Hypercolor
Tailwind CSS gradients collection

- Custom Config
- Unlimited Export
- Code Export
- Tailwind V3
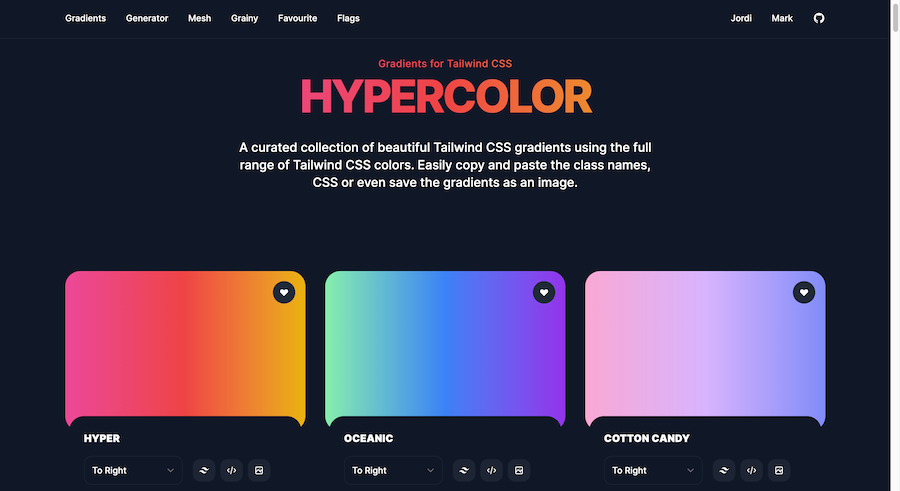
What is Hypercolor?
Hypercolor is an online gradient generator specifically designed for Tailwind CSS users. The tool provides a curated collection of stunning gradient options, making it easy to enhance your designs without needing deep design skills.

From vibrant multicolor gradients to subtle, soft hues, Hypercolor offers a variety of options that are both visually appealing and highly customizable.
But that’s not all—it also provides you with the CSS classes you need to use these gradients directly in your Tailwind projects. No more fiddling with endless combinations of colors to get that perfect look!
Hypercolor Features
Hypercolor isn’t just another gradient generator. Here’s a breakdown of its standout features:
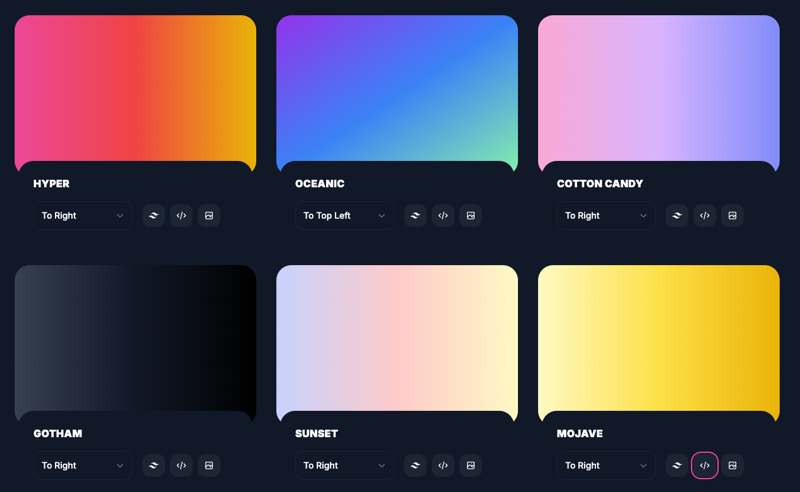
1. Pre-Made Gradient Library
The tool offers a wide range of gradients to choose from. Whether you’re looking for bold, attention-grabbing effects or subtle, minimalist designs, Hypercolor has got you covered. The curated nature of these gradients ensures you’re starting with a high-quality base every time.
2. Tailwind CSS
Each gradient comes with ready-made Tailwind CSS classes, which makes adding them to your project a breeze. Just copy and paste the code, and you’re good to go!
3. Customizable Options
While the pre-made gradients are fantastic, Hypercolor also allows you to tweak the colors, directions, and opacity to suit your specific needs. This flexibility means you’re not limited to what’s provided; you can truly make it your own.
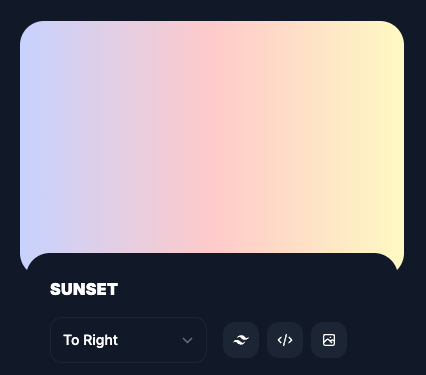
Sunset Gradient Color Example

Tailwind CSS:
linear-gradient(to left top, rgb(134, 239, 172), rgb(59, 130, 246), rgb(147, 51, 234))CSS:
bg-gradient-to-r from-indigo-200 via-red-200 to-yellow-1004. Export Functionality
Need the gradient as an image? Hypercolor lets you export gradients as PNG files, which can be handy for non-Tailwind projects or for use in design tools like Figma or Photoshop.
5. Free and Accessible
One of the best parts? Hypercolor is entirely free to use. No hidden fees, no premium plans—just an easy-to-use tool that delivers exactly what it promises.
Why Should You Use Hypercolor?
If you’ve ever struggled to find the perfect gradient for your project or spent too much time fiddling with custom CSS, Hypercolor is a game-changer. Here’s why it stands out:
Saves Time: No more trial and error with custom gradients. With Hypercolor’s pre-made options, you can quickly find a gradient that works and move on with your project.
Improves Aesthetic Appeal: Gradients can make or break the look of a website. Hypercolor’s library ensures you’re using high-quality gradients that enhance your design.
Boosts Productivity: With ready-to-use Tailwind CSS classes, you can integrate gradients into your projects instantly, freeing up time for other tasks.
How to Use Hypercolor
Using Hypercolor is straightforward, even if you’re new to Tailwind CSS. Here’s a quick step-by-step guide:
Visit the Website: Head over to hypercolor.dev.
Browse the Library: Explore the various gradient options available.
Select a Gradient: Click on a gradient that catches your eye.
Copy the Code: Copy the Tailwind CSS classes provided.
Paste into Your Project: Add the classes to your HTML or JSX code, and you’re done!
For additional customization, you can modify the gradient properties directly in your Tailwind config or tweak the classes further in your code.
Practical Applications
Hypercolor isn’t just for developers. Here are some real-world use cases where this tool shines:
Hero Sections: Create eye-catching backgrounds for your landing pages.
Buttons: Add a subtle gradient to buttons to make them stand out.
Cards: Use gradients to enhance the appearance of cards in your UI.
Headers and Footers: Gradients can add a modern touch to these often-overlooked sections.
Whether you’re working on a personal blog, an e-commerce site, or a corporate project, Hypercolor can elevate the overall look and feel of your design.
Tips for Choosing the Right Gradient
While Hypercolor makes it easy to find great gradients, here are some tips to help you choose the best one for your project:
Match Your Brand’s Aesthetic: Ensure the colors align with your brand’s identity and the overall theme of your site.
Keep It Subtle: Gradients are meant to enhance, not overpower. Avoid overly busy gradients unless the design calls for it.
Test on Different Screens: Gradients can look different on various devices. Make sure your choice works well across desktops, tablets, and phones.
Consider Accessibility: Ensure your text and other elements remain readable when placed over gradient backgrounds.
Pros and Cons
No tool is perfect, and Hypercolor is no exception. Here’s a quick overview of its pros and cons:
Pros ✅
Free to use
User-friendly interface
High-quality, curated gradient options
Tailwind CSS integration
Exportable as PNG files
Cons ⚠️
Limited to gradients (no patterns or textures)
Requires basic knowledge of Tailwind CSS
Customization options, while present, are not as extensive as some standalone design tools
Pricing
Hypercolor is a free-to-use tool.
Final Thoughts
Hypercolor Gradient Generator is a fantastic tool for anyone working with Tailwind CSS. Its intuitive interface, extensive library of gradients, and seamless integration with Tailwind make it an indispensable resource for developers and designers alike. Whether you’re a seasoned pro or just starting out, Hypercolor can save you time, boost your productivity, and take your designs to the next level.
So why wait? Head over to hypercolor.dev and start creating stunning gradients today. Your Tailwind projects will thank you!
FAQ
Can I download the gradients as images?
Yes, you can save the gradients as images directly from the website.
What is Hypercolor Gradient Generator?
Hypercolor is a free online tool that provides pre-made gradient options specifically designed for use with Tailwind CSS.
Can I customize the gradients in Hypercolor?
Yes, you can tweak colors, directions, and opacity to suit your design needs.
Is Hypercolor free to use?
Yes, Hypercolor is completely free with no hidden costs or premium plans.