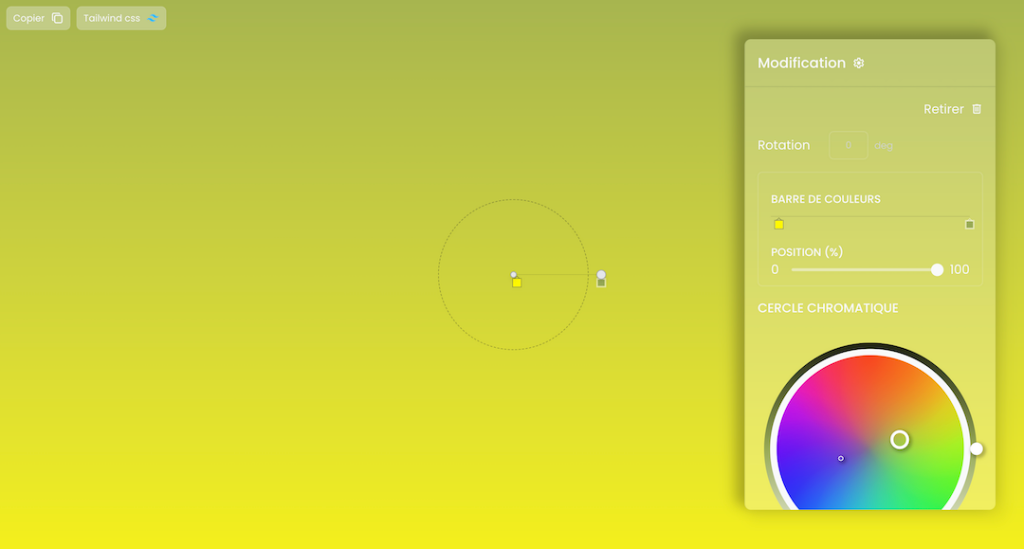
Tailflows Gradient Generator
Create and customize Tailwind CSS gradients with this tools from Tailflows.

Details About Tailflows Gradient Generator
Example Color
background-image: linear-gradient(0deg, #fff800 -14.375224197373491%, #98aa55 120%);Create and customize Tailwind CSS gradients with this tools from Tailflows.

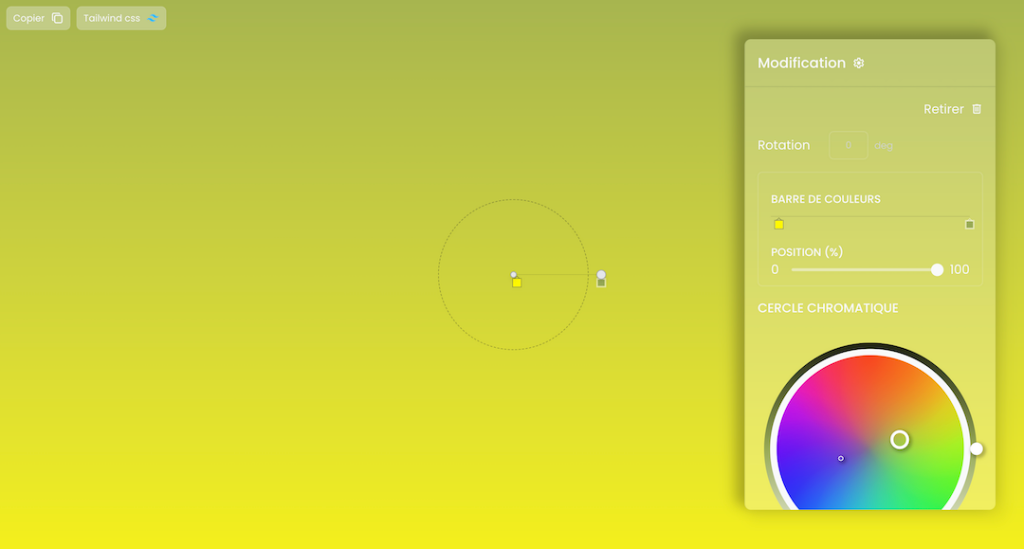
Example Color
background-image: linear-gradient(0deg, #fff800 -14.375224197373491%, #98aa55 120%);