Tailwind Lens
Visual Tailwind CSS editing in your browser

- Inspect Element
- Plugin support
- Code Editor
- Code Export
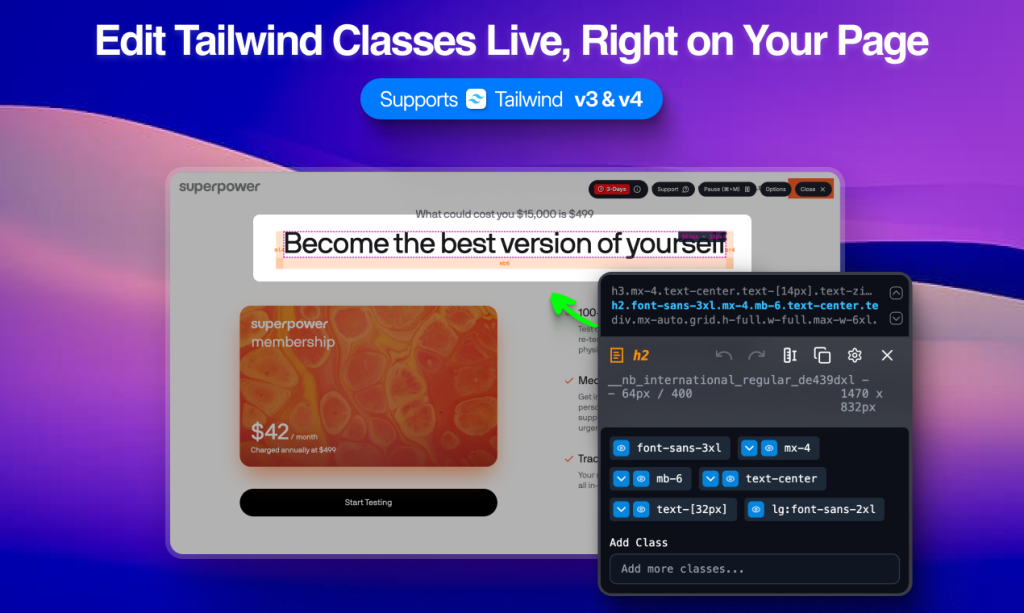
Modify Tailwind styles in real time inside your browser Get smart suggestions and preview layout changes instantly Tweak spacing, positioning, and utilities visually with no code Copy final Tailwind class list and paste it back into your project
What Is Tailwind Lens?
Tailwind Lens is a browser extension that integrates with your development tools to provide a visual interface for inspecting and editing Tailwind CSS classes. It simplifies the process of managing Tailwind classes by allowing real-time previews and modifications directly within the browser.
✅ Real-time Tailwind class editing directly on any webpage
✅ Smart autocomplete with context-aware class suggestions
✅ Hover to preview alternative classes instantly
✅ Pin multiple elements to compare and tweak side by side
✅ Toggle classes on or off visually with a single click
✅ One-click copy of the full Tailwind class list
✅ Works with custom tailwind.config.js (themes, screens, plugins)
✅ Keyboard shortcuts to speed up your workflow
✅ Clean, minimal UI that stays out of your way
✅ Upcoming: detect overridden classes and “copy as Tailwind” from any site

Features ✨
Visual inspection of Tailwind CSS classes
Real-time editing and preview of class changes
Hover to view layout and spacing information
Toggle classes on and off with ease
Support for custom Tailwind configurations
Undo and redo functionality for class changes
One-click copying of class lists
Keyboard shortcuts for efficient navigation
Integration
Compatible with Chrome browser via extension
Integrates with browser developer tools for seamless workflow
Supports projects using Tailwind CSS v3 and custom configurations
Planned updates to support Tailwind CSS v4