Bloqs
300+ drop-in Tailwind UI blocks for rapid design

- Tailwind CSS v4
- Responsive
What Is the GetBloqs Blocks?
GetBloqs Blocks is a curated collection of Tailwind CSS UI components—over 300 drop-in blocks and templates—that you can plug directly into your projects.

Features ✨
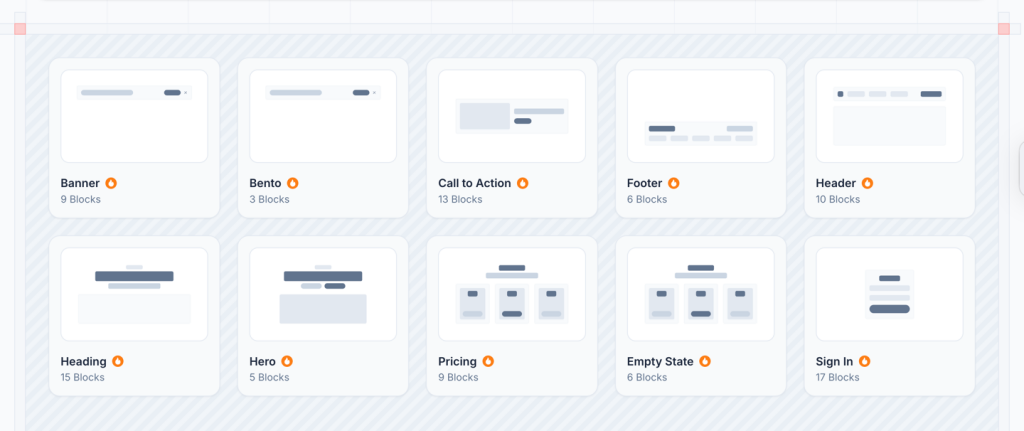
300+ Prebuilt Blocks: From navigation bars to pricing tables, all components are ready to use.
Category Organization: Blocks sorted into Marketing, Application, E-commerce, and more for easy discovery.
Fully Responsive: Mobile-first design ensures components adapt to any screen size.
Customizable: Easily tweak colors, spacing, and typography using Tailwind’s utility classes.
Zero Dependencies: Pure Tailwind CSS—no extra libraries required.
Regular Updates: New blocks and templates added frequently to keep your designs fresh.
Included Components 📒
Headers & Footers: Responsive navigation bars, hero sections, and footers.
Content Blocks: Feature lists, testimonial sections, and call-to-action banners.
Forms & Inputs: Signup forms, contact sections, and styled input fields.
Cards & Grids: Product cards, blog listings, and responsive grid layouts.
Utilities: Buttons, badges, icons, and image galleries.
Full-Page Templates: Landing pages, dashboards, and multi-section layouts.
Pros and Cons
Pros ✅
Time Saver: Drop-in components eliminate repetitive setup.
Design Consistency: Uniform style across all blocks ensures a cohesive look.
Ease of Use: Intuitive Tailwind utility classes for customization.
Performance-Friendly: Lightweight code with minimal CSS footprint.
Community Backing: Featured by designers on Dribbble and Twitter.
Cons ⚠️
Tailwind Required: Not suitable if you’re not using Tailwind CSS.
Visual Similarity: Popular blocks may feel familiar if used extensively.
Learning Curve: Beginners need some Tailwind knowledge to customize effectively.
Integration
Install Tailwind CSS: Ensure your project is set up with Tailwind v3 or v4.
Copy HTML Snippet: Paste the provided block code into your template.
Adjust Utilities: Modify Tailwind classes to match your design system.
Import Assets: Add any required images or icons to your project.
Test Responsiveness: Verify across different viewports to ensure proper scaling.
FAQ
Can I use GetBloqs Blocks with React or Vue?
Yes—simply integrate the HTML snippets into your JSX or Vue templates; Tailwind classes will apply as usual.