Subframe
Visual Tailwind & React UI component builder

- Auto Deploy
- Custom Config
- Unlimited Export
- Design Templates
- Code Editor
- Code Export
- Tailwind V3
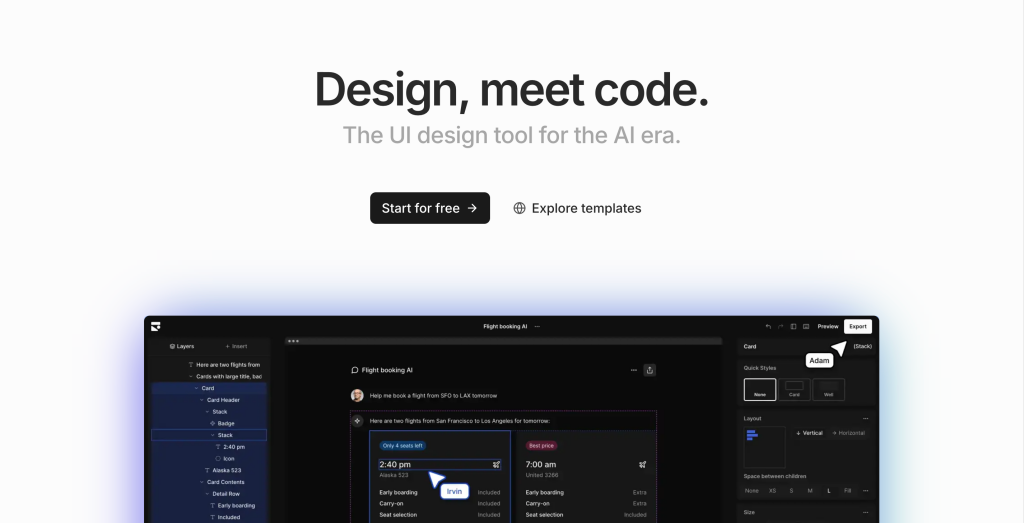
What is Subframe?
Subframe is a visual UI builder that lets you create pixel-perfect interfaces using real, responsive components. It generates clean React and Tailwind CSS code as you design.
Overview
Subframe provides an intuitive, drag-and-drop editor for building beautiful UIs. It’s great for developers and non-technical teams who need to create high-quality code quickly without handcrafting every CSS detail. Using real components helps users design with precision and ship faster.
Features ⚡️
Build UIs visually with ease:
Drag-and-drop editor
Real-time collaboration
Auto-layout
200+ UI templates & components
Dark mode ready
React and Tailwind CSS code generation
Responsive designs
Supports custom components
Multiple project, website management
Pros and Cons
Pros ✅
Comes with 200+ UI templates
Generates clean React and Tailwind CSS code
Free plan available
Real-time collaboration support
Cons ⚠️
Limited to React and Tailwind CSS only
Subframe may not be a good option for a no-coder.
Included Components - Templates
Subframe has hundreds of beautiful, pre-built templates and components to kickstart your projects.

Subframe Templates 🌼
Built-in templates to create detailed views, home pages, and landing pages, along with various onboarding and web app pages.
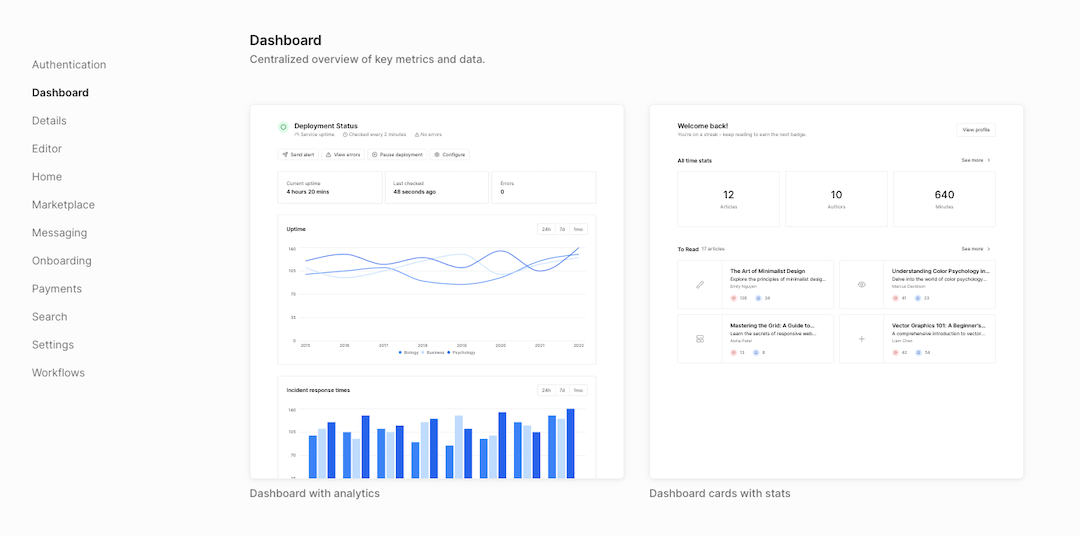
Dashboard Templates
Dashboard list view
Reporting dashboard
Home dashboard grid sections
Home dashboard with tile grid
Dashboard with table
Kanban board
Quick action cards
Detailed header with actions and metadata
Dashboard with tiles
Insights dashboard
Kanban Column
Filter toolbar with view control
Dashboard with analytics
Project tracker
Custom Tree View
Subframe Components ☄️
Subframe comes with 200+ UI components.
Accordion
Alert
Avatar
Badge
Breadcrumbs
Button
Calendar
Checkbox
Checkbox Card
Checkbox Group
Context Menu
Copy to clipboard button
Dialog
Dialog Layout
Drawer
Drawer Layout
Dropdown Menu
Fullscreen Dialog
Icon Button
Icon with background
Link Button
Loader
Progress
Radio Card Group
Radio Group
Select
Sidebar with sections
Skeleton Circle
Skeleton Text
Slider
Stepper
Switch
Table
Tabs
Text Area
Text Field
Toast
Toggle Group
Tooltip
Vertical Stepper
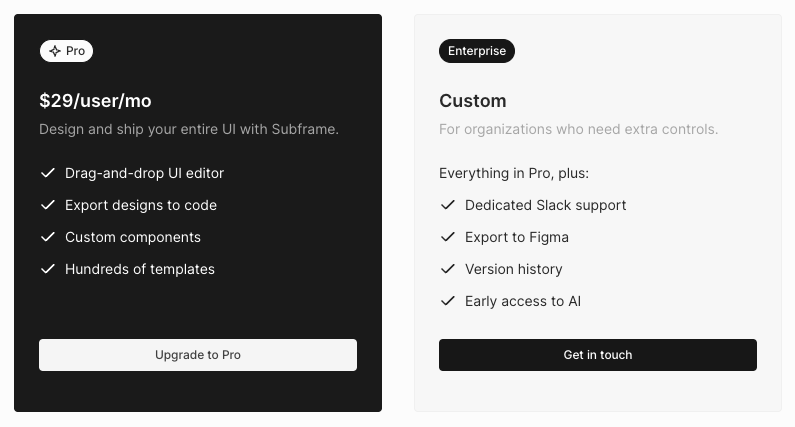
Pricing 💵
Subframe offers a Free plan with 1 project and 3-page designs. The Pro plan starts at $29 per user/month and includes unlimited page designs, custom components, and team support. Enterprise pricing is available upon request for custom solutions.

Integrations 🧰
React
Tailwind CSS
SAML SSO (Enterprise)
SCIM (Enterprise)
FAQ
Does Subframe generate usable front-end code?
Yes, Subframe generates pixel-perfect React and Tailwind CSS code that can be directly integrated into your project.
Can I collaborate with my team on Subframe?
Yes, Subframe supports real-time collaboration, allowing teams to work together on designs.
Is there a free plan available?
Yes, Subframe offers a free plan with limited features, such as 1 project and up to 3-page designs.