Devdojo Buttons
Collection of 44 TailwindCSS buttons

- Dark mode
- Copy & Paste
Features ✨
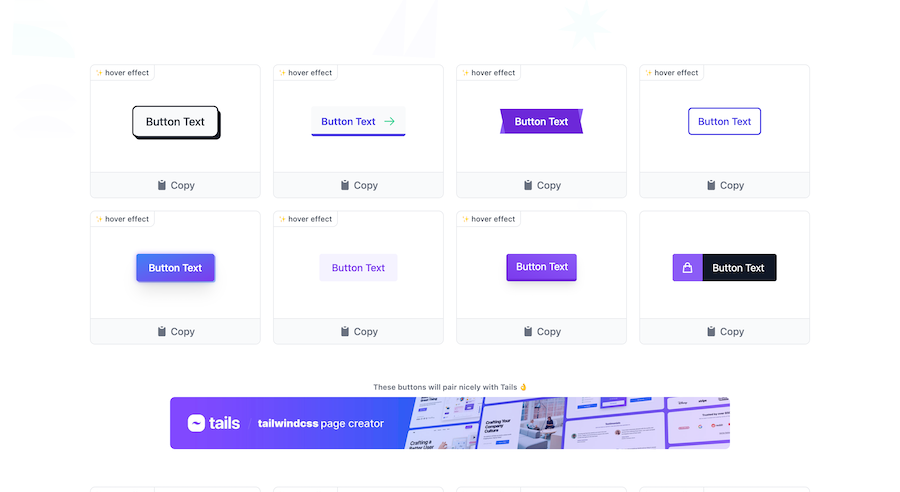
44 unique button designs ready to copy & paste
Pure Tailwind CSS—no additional JavaScript required
Built-in hover effect demos showing smooth transitions
Dark-mode variants included for low-light themes
Responsive by default, adapting to all screen sizes
Included Components 📒
Solid buttons (primary, secondary, danger)
Outline and ghost style buttons
Gradient and 3D effect buttons
Icon-only and icon-with-text buttons
Interactive group-hover/button-group patterns
Pros and Cons
Pros ✅
Instant implementation: just copy the markup
Wide variety of styles for any project
No JS dependencies—purely CSS
Covers both light and dark themes
Cons ⚠️
Tailwind CSS must already be set up in your project
Requires manual class tweaks for custom colors
Not a component library for JS frameworks out of the box
Integration
Ensure Tailwind CSS is configured in your build pipeline
Copy desired HTML snippet into your page or component
Adjust utility classes in
tailwind.config.jsas neededUse within React, Vue, or plain HTML
Pair with AlpineJS for advanced interactions