IntelliSense
Official Tailwind Labs extension

- Code Editor
- Tailwind V3
What is Tailwind CSS IntelliSense?
Tailwind CSS IntelliSense is a Visual Studio Code extension that offers advanced support for Tailwind CSS, including autocomplete, syntax highlighting, and linting.
Features
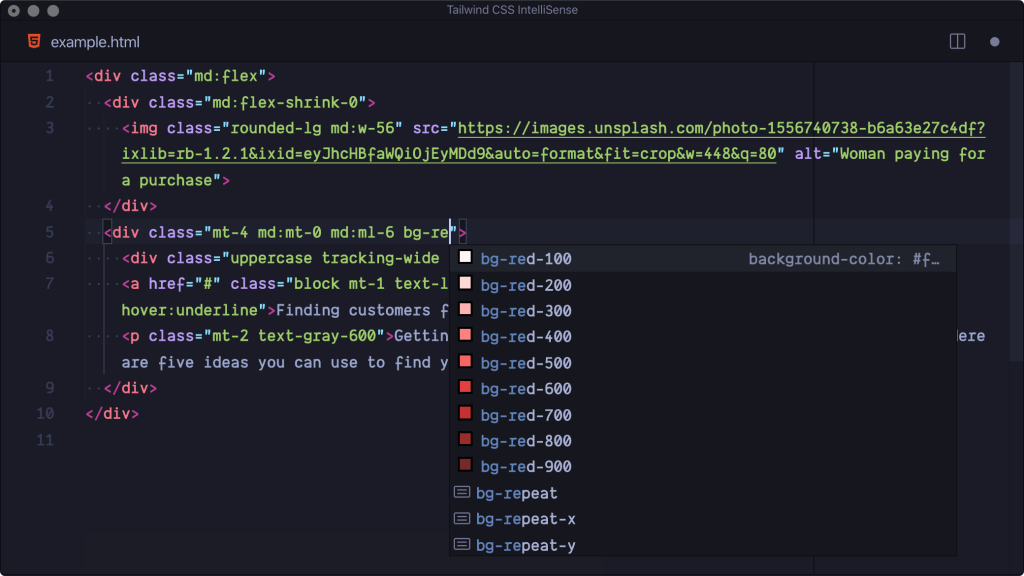
Autocomplete for class names

Syntax highlighting
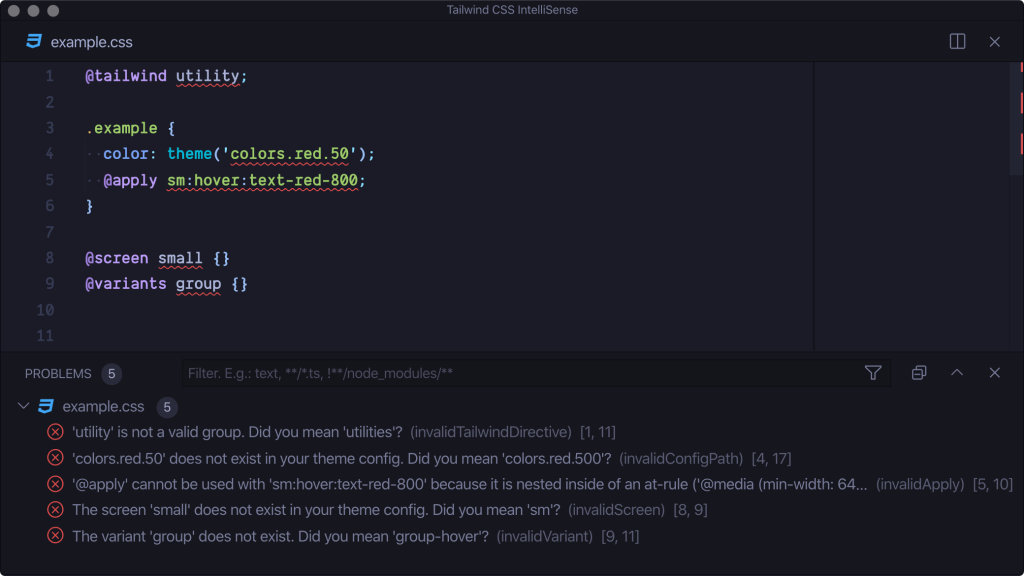
Linting for CSS and markup errors

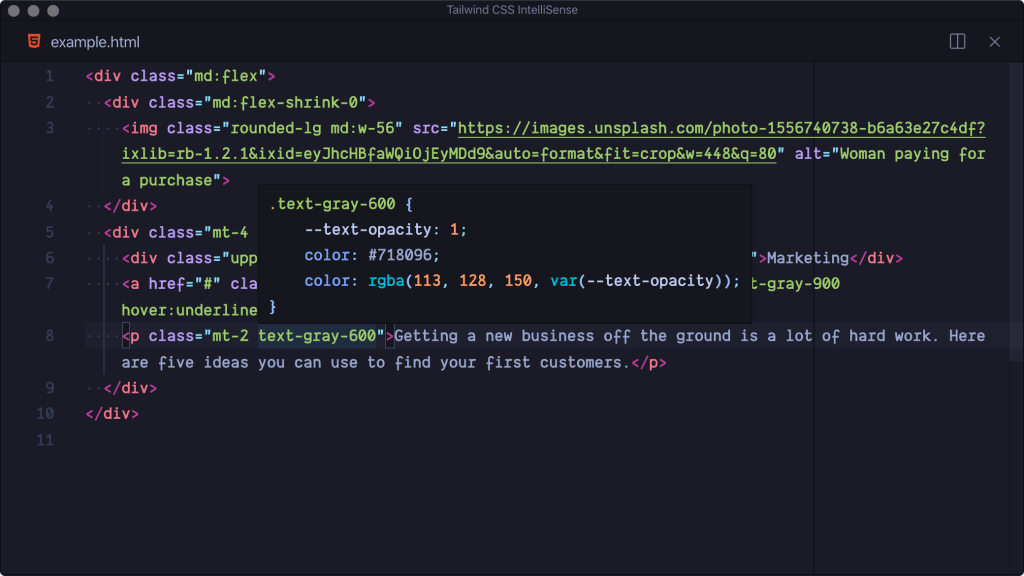
Hover previews for CSS class details

Supports Tailwind-specific at-rules
Customizable settings for language support
Inline color decorators
Pixel equivalents for rem values
Pros and Cons
Pros ✅
Provides intelligent autocomplete
Offers detailed syntax highlighting
Highlights errors and potential bugs
Allows hover previews for class names
Well-integrated with Tailwind CSS
Regular updates
Cons ⚠️
Requires a Tailwind config file
Might be complex for beginners
FAQ
What is Tailwind CSS IntelliSense?
Tailwind CSS IntelliSense is a Visual Studio Code extension that provides advanced support for Tailwind CSS, including autocomplete, syntax highlighting, and linting.
How do I install Tailwind CSS IntelliSense?
You can install it from the Visual Studio Code Marketplace and ensure you have a Tailwind config file in your workspace.
Is Tailwind CSS IntelliSense free?
Yes, its free.