Tailwind CSS Color Generator
Create Tailwind CSS color palettes with AI in seconds

- Custom Config
- Unlimited Export
- Code Export
- Tailwind V3
Tailwind Color Generator is a free AI tailwind color generator that builds Tailwind-style palettes from a few inputs. It’s fast, simple, and great for devs who want solid colors without deep design skills.
What Is Tailwind Color Generator?
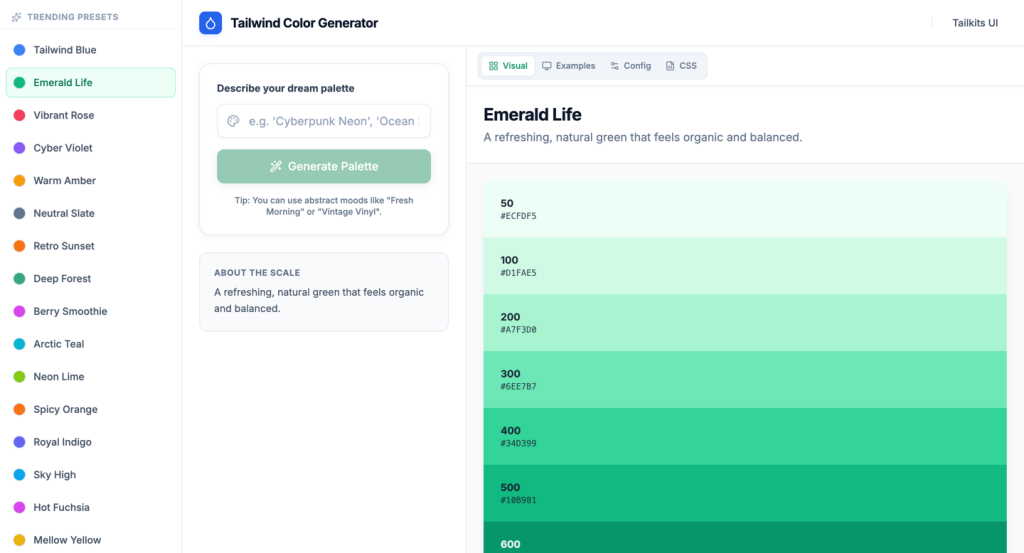
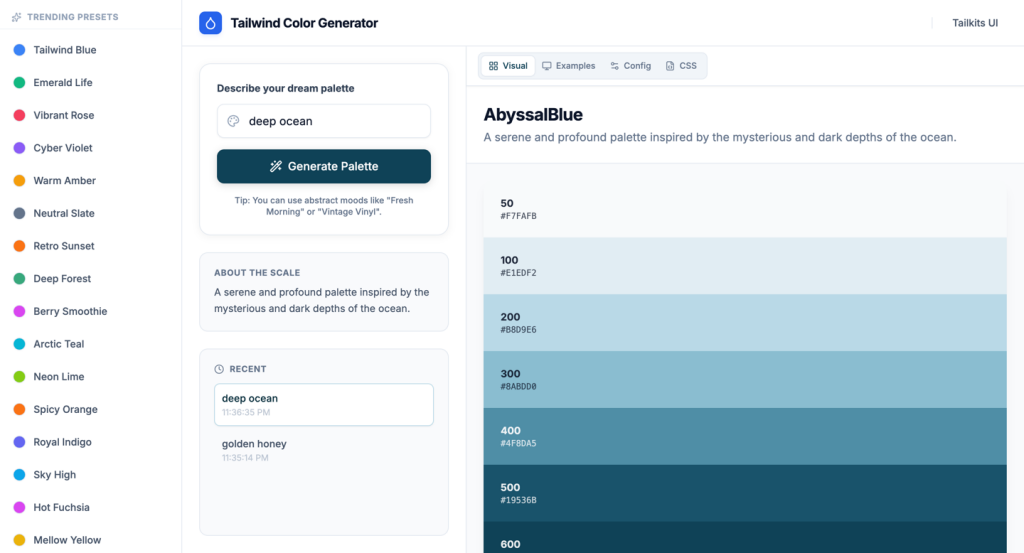
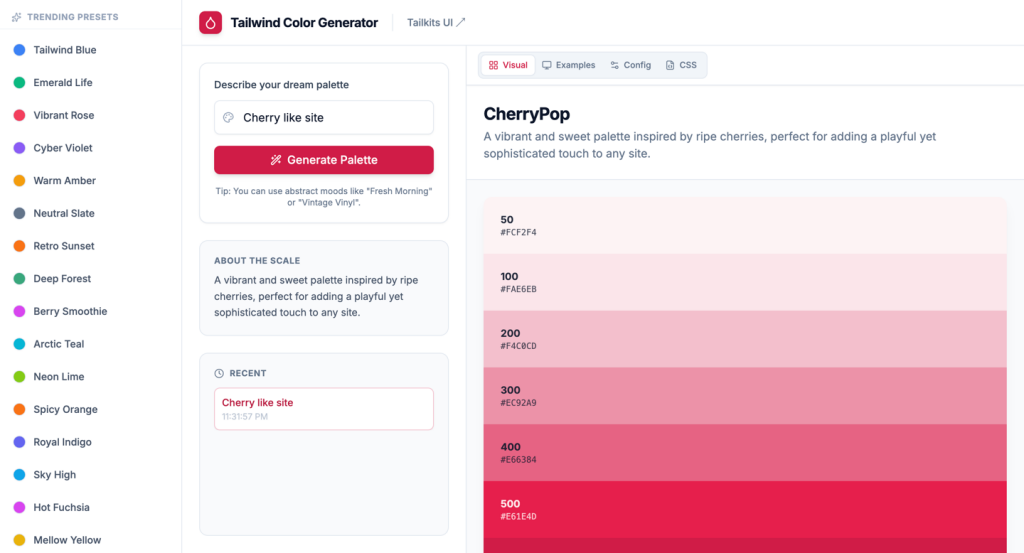
Tailwind Color Generator is a free AI tool that creates Tailwind-friendly color palettes for your projects. You give it a starting color or idea, and it suggests a full set of shades you can drop into Tailwind. It’s built for speed and simplicity rather than full design-system control.

What Are the Main Features? ✨
AI-generated palettes from a base color
Tailwind-style scales (light to dark)
Quick preview of colors side by side
Copy-ready hex values for Tailwind config
Free to use in the browser, no signup

How Does This Tool Integrate Into Your Workflow?
Generate a base palette for each new Tailwind project
Copy colors into
theme.extend.colorsintailwind.configUse semantic names like
brand,accent,neutralApply classes (
bg-brand,text-accent) in componentsRegenerate or tweak palettes as you refine the design
FAQ
Is Tailwind Color Generator really free?
Yes, you can use it in the browser without paying or logging in
Do I need design skills to use it?
No, it’s meant for developers who just want usable Tailwind colors fast.
Can I use the colors outside Tailwind?
Yes, you can copy the hex values into any CSS or design tool.
Is this enough for a big design system?
It’s great for palettes, but you’ll still want Figma or other tools for full design systems.