Catalyst
500+ customizable Tailwind components for React

- Documentation
- Copy & Paste
- Tailwind CSS v3
What Is the Tailwind Plus UI Kit?
The Tailwind Plus UI Kit is a React starter kit from the creators of Tailwind CSS. It bundles over 500 pre-designed, fully responsive UI components and templates, making it easy to drop polished, customizable elements into your projects.
Features ✨
500+ production-ready UI components
Fully responsive and mobile-first designs
Easy theming and customization via Tailwind config
React and Next.js template examples
Lifetime updates with new components
Exclusive access to a members-only Discord community
Included Components 📒
Marketing UI: Hero sections, pricing tables, testimonials
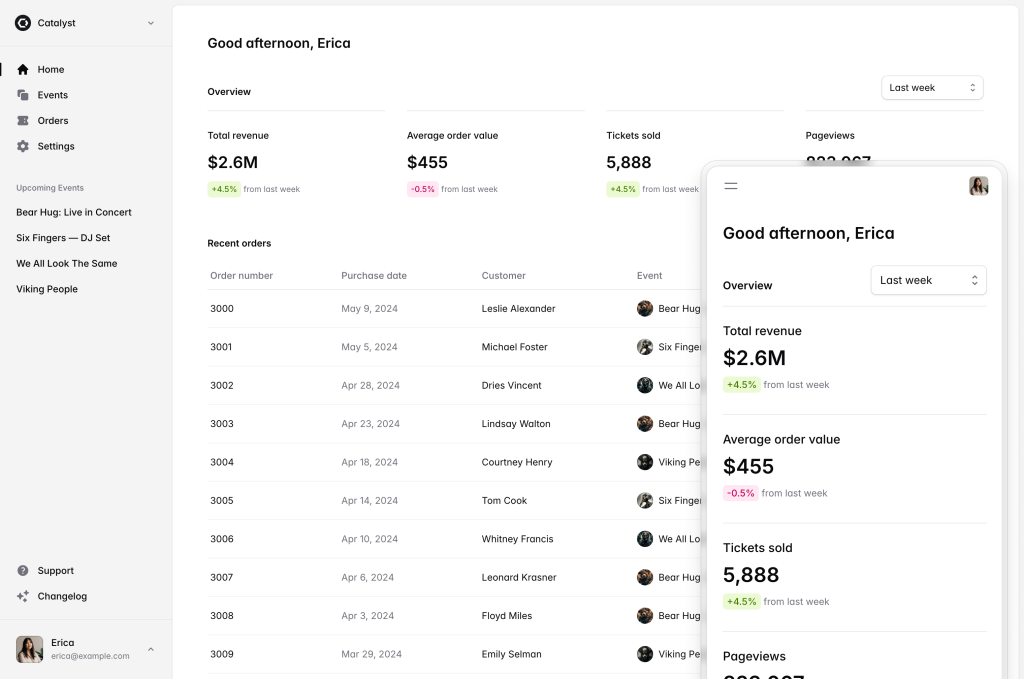
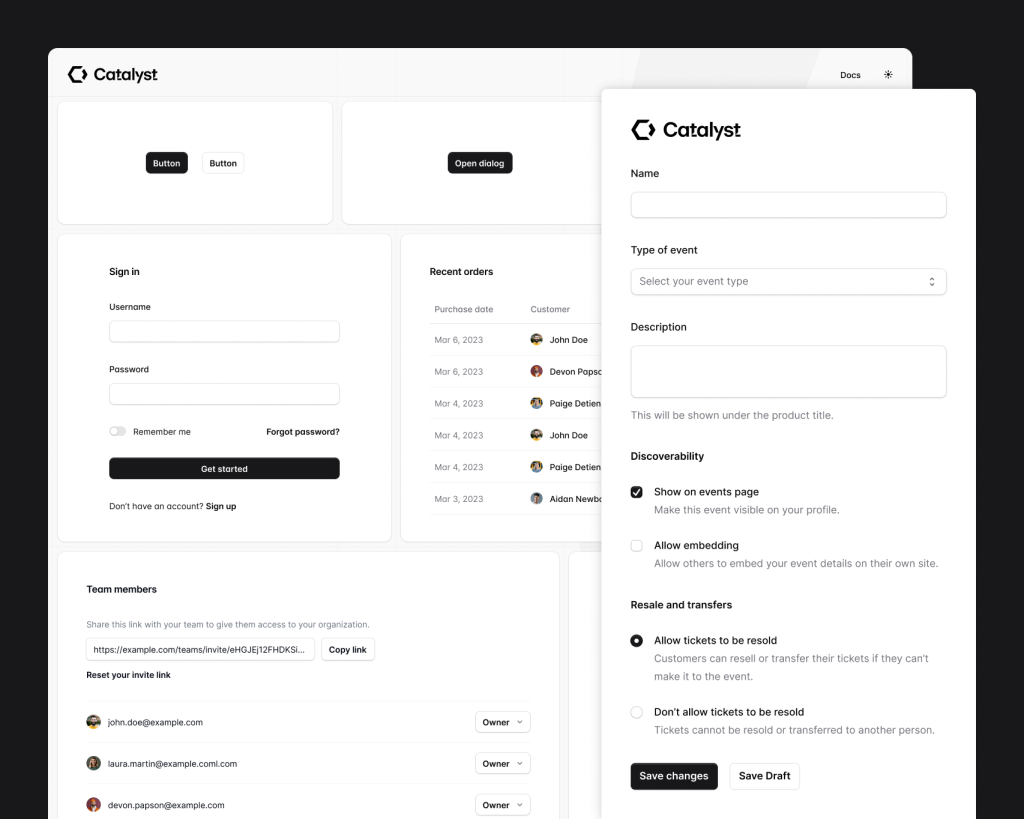
Application UI: Dashboards, forms, modals, navigation
E-commerce UI: Product listings, carts, checkout flows
Layout Elements: Grids, sidebars, pagination
Interactive Controls: Buttons, switches, comboboxes, dialogs

Pros and Cons
Pros ✅
Huge library of ready-to-use components
Designed by Tailwind Labs for best practices
One-time purchase with lifetime updates
Integrates seamlessly with React and Next.js
Active community support via Discord
Cons ⚠️
Tailwind CSS knowledge required for advanced tweaks
React-centric; pure HTML users need to adapt
Initial download (ZIP) must be unzipped and organized
Integration
Next.js/Remix: Copy template pages into your project
React: Import components directly from kit files
Tailwind Config: Extend or override default theme tokens
Figma (via community files): Use design system for mockups
CI/CD: Include components folder in build pipeline for updates
FAQ
Can I use this UI Kit without React?
You can extract pure HTML and Tailwind classes, but no built-in JS for interactions.
How do updates work?
You get lifetime access; simply download the latest ZIP from your Tailwind Plus account.
Is there dark mode support?
Yes, most components include dark and light variants via Tailwind’s dark: classes.
What license does it use?
It’s proprietary with a one-time purchase license granting perpetual use.