Image Fade
Emoji Confetti
Hover Animations
Effects
Pros and Cons
Pros ✅
Cuts UI build time dramatically—copy, paste, tweak
Fully Tailwind‑styled; no CSS files to manage
Framer Motion examples make adding motion effortless
MIT license + zero cost for core kit (paid “Pro” upgrade optional)
Active updates & community feedback on GitHub/X
Cons ⚠️
You still need Tailwind set up—beginners face a small learning curve.
Design aesthetic is minimal; heavy custom branding may require extra tweaks
Library is young compared with giants like Tailwind UI, so fewer patterns are covered
Integration
Install Tailwind:
npm install -D tailwindcssand init configAdd Framer Motion:
npm install framer-motion(for animated pieces)Copy a snippet: Pick a component, copy JSX/Tailwind markup
Paste & tweak classes: Update colors, spacing, or motion settings
Ship: Push your Next.js/React app—no design blocks, no CSS re‑work
Final thoughts
If you’re after a no‑cost way to spice up a React/Tailwind project without drowning in Figma files, SyntaxUI is a lightweight but surprisingly versatile toolkit. Give it a spin, see how fast that “launch sooner” motto becomes reality.