HyperUI
226 Free & Open Source Tailwind CSS Components

- Copy & Paste
- Tailwind CSS v4
- Responsive
HyperUI is a free, open-source library of 226 Tailwind CSS components that helps you design beautiful and functional user interfaces effortlessly. Let’s dive into what makes HyperUI so amazing and why it should be your go-to resource for web development.
What is HyperUI?

HyperUI is a collection of ready-made HTML components built with Tailwind CSS. Whether you’re working on a web application, an e-commerce store, or a sleek landing page, HyperUI has you covered. And the best part? It’s completely free! Not only does it provide stunning pre-designed components, but it also supports Right-to-Left (RTL) layouts, making it accessible to a global audience.
HyperUI Features ✨
Zero setup: just copy, paste, ship
MIT-licensed & open source on GitHub (11 k⭐)
RTL layouts for Arabic, Hebrew, etc.
Dark-mode variants for many components
Marketing, e-commerce & application sections included
No JavaScript payload (HTML + CSS only)
Frequent updates (~570 commits since 2021)
Why Choose HyperUI?
If you’ve ever struggled with designing a cohesive UI or spent hours tweaking small details, HyperUI is here to save the day. Let’s look at why it’s a must-have for developers and designers alike:
Save Time and Effort
Instead of creating components from scratch, HyperUI provides a treasure trove of pre-designed options. Whether you need a sleek navbar or an engaging hero section, you can simply pick a component and drop it into your project. This speeds up development without compromising on quality.
Easy to Use
You don’t need to be a design expert to use HyperUI. The components are straightforward to implement and come with clean, readable HTML. Even beginners will feel at home with this library.
Seamless Integration
HyperUI’s components are optimized for Tailwind CSS, ensuring a seamless experience. If you’re already familiar with Tailwind, you’ll find it easy to customize and extend these components to suit your project’s needs.
Integration ✳️
React / Next.js / Remix – paste HTML into components
Vue / Nuxt – works with
<template>blocksAstro / Svelte / Solid – no dependencies, so universal
Laravel / Rails / Django – drop into Blade/ERB/Jinja templates
Compatible with Alpine JS for interactivity if needed
Exploring the Component Categories
HyperUI organizes its components into useful categories, making it simple to find what you need. Here’s a quick overview:

Navigation
Menus and navigation bars are essential for any site. HyperUI offers clean, responsive designs that fit a variety of styles. From minimalistic top bars to complex dropdown menus, you’ll find a component that matches your vision.
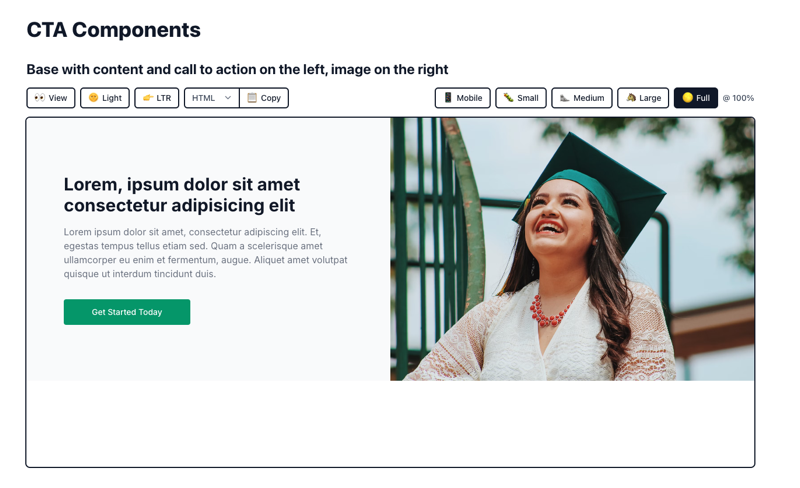
Hero Sections
First impressions matter, and HyperUI’s hero components ensure your site makes a splash. These sections are designed to grab attention with bold headlines, engaging CTAs, and eye-catching visuals.

Product Cards
For e-commerce stores, product cards are a must-have. HyperUI’s designs are modern, functional, and ready to showcase your items in style. You can highlight product features, display prices, and include quick-action buttons.
Forms
From login forms to newsletter sign-ups, HyperUI provides a range of polished form components. These forms are both functional and aesthetically pleasing, ensuring a smooth user experience.
Buttons
Buttons might seem simple, but they play a huge role in guiding user interaction. HyperUI offers buttons in various styles, sizes, and states to fit any context.
Pricing Tables
Need to display subscription plans or package options? HyperUI’s pricing tables are clean, organized, and designed to convert visitors into customers.
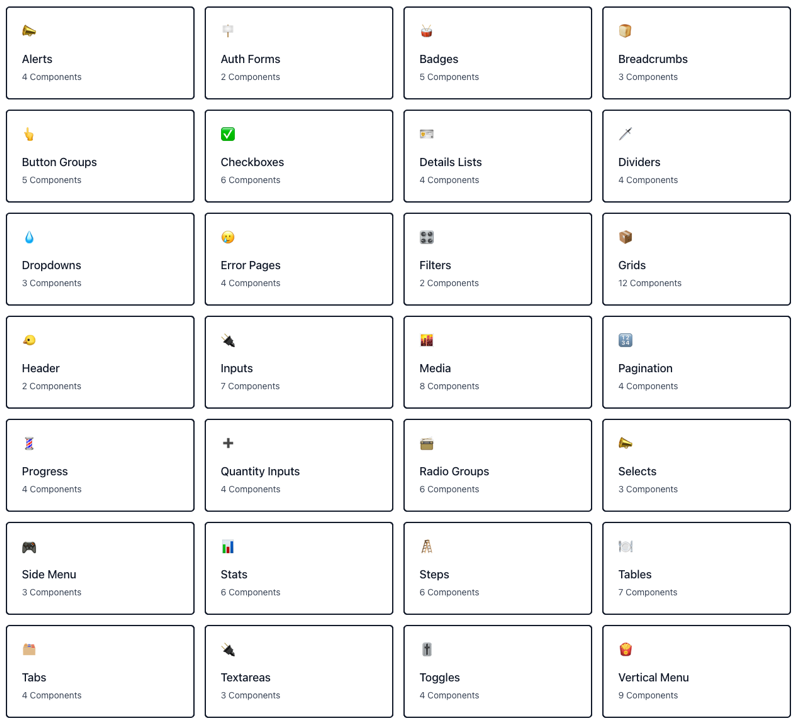
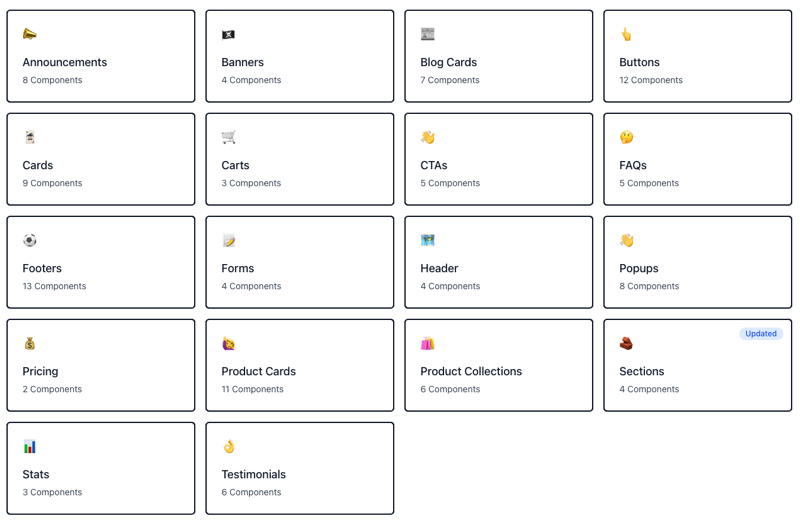
Included Components
HyperUI includes everything from banners, cards, and button group components to more complex elements.
Application UI | Marketing UI | E-Commerce UI |
|---|---|---|
|
|
|
Pros and Cons
Pros ✅
Completely free & open source
Huge variety (400 + components, 40 + categories)
Copy-paste workflow speeds prototypes
RTL and dark-mode ready
Zero JS: framework-agnostic, tiny bundle
Cons ⚠️
Manual copy-paste can be repetitive
Requires basic Tailwind knowledge
No runtime theming (must edit classes)
Not every component has dark-mode styling
Who Can Benefit from HyperUI?
HyperUI is perfect for:
Freelancers: Impress clients with quick turnarounds and stunning designs.
Startups: Launch MVPs faster without worrying about extensive UI design.
Students and Hobbyists: Learn by using professional-grade components in your projects.
Teams: Save time and standardize design elements across projects.
How to Get Started with HyperUI
Getting started with HyperUI is a breeze. Follow these steps to incorporate it into your workflow:
Visit the Official Site: Head over to HyperUI to explore the library.
Browse Components: Use the categorized menu to find the components you need.
Copy and Paste: Grab the HTML code for your chosen component and paste it into your project.
Customize: Tailor the styles using Tailwind CSS classes to align with your design.
Tips for Making the Most of HyperUI
Plan Your Design: Before diving in, sketch out a rough layout of your project. This will help you choose the right components and maintain a consistent design.
Learn Tailwind CSS: While you can use HyperUI without deep Tailwind knowledge, understanding the basics will help you customize components more effectively.
Combine Components: Don’t be afraid to mix and match components to create unique layouts.
Test Responsiveness: Ensure your designs look great on all devices by testing them on different screen sizes.
Final Thoughts
HyperUI is a fantastic resource for developers and designers looking to build stunning UIs quickly and effortlessly. With its extensive library of components, responsive designs, and seamless Tailwind CSS integration, it’s a tool that belongs in every web developer’s arsenal. Whether you’re working on a small personal project or a large-scale application, HyperUI has something to offer.
FAQ
What is HyperUI?
HyperUI is a free library of 226 Tailwind CSS components designed for building web applications, e-commerce stores, and landing pages with ease.
Does HyperUI support RTL layouts?
Yes, HyperUI supports Right-to-Left (RTL) layouts, making it suitable for projects that cater to languages like Arabic and Hebrew.
Is HyperUI really free for commercial work?
Yes—released under the permissive MIT license.
Is HyperUI suitable for beginners?
Yes, HyperUI is beginner-friendly, with clean HTML components that are easy to use and integrate, even for those new to web development.
Does it support Tailwind CSS v4?
The site’s components are already upgraded to v4 classes.
Does HyperUI ship any JavaScript?
No; you decide how to add behavior with Alpine, React, or plain JS.