Pill Badge
Responsive, rounded badge components

Details About Pill Badge
Key points:
- Open Source
- Copy & Paste
- Tailwind CSS v4
Contents
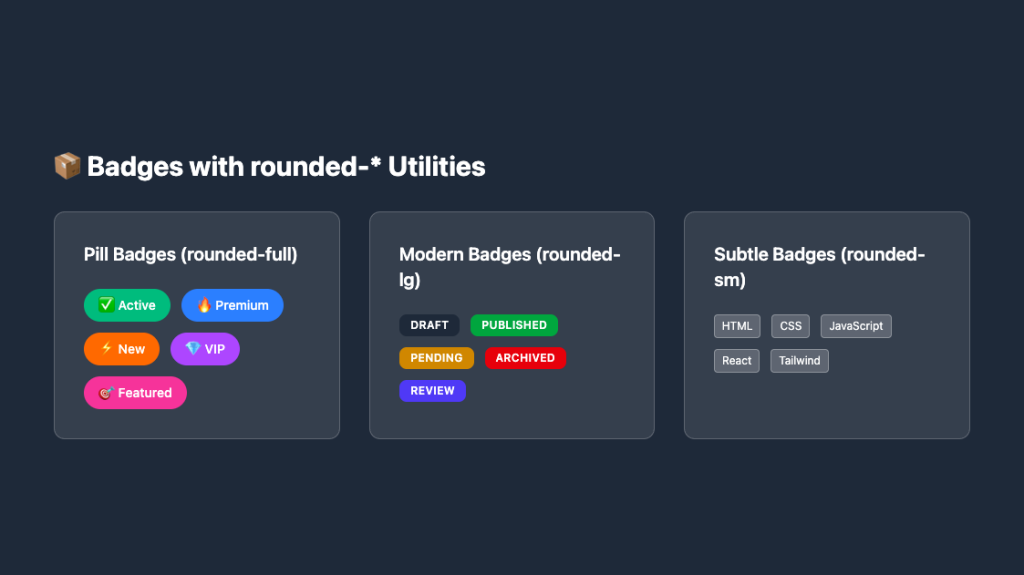
Pill Badges
Uses rounded-full for classic pill-shaped badges
<!-- Pill Badges - rounded-full -->
<div class="rounded-xl border border-white/20 bg-white/10 p-8 backdrop-blur-lg">
<h3 class="mb-6 text-xl font-semibold text-white">Pill Badges (rounded-full)</h3>
<div class="flex flex-wrap gap-3">
<span class="rounded-full bg-emerald-500 px-4 py-2 text-sm font-medium text-white"> ✅ Active </span>
<span class="rounded-full bg-blue-500 px-4 py-2 text-sm font-medium text-white"> 🔥 Premium </span>
<span class="rounded-full bg-orange-500 px-4 py-2 text-sm font-medium text-white"> ⚡ New </span>
<span class="rounded-full bg-purple-500 px-4 py-2 text-sm font-medium text-white"> 💎 VIP </span>
<span class="rounded-full bg-pink-500 px-4 py-2 text-sm font-medium text-white"> 🎯 Featured </span>
</div>
</div>Modern Badges
Uses rounded-lg for contemporary status indicators
<!-- Modern Badges - rounded-lg -->
<div class="rounded-xl border border-white/20 bg-white/10 p-8 backdrop-blur-lg">
<h3 class="mb-6 text-xl font-semibold text-white">Modern Badges (rounded-lg)</h3>
<div class="flex flex-wrap gap-3">
<span class="rounded-lg bg-gray-800 px-3 py-1 text-xs font-semibold tracking-wide text-white uppercase"> DRAFT </span>
<span class="rounded-lg bg-green-600 px-3 py-1 text-xs font-semibold tracking-wide text-white uppercase"> PUBLISHED </span>
<span class="rounded-lg bg-yellow-600 px-3 py-1 text-xs font-semibold tracking-wide text-white uppercase"> PENDING </span>
<span class="rounded-lg bg-red-600 px-3 py-1 text-xs font-semibold tracking-wide text-white uppercase"> ARCHIVED </span>
<span class="rounded-lg bg-indigo-600 px-3 py-1 text-xs font-semibold tracking-wide text-white uppercase"> REVIEW </span>
</div>
</div>Subtle Badges
Uses rounded-sm for minimal, tag-like appearance
<!-- Square Badges - rounded-sm -->
<div class="rounded-xl border border-white/20 bg-white/10 p-8 backdrop-blur-lg">
<h3 class="mb-6 text-xl font-semibold text-white">Subtle Badges (rounded-sm)</h3>
<div class="flex flex-wrap gap-3">
<span class="rounded-sm border border-white/30 bg-white/20 px-2 py-1 text-xs text-white"> HTML </span>
<span class="rounded-sm border border-white/30 bg-white/20 px-2 py-1 text-xs text-white"> CSS </span>
<span class="rounded-sm border border-white/30 bg-white/20 px-2 py-1 text-xs text-white"> JavaScript </span>
<span class="rounded-sm border border-white/30 bg-white/20 px-2 py-1 text-xs text-white"> React </span>
<span class="rounded-sm border border-white/30 bg-white/20 px-2 py-1 text-xs text-white"> Tailwind </span>
</div>
</div>