BadtzUI
UI Components for React


- Documentation
- Open Source
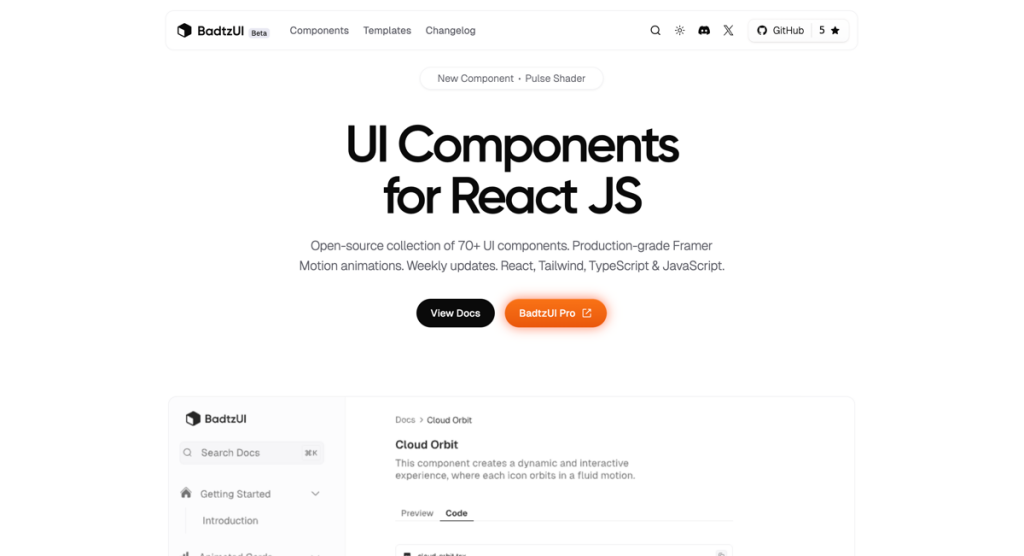
What Is the BadtzUI React?
BadtzUI React is a modern, lightweight collection of UI components built specifically for React JS developers. It’s designed to make your life easier by providing a range of ready-to-use, stylish components that you can quickly integrate into your projects.
Features ✨
Modern Design: Clean, contemporary styling that makes your apps look fresh.
Lightweight & Fast: Optimized for performance so your app stays speedy.
Easy Customization: Simple tweaks let you match your brand’s style.
Regular Updates: Check out the changelog for new features and improvements.
Developer-Friendly: Built with React, ensuring smooth integration and ease-of-use.

Included Components 📒
3D & Shaders
Pixel Distortion (Hot)
Pulse Shader
Mouse Wave Shader
Glass Distortion (Soon)
Globe (Soon)
Liquid Shader (Soon)
Components
Bento Grid (Soon)
Radiant Edge (Soon)
Spaceship Scrollbar
Spotlight Box (Soon)
Social Proof Avatars
Border Beam
3D Wrapper
Components
Cloud Orbit (New)
Dock
Expandable Card
Image Split (Hot)
Image Trail (New)
Infinite Ribbon
Backgrounds
Stripe Animated Gradient
Hyperspace Background
Text Animations
Blur Reveal
Buttons
Gradient Slide
Star Button
Confetti Button
Shuffle Button
Stagger Button
Like Button
Animated Cards
Animated Card 1
Animated Card 2
Animated Card 3
Animated Card 4 (Soon)
Animated Card 5 (Soon)
Pros and Cons
Pros ✅
Easy to Use: Straightforward implementation with clear documentation.
Visually Appealing: Offers a sleek and professional look out of the box.
Performance Focused: Optimized for speed and minimal load on your app.
Active Updates: Frequent improvements and bug fixes based on user feedback.
Cons ⚠️
Limited Customization: Some components might need extra work for highly unique designs.
Learning Curve: Beginners might need a bit of time to fully explore all features.
Documentation Depth: While clear, some sections could benefit from more detailed examples.

Integration
React Ecosystem: Seamlessly fits into any React project.
Easy Setup: Quick installation with npm or yarn.
Customizable Themes: Tweak styles easily using provided settings.
Responsive Design: Works well across different devices and screen sizes.