Sleek Design
Build a sleek landing page fast


- AI Code Generator
- Drag and Drop
- Code Export
What Is Sleek?

Sleek is an AI‑driven landing‑page builder that turns a short product description into a complete, conversion‑focused page in seconds, then lets you export the whole thing as production‑ready Next.js, Tailwind and shadcn/ui code . Aimed at SaaS founders, indie hackers and marketers, it delivers a designer‑level layout without touching Figma or a drag‑and‑drop editor .
Key Takeaways
Generates copy, layout and visuals with one prompt
Exportable code means no vendor lock‑in—host on Vercel or anywhere you like
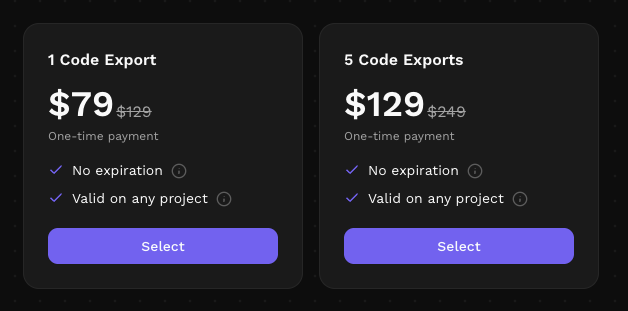
Pay per code export

Features ✨
AI prompt‑to‑page generator (text, images & layout)
One‑click export to Next.js, Tailwind, shadcn/ui components
Built‑in sections: hero, features grid, FAQs, pricing, roadmap, waitlist
Mobile‑first, responsive design out of the box
Generates pages in under a minute—great for rapid A/B testing
Clean, SEO‑friendly markup to keep Core Web Vitals happy
Included Components 📒
Hero with headline & CTA
Feature highlights & icons
Testimonials / social proof blocks
Pricing tables with toggle (monthly / yearly)
Roadmap timeline & changelog link
Email waitlist form connected to your ESP
Pros and Cons
Pros ✅
Ridiculously fast: idea‑to‑page in seconds
Full‑code export avoids platform lock‑in
Modern tech stack (Next.js, Tailwind, shadcn) beloved by devs
Pre‑styled components mean less tweaking later
Works for SaaS, apps, courses and more thanks to flexible blocks
Cons ⚠️
FutureTools flag hints at possible early‑stage rough edges
No built‑in CMS; edits require regenerating or tweaking code
Free plan limitations unclear; pricing page still evolving
Heavy JS bundle can bloat if you don’t tree‑shake unused sections
Integration
Deploy anywhere: Vercel, Netlify, AWS S3 or your own server
Framework‑native: Next.js project structure, Tailwind config pre‑set
Component library ready: slots for shadcn/ui, React Icons, Lucide
Analytics‑friendly: add Plausible, Google Analytics or PostHog scripts in seconds
No‑code optional: export HTML only if you don’t need React