Neobrutalism
Open-source neobrutalism Tailwind UI component library

- Documentation
- Open Source
- Copy & Paste
- Tailwind CSS v3
- Responsive
What Is the Neobrutalism UI Kit?
The Neobrutalism UI Kit is an open-source collection of neobrutalism-styled Tailwind CSS components, licensed under MIT, designed to help developers craft bold, high-contrast interfaces with minimal setup.

Features ✨
Built with Tailwind CSS: Leverages utility-first classes for rapid styling.
Open Source (MIT): Free to use, modify, and contribute.
Based on Shadcn UI: High-quality components following best practices.
Customizable: Easily tweak styles via your Tailwind config.
Accessible: Adheres to WAI-ARIA patterns for inclusivity.
Community-Driven: Actively maintained with contributions welcomed.
Included Components 📒
Buttons, Badges, and Alerts
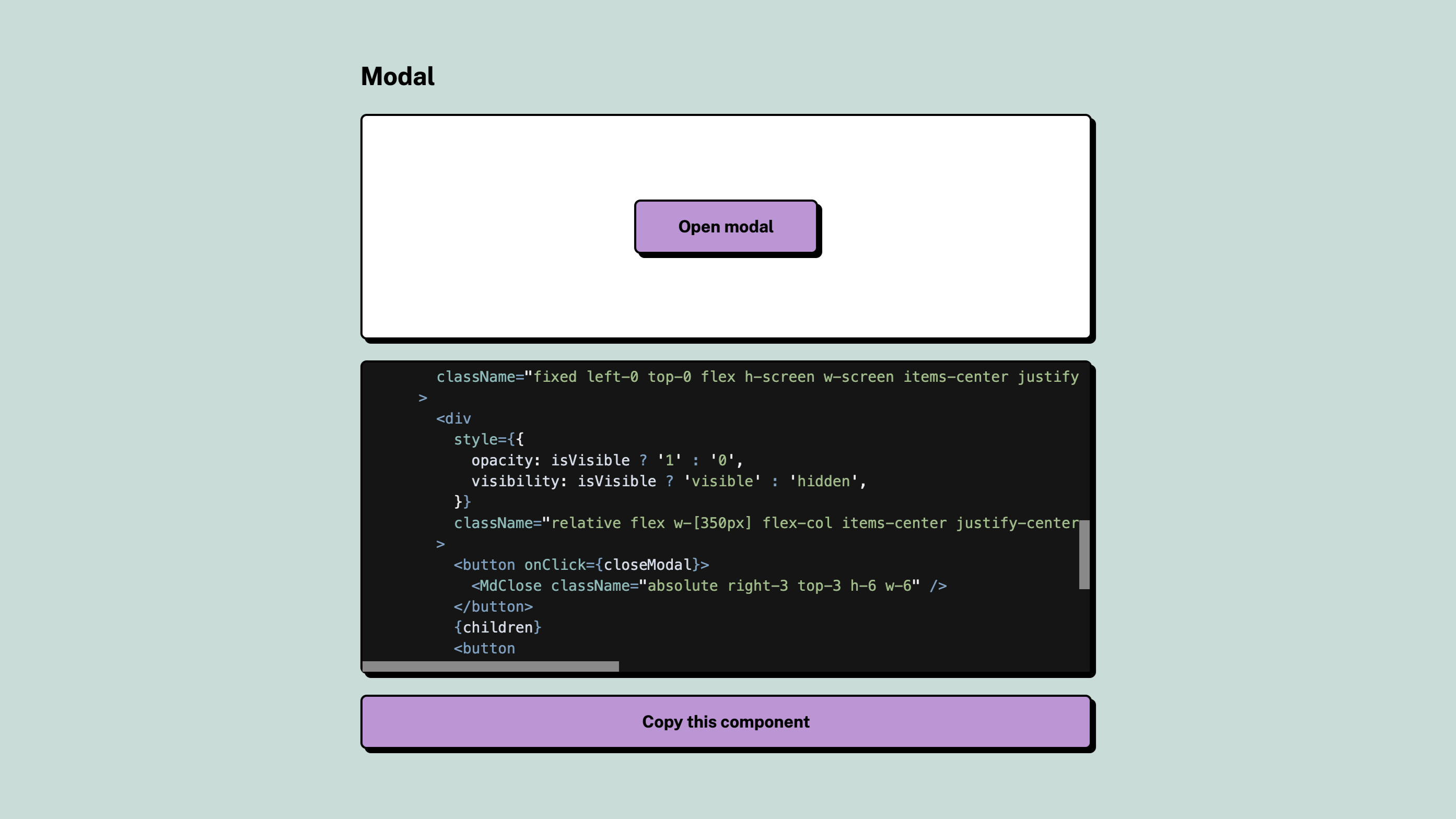
Cards, Modals, and Tooltips
Forms: Inputs, Selects, and Toggles
Navigation: Menus, Tabs, and Breadcrumbs
Layout: Grid, Flex layouts, and Spacing utilities
Pros and Cons
Pros ✅
Huge free library with zero attribution required.
Quick copy-and-paste workflow—no build step needed.
Consistent, utility-first styling powered by Tailwind.
Striking, modern aesthetic for standout interfaces.
Cons ⚠️
Minimal built-in interactivity—focuses on static layouts.
May require extra theming for custom brand guidelines.
Documentation is concise; exploring code is often needed.
Integration
Tailwind Projects: Drop components into any Tailwind setup.
React/Next.js: Use as plain JSX—no extra wrappers.
Static Sites: Embed in HTML—just copy and paste classes.
Contribution: Fork or open issues on GitHub to get involved.