Extend UI
Reusable shadcn/ui elements

- JavaScript Plugin
- Responsive
- Theming
Intro
Extend UI is designed to help developers create web applications more efficiently by providing a library of pre-built, customizable components. Built on shadcn/ui, the platform emphasizes performance and ease-of-use, making it a great addition to your toolkit if you work with React or Next.js.

Features 📟
One of the main benefits of Extend UI is its focus on reusable elements that integrate smoothly with your projects. Here are some of the standout features:
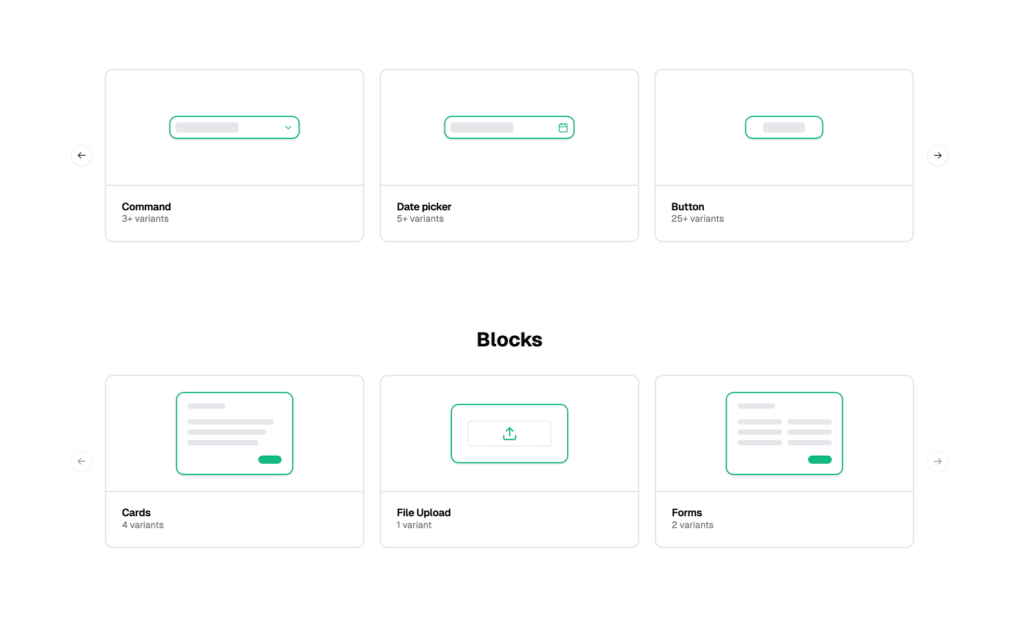
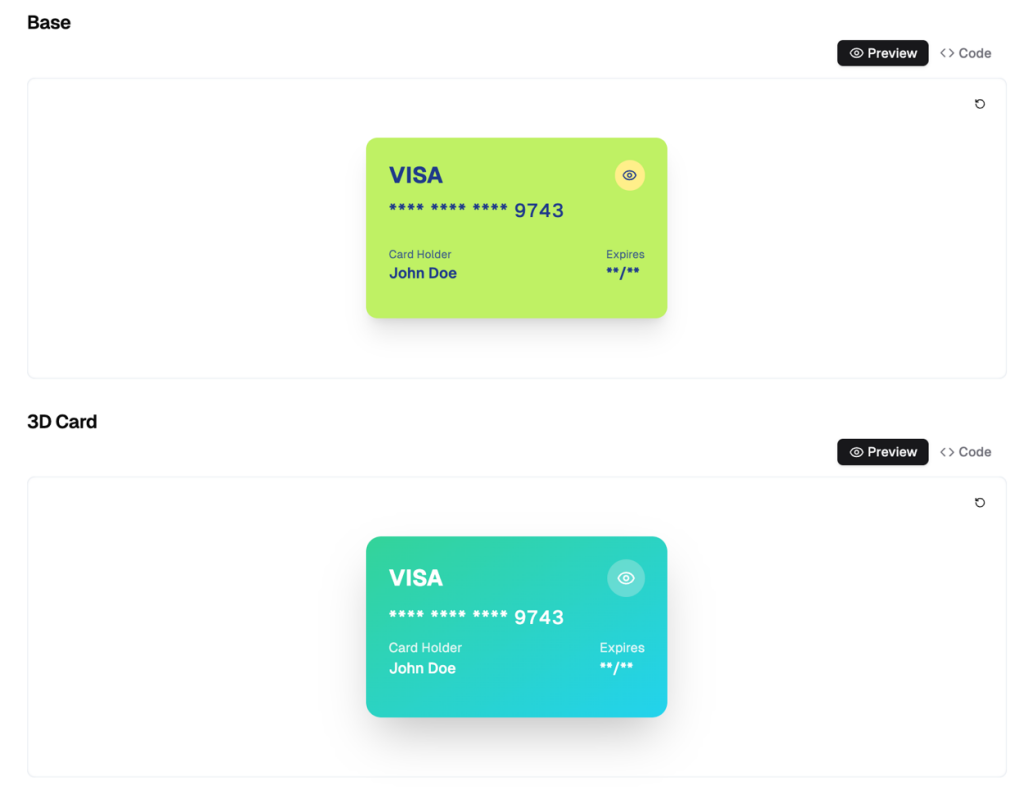
Reusable Components: Get access to a wide range of ready-to-use elements, from buttons to input fields, that can be easily customized to match your design.
Performance Optimized: The components are designed with performance in mind, ensuring that your applications remain fast and responsive.
Seamless Integration: Whether you’re working with React or Next.js, the integration process is smooth and straightforward.
Customization Options: Each component is open for modification, giving you the flexibility to adapt them according to your project’s specific needs.
User-Friendly Documentation: The available documentation is clear and helps you get started quickly without getting lost in technical jargon.
Performance & Integration
Performance is a critical aspect of any web application, and Extend UI addresses this by offering components that are not only reusable but also optimized for speed. The platform is built on shadcn/ui, which provides a solid foundation for creating lightweight and responsive interfaces. Integration with popular frameworks like React and Next.js means you can plug these components into your projects with minimal fuss. The seamless integration process allows you to focus more on building features and less on troubleshooting compatibility issues.
Customization
One of the most appealing aspects of Extend UI is the level of control it gives you over each component. Since the code is fully accessible, you can tweak and extend the default functionality to better suit your project’s unique requirements. This flexibility ensures that even if the out-of-the-box design isn’t a perfect fit, you have all the tools necessary to mold it into exactly what you envision.
Pros and Cons
Pros ✅
Saves Time: Pre-built components help cut down on development time significantly.
Enhanced Performance: Optimized components lead to faster application load times.
High Customizability: Full access to source code allows for extensive customization.
User-Friendly: Great documentation and ease of integration make it accessible even for less experienced developers.
Cons ⚠️
Learning Curve: Developers new to shadcn/ui might need a little time to get accustomed to the component structure.
Limited Variants: Although there are multiple variants for each component, some very specific design requirements might require additional customization.
Extend UI offers a powerful set of tools that can significantly enhance your web development process.
FAQ
What makes Extend UI different from other component libraries?
Extend UI stands out due to its focus on performance and the flexibility to customize every component based on shadcn/ui’s open code.
Is Extend UI compatible with popular frameworks?
Yes, it works seamlessly with React and Next.js, making integration into modern projects effortless.
Can I customize the pre-built components?
Absolutely. The components are designed to be fully customizable, allowing you to modify the code to meet your specific needs.
How does Extend UI help improve application performance?
By offering optimized, reusable components, Extend UI reduces redundant coding and enhances the overall speed and responsiveness of your web applications.