Tailwind Templates with Figma UI Kit
Templates come with a complete Figma file
Discover 4 Tailwind templates bundled with a Figma UI Kit to streamline your design workflow and speed up prototyping.

If you work with Tailwind CSS and Figma, you know that having ready-made templates can be a real lifesaver.
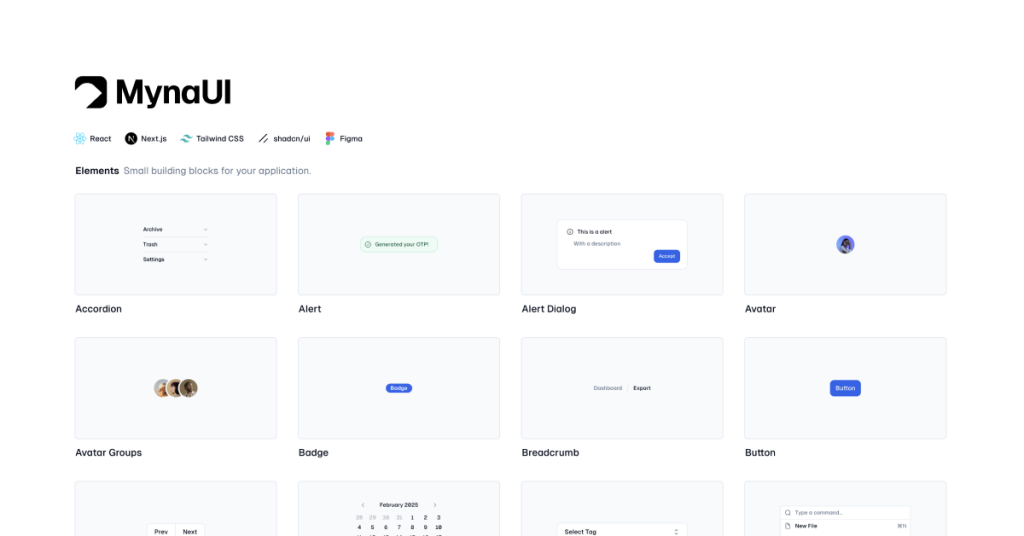
1. Myna UI
HTML Components: mynaui.com
Figma File: Figma Community File
MyNA UI is a neat collection of ready-to-use components. It helps you jumpstart your project by letting you plug in design elements without reinventing the wheel. Perfect for quickly prototyping your ideas!
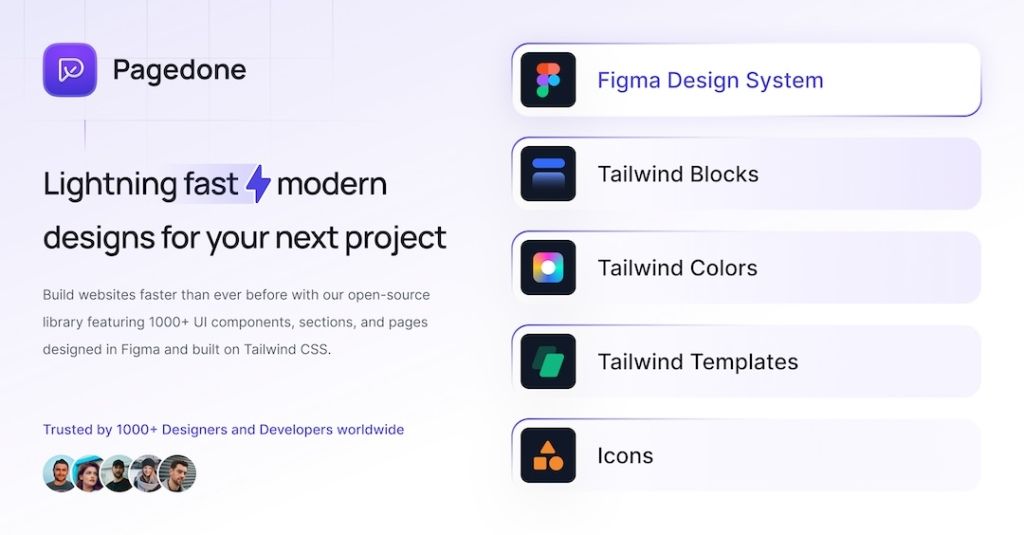
2. Pagedone
Figma File: Figma Community File
Pagedone offers a comprehensive Figma design system that works hand in hand with Tailwind CSS. Its well-organized layout and variety of components make it super easy to integrate into your projects, saving you precious time.
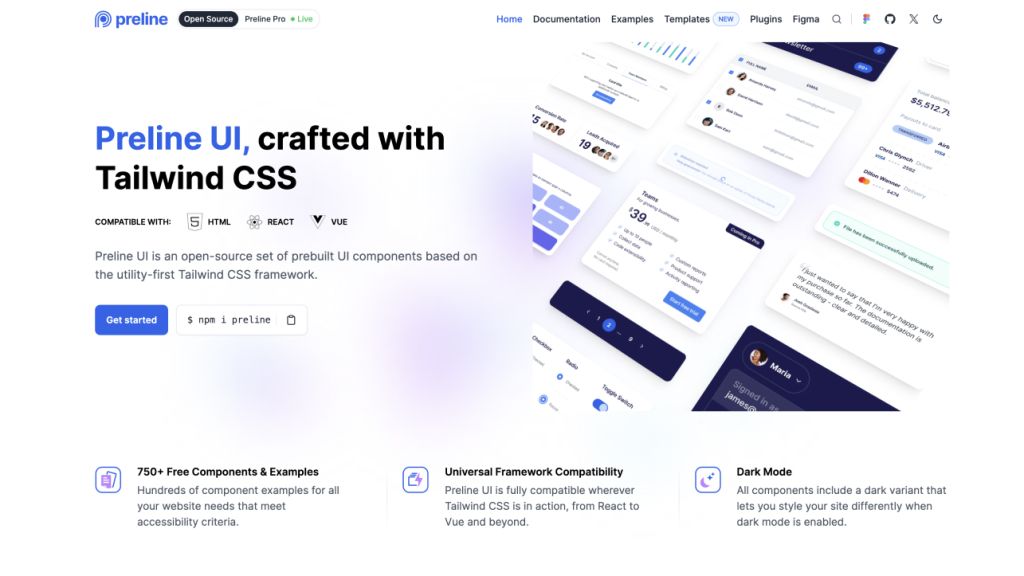
3. Preline UI
Figma File: Free Figma File
Looking for something modern and versatile? Preline comes packed with a wide range of UI elements. Its straightforward design means you can quickly customize and incorporate these elements into your workflow, making design smoother and faster.
4. Flex

Figma File: Figma Community File
Flex focuses on responsive, dynamic layouts. This resource is ideal when you need a flexible design system that adapts to various screen sizes. Whether you're building dashboards or landing pages, Flex makes sure your layouts always look great.
These Tailwind templates paired with Figma UI Kits are designed to simplify your workflow and boost productivity. Whether you’re prototyping a new app or redesigning a website, these resources provide a solid foundation that you can easily build upon. Happy designing!
FAQ
What is a Tailwind template with a Figma UI Kit?
It’s a pre-designed set of components and layouts built with Tailwind CSS, paired with a Figma file for easy customization and prototyping.
How do these templates help speed up my workflow?
They provide ready-to-use design elements, so you don’t have to build every component from scratch.
Are these resources free to use?
Many of these kits are free, especially the Figma community files, though some may offer premium options.
Can I customize these templates to match my brand?
Absolutely! They’re fully customizable, so you can tweak colors, fonts, and layouts to fit your unique style.

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.