Preline UI
Preline: 740+ Tailwind pages & components


- Install via npm
- Dark mode
- Documentation
- Open Source
- Figma design file
- Copy & Paste
- Tailwind CSS v4
Preline has grown into a two-track frontend ecosystem: the free MIT-licensed Preline UI library and the commercial Preline Pro template bundle.

The open-source core ships hundreds of Tailwind-ready components, while Pro layers on full-site demos, premium plugins, and priority updates. Below is a developer-friendly deep-dive that spells out what each tier includes, how they differ, and when to reach for one over the other.
What Is Preline UI?
Preline UI is an open-source collection of Tailwind CSS components, utilities, and example pages released under the MIT license. It works in plain HTML as well as React and Vue projects.

Features ✨
300 + components & 160 + starter pages covering buttons, navbars, heroes, dashboards, and more
Framework-agnostic: drop-in classes for HTML, React, Vue, and even Svelte or Remix
Plugins such as Advanced Datepicker, Datatables, and File-Upload for richer UX
Figma design kit to keep dev/design teams in sync
Built on Tailwind CSS v4 as of the v3.x milestone, giving access to CSS nesting, improved performance, and new utility groups
What's New in 2025: Preline UI v3.x & Preline Pro v1.8
TL;DR: Preline jumped to Tailwind CSS v4, shipped over 50 new components, new plugins like Advanced Datepicker & Scroll Nav, and Preline Pro added four fresh full‑site demos and 35 extra pages.
🚀 Preline UI v3.1.0 (June 4, 2025)
Fresh Coffee Shop template and revamped Creative Agency demo.
New example pages: Hero Sections, Testimonials, E‑commerce Product Grid, and more.
Stepper plugin gains
beforeFinishevent &goToFinish()helper.Carousel and Dropdown receive smarter positioning, while tooltips now auto‑recalculate on overflow.
Added framework guides for React + Vite, Adonis, and Hugo.
🧭 Preline UI v3.0.0 (March 4, 2025)
Upgraded to Tailwind CSS v4 — faster build times & new
size-*utilities.Debuted Advanced Datepicker & Scroll Nav plugins.
Introduced TimePicker, mega‑menu refinements, hover‑triggered tabs, and mobile UX tweaks.
Switched from Popper.js to Floating UI under the hood for lighter bundles.
💼 Preline Pro v1.8.0 (June 4, 2025)
4 brand‑new demos (Agency, Smart Home, Personal, Coffee Shop) plus 35 pages ranging from visitors analytics to CRM dashboards.
Rich new example sets: navbars, data cards, interactive stats, galleries, kanban boards, and more.
🤓 Why it matters
These releases push Preline into the Tailwind v4 era, add production‑ready patterns (datatables, file‑upload, chat layouts), and smooth out long‑standing issues with dropdowns, tooltips, and stepper flows.
⚡️ Upgrade tips
Pin Tailwind v4.0.8+ and follow the official upgrade guide before bumping Preline.
Replace any custom Popper.js overrides with Floating UI equivalents.
Audit your stepper hooks—
beforeFinishfires right before completion.For Pro, re‑generate route manifests; many new demo pages live under
/pro/…paths.
Pros and Cons (Side-by-Side)
Preline UI | Preline Pro | |
|---|---|---|
Cost | Free (MIT) | $459 seat pack |
Components | 300 + | 300 + |
Pages | 160 + | 740 + |
Templates | 3 starter demos | 18 premium demos |
Plugins | Datepicker, Datatables, File Upload | All UI plugins + Calendar, Chat widgets |
License | MIT | Commercial |
Support | GitHub issues | Email priority |
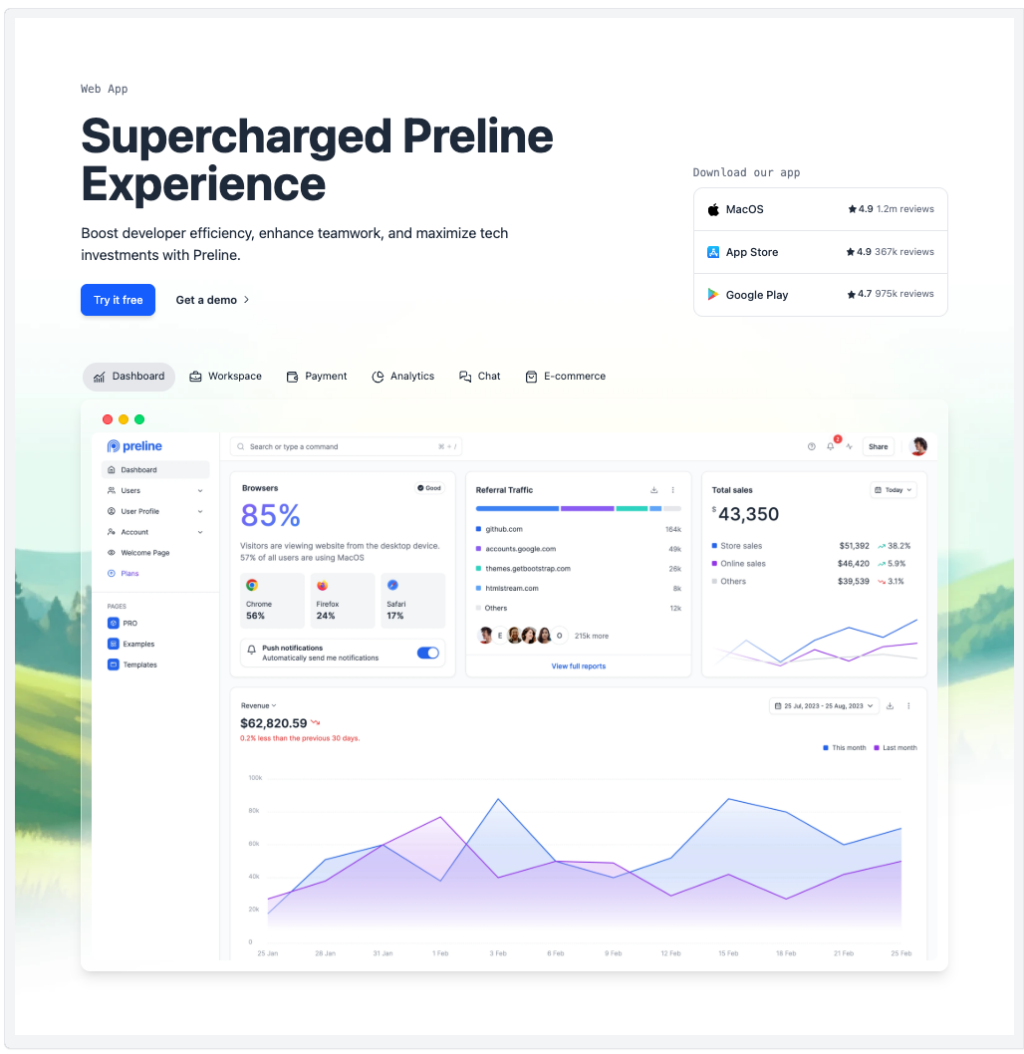
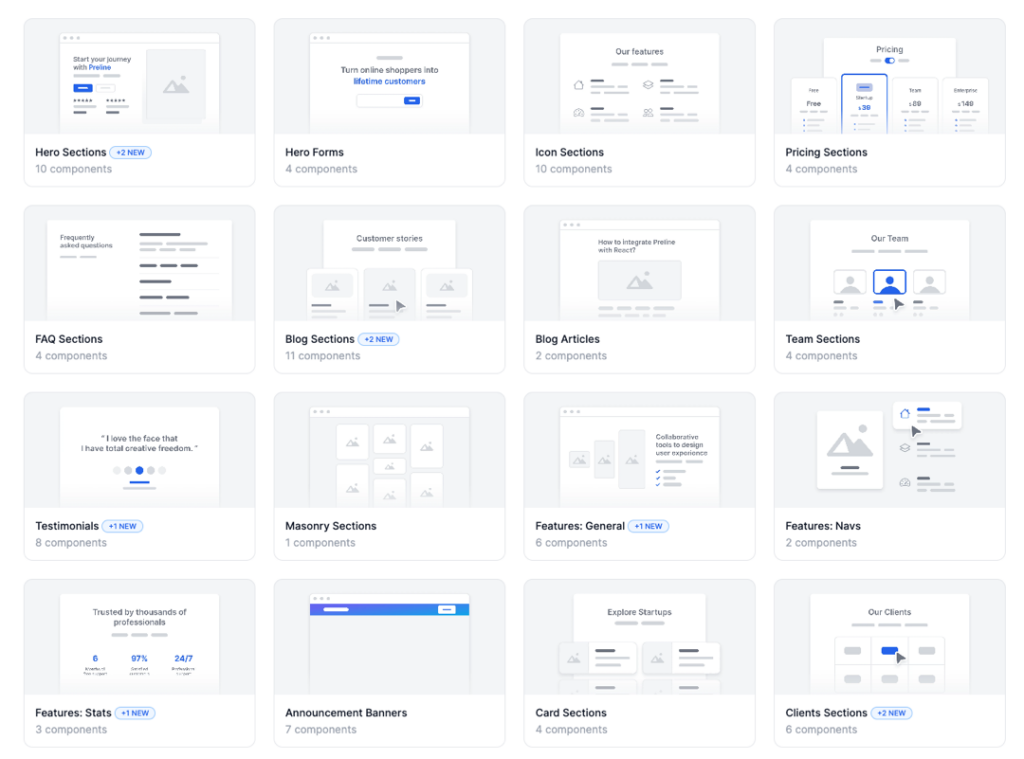
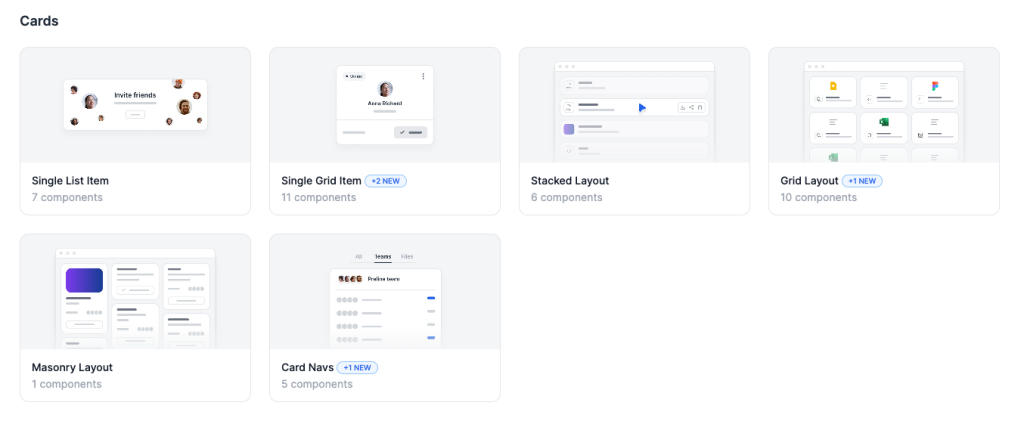
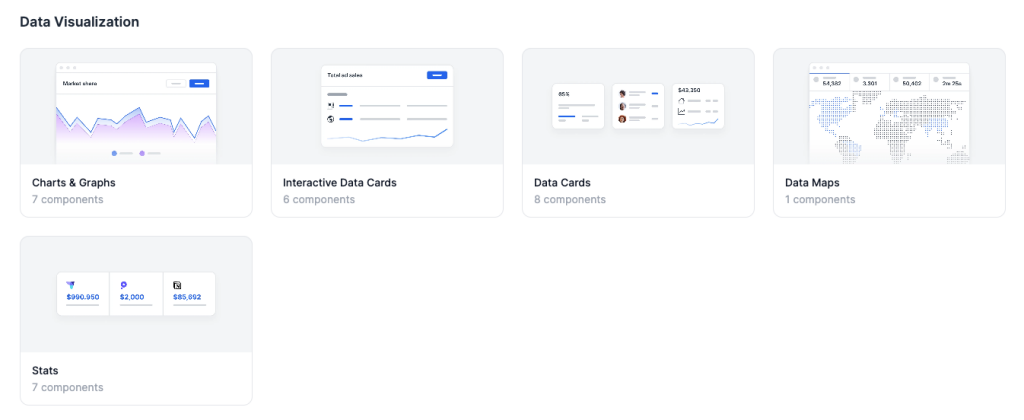
Open Source Components
Preline UI (free-version) provides essential landing page components to build multipurpose websites.

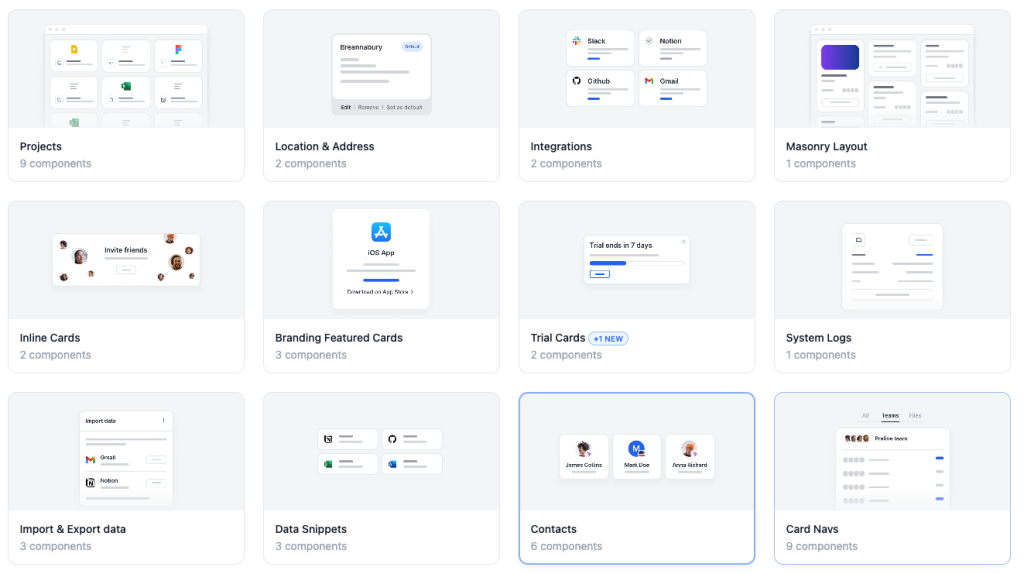
Pro Components
Preline UI (paid version) provides essential landing page components to build multipurpose websites.


Preline UI vs Preline Pro — Which One Should You Pick?
Scenario | Best Fit |
|---|---|
Hackathon, MVP, personal site | Preline UI — zero cost, huge component set |
SaaS landing page needing hero, pricing, blog, sign-in funnel | Preline Pro — marketing template covers 90 % of work |
Enterprise dashboard with complex auth & billing | Pro — full dashboard, profile, billing flows baked in |
Design-heavy brand with custom tokens | UI — lighter starting point, no opinionated theming |
Pros and Cons
Pros ✅
Comes with free Figma Design System as well.
You might not get Data Maps and AI Prompt components anywhere else.
Regular updates
Well documented
740+ total components and elements available
Speeds up greenfield projects with ready-made multi-page flows.
Premium Figma assets align pixel-perfectly with code.
Commercial license removes attribution worries.
Framework integration guides available
10+ templates available in Preline UI Pro
Cons ⚠️
Up-front price may be steep for solo devs or hobby projects.
Locked to 15-dev seats; larger teams must negotiate enterprise pricing
Source is minified; deep customisation sometimes easier in the open-source core.
Integration
Download ZIP from your Pro dashboard or install via private npm registry.
Import styles just like Preline UI; Tailwind v4 config is included.
Copy any template folder into your project and swap dummy data.
Integration Tips
Add Preline last in your Tailwind config’s
contentarray to avoid purge issues.With React + Vite, call
import 'preline/dist/preline';insideuseEffect(() => { initPreline(); }, [])for proper JS init.For Vue, wrap any plugin calls in
onMounted().
FAQ
Can I use Preline UI in commercial projects?
The MIT license permits free commercial use and modification.
Does Preline Pro include the free components?
Absolutely. Pro bundles everything in Preline UI plus additional templates and pages.
What frameworks are officially supported?
HTML, React, and Vue are first-class; community starters exist for Next.js, Nuxt, Svelte, Remix, and more.
Is Preline heavier than Tailwind UI at runtime?
Preline’s HTML can be more verbose, which some devs say adds bloat, but tree-shaking with Tailwind’s JIT keeps CSS lean.